Web 架构安全分析
Web 工作机制及基本概念
传统 Web 架构
- LAMP

网页
- 概念
网页就是我们可以通过浏览器上网看到的精美页面,一般都是经过浏览器渲染过的 .html 页面,html
语言在浏览器中渲染。其中包含了CSS、JavaScript 等前端技术。通过浏览器访问的 Web 页面大部分都是 HTML 页面。
- 静态网页
静态的网页,都是一些 .html 文件,是纯文本文件。这些文件中包含html 代码。
HTML(HyperText Markup Language,超文本标记语言), 浏览器 会通过 渲染 引擎解释执行 HTML 语言。
HTML 语言对于 Web 容器来讲就是纯文本字符串。Web 容器只负责将 HTML
语言或其他字符串(字节流)从服务器传输给浏览器。静态的页面,只能将信息从 Web 容器传递到浏览器|客户端|用户。
网站
- 网站多个网页的集合就是网站。
Web 服务器
- Web Server,也叫 Web 容器,主要提供 Web 服务,也就是常说的 httpd 服务。常见的 Web 容器有:Apache,IIS,Nginx 等。
中间件服务器(交互)
- 以上这种静态网页,只能单向地给用户展示信息。随着Web 的发展,信息要双向流动,产生了交互的需求,也就是动态网页的概念。
所谓动态就是利用Flash、PHP、ASP、JAVA、JavaScript 等技术在网页中嵌入一些可运行的脚本,用户浏览器在解释HTML
页面时,遇到脚本就启动运行它。脚本的使用让Web 服务模式有了双向交流的能力。
Web 服务模式也可以像传统软件一样进行各种事务处理,如编辑文件、利息计算、提交表单等,Web 架构的适用面大大扩展。
这些脚本可以嵌入在页面中,如JS 等。也可以以文件的形式单独存放在Web 服务器的目录里,如.asp、.php、.jsp
文件等。我们在静态网页与脚本都是事前设计好的,一般不经常改动,但网站上很多内容需要经常的更新,如新闻、博客文章、互动游戏等,这些变动的数据放在静态的程序中显然不适合,传统的办法是数据与程序分离,采用专业的数据库。
Web 开发者在Web
服务器后边增加了一个数据库服务器,这些经常变化的数据存进数据库,可以随时更新。当用户请求页面时,脚本根据用户请求的页面,涉及到动态数据的地方,利用SQL
数据库语言,从数据中读取最新的数据,生成“完整”页面,最后送给用户。浏览器端看到的虽然是纯文本HTML,它后端脚本的输出(运行结果)。
这样功能性的脚本越来越多,形成常用的工具包,单独管理,Web 业务开发时,直接使用就可以了,这就是中间件服务器,它实际上是Web 容器处理能力的扩展。
数据库出现
- 静态网页与脚本都是事前设计好的,一般不经常改动,但网站上很多内容需要经常的更新,如新闻、博客文章、互动游戏等,这些变动的数据放在静态的程序中显然不适合,传统的办法是数据与程序分离,采用专业的数据库。
Web 开发者在Web
服务器后边增加了一个数据库服务器,这些经常变化的数据存进数据库,可以随时更新。当用户请求页面时,脚本根据用户请求的页面,涉及到动态数据的地方,利用SQL
数据库语言,从数据中读取最新的数据,生成“完整”页面,最后送给用户。
前后端分离架构
前端
前端指的就是浏览器端展示的内容。浏览器端有Web 页面,功能逻辑,数据等内容。
- Web 页面,HTML + CSS + JS
- 功能逻辑,UI + JS
- 数据展示,AJAX
后端
后端为前端提供功能支持。后端开放API 接口。
- 页面 API 接口
- 数据 API 接口
HTTP 协议
HTTP 概述
-
超文本传输协议(Hyper Text Transfer Protocol, HTTP )是 浏览器 (Browser)与 Web 服务器 (Web Server)之间的通信协议,是传递消息的规范和要求。
-
