一、前期准备
学习Express的基础知识,可以看看中文文档
二、创建项目骨架
1.下载express-generator
通过应用生成器,可以帮我们快速搭建项目需要的骨架。这就需要npm在全局下载express-generator(-g就是在全局安装)
$ npm install express-generator -g2.使用生成器创建项目
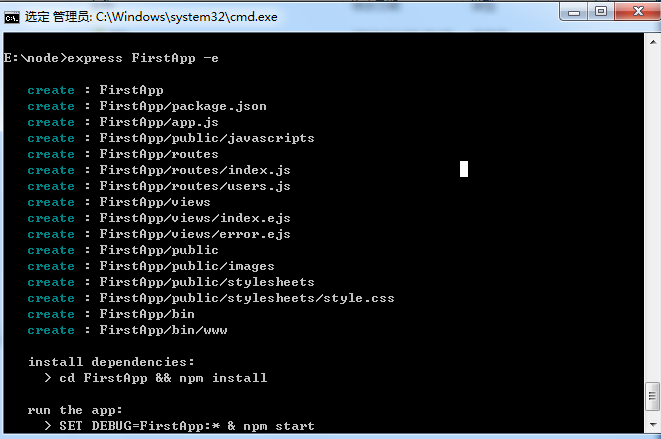
在一个文件夹下面创建一个叫做“FirstApp”的工程,使用的模板为ejs,默认是jade。
E:\node>express FirstApp -e
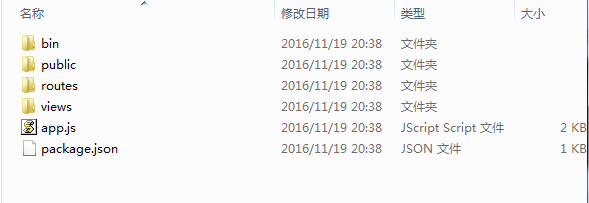
我们可以发现在目录中已经创建好了FirstApp文件夹,项目的结构如下
打开package.json这里写的是项目的相关信息,比如项目名称、版本、依赖项等。
{
"name": "FirstApp",
"version": "0.0.0",
"private": true<









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