HTTP 协议是1990 年提出的,当前最新版本3。HTTP 是用来将 HTML 文档从 Web 服务器传输到 Web 浏览器。
即使访问 PHP 文件,浏览器端接收到并不是 PHP 文件的源代码,而是 PHP 脚本的运行结果,这个结果大部分是 HTML 文档。
-
HTTP 是一个 请求 和 响应 的协议。浏览器发出请求,服务器端对请求给出回应。
-
HTTP 使用可靠的 TCP 连接,默认端口 80 。
-
HTTP 协议是以 明文 的方式在网络中传输,容易被嗅探,这个风险也叫明文传输漏洞。
为了解决明文传输的问题,需要使用加强版的HTTP 协议 - HTTPS ,在HTTP 的基础上加了一个安全套接字层 SSL
(Security Socket Layer),使用默认端口 443 。
- HTTPS 也会有一些安全性问题,比如HTTPS 降级,“心脏滴血” 漏洞等。
HTTP 协议特点
-
支持浏览器/服务器模式(B/S)。
-
简单快速:浏览器向服务器提出请求时,只需要传送请求方法和请求路径。

- 灵活:HTTP 允许传输任意类型的数据对象。
| 文件后缀名 | 文件类型 | MIME 类型 |
|---|---|---|
| .html | 纯文本 | text/html |
| .jpg | 图片 | image/jpeg |
| .mp3 | 音频 | audio/mpeg |
- HTTP 协议是无状态的协议。
URL
URL 概念
-
统一资源定位符(Uniform Resource Locator,URL),用来告诉Web 容器,浏览器所请求资源(文件)的路径。例如:
http://10.4.7.128/cms/show.php?id=32ftp://fptuser:ftpuser@10.9.69.254
URL 构成
-
例
schema://login:password@address:port/path/to/resource/?query_string#fragment
| URL 组成 | 说明 | 示例 |
|---|---|---|
| schema | 协议 | http |
| 😕/ | – | – |
| login | 用户名 | – |
| : | – | – |
| password | 密码 | – |
| address | 服务器地址(IP | 域名) |
| : | – | – |
| port | 端口号 | 80 |
| /path/to/resource | 请求资源路径 | /cms/show.php |
| ? | – | – |
| query_string | 请求参数 | id=32 |
| # | – | – |
| fragment | 锚点 | – |
锚点就是在<a>标签中实现页面内定位的,# 后面的内容是不会传递服务器的。
URL 编码
- 浏览器或服务器 URL 所允许出现的字符是有限制的。URL 中从 path 开始只允许出现 A-Z,a-z,0-9,半角减号(-),下划线(_),句点(.),波浪号(~)。其他字符均会被 URL 编码(编码规则)。
| 符号 | URL 编码 |
|---|---|
| # | %23 |
| | %20 | |
| & | %26 |
| %3e
URL 编码是一种编码规则,它会将所有字符进行 URL 编码。浏览器或服务器中对 URL 的要求,特殊字符进行 URL 编码。URL 中的空格可用
%20,也可以用 + 来代替。
http://10.9.65.213/cms/show.php?id=34 and 1=1
http://10.9.65.213/cms/show.php?id=34%20and%201=1
http://10.9.65.213/cms/show.php?id=34+and+1=1
- 可以在 burpsuite 的 Decoder 模块中进行编码

HTTP 请求(Request)报文格式
HTTP 请求由请求行、请求头、请求正文三个部分组成。
请求行
- HTTP 报文的第一行 ,由空格字符分成三部分(空格、回车和换行符不能随便出现)。
| 列数 | 实例 | 说明 |
|---|---|---|
| 第一列 | GET | 请求方法 |
| 第二列 | /cms/show.php?id=33 | 资源的路径和GET 参数 |
| 第三列 | HTTP/1.1 | 协议/版本 |
- 常见请求方法如下:
| 请求方法 | 说明 |
|---|---|
| GET | 通常用于请求服务器发送某个资源 |
| POST | 通常用于表单提交或文件上传等功能 |
| HEAD | 与GET 方法类似,但在服务器响应中只返回首部(头部),没有正文。 |
| OPTIONS | 用来测试服务器所支持的方法 |
| TRACE | 回显浏览器的请求 |
| PUT | PUT 方法会向服务器写入文档 |
| DELETE | 请求服务器删除指定的资源 |
请求头
- 从请求报文第 二行开始到第一个空行为止 之间的内容。其中包含很多字段:
| 主要字段 | 含义 |
|---|---|
| Host | 主要用于指定被请求资源的服务器地址和端口号 |
| User-Agent | 客户端浏览器信息,浏览器指纹 |
| Referer | 包含一个URL,代表当前URL 的上一个URL |
| Cookie | 记录请求者的身份认证信息,身份证 |
| Content-Type | 用于向接收方(浏览器或服务器)指示实体的介质类型(数据类型,MIME) |
| Content-Length | 用于指明实体正文的长度,以字节方式存储的十进制数字来表示 |
| Authorization | HTTP 基本认证 |
请求正文
- 带有请求正文的,一般都是 POST 方法。 第一个空行开始以后 的所有内容。
HTTP 常见传参方式
- GET 传参,向服务器提交的参数在 URL 中,
http://ip/cms/show.php?id=33。?id=33就是通过 GET 方式向服务器提交的参数。通过 GET 向服务器传递多个参数用&连接?name=AJEST&pass=123456,以此类推即可。
GET 方法在**? 后连接参数**
-
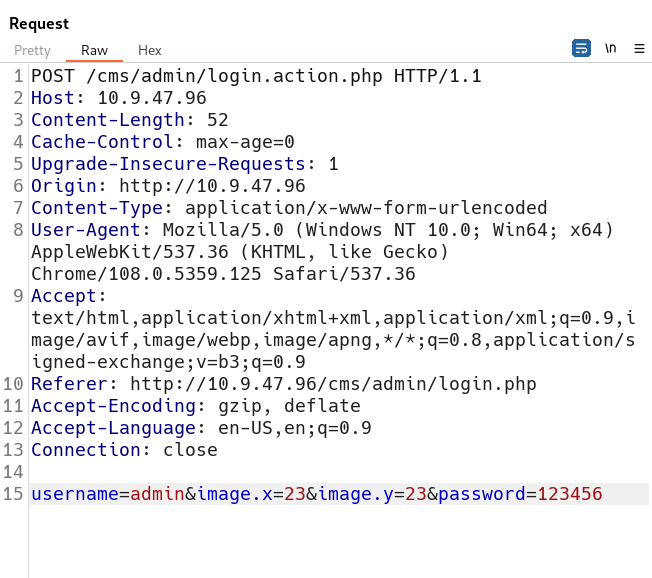
POST 传参,向服务器提交的参数在请求正文中,如登录功能 POST 数据包所示,向服务器提交了4个参数,
&连接username=admin&image.x=23&image.y=23&password=123456

HTTP 响应报文(Response)格式
状态行
- 响应报文的第一行。
| 列数 | 示例 | 解释 |
|---|---|---|
| 第一列 | HTTP/1.1 | 协议/版本 |
| 第二列 | 302 | 响应状态码 |
| 第三列 | Found | 描述短语 |
- 常见状态码,如下:
| 状态代码 | 类型 | 常见状态码 |
|---|---|---|
| 1XX | 信息性状态码 | – |
| 2XX | 成功状态码 | 200 |
| 3XX | 重定向状态码 | 302 |
| 4XX | 客户端错误状态码 | 404 |
| 5XX | 服务器错误状态码 | 500 |
响应头
- 响应报文第二行开始到第一个空行为止的所有内容,其中包含了关于HTTP 响应的重要字段。
| 字段 | 含义 |
|---|---|
| Date | 时间和日期 |
| Server | Web 服务器指纹 |
| Last-Modified | 服务器通过这个头信息告诉浏览器,资源的最后修改时间 |
| Content-Length | 响应正文的长度 |
| Content-Type | 响应正文的类型 |
| Set-Cookie | 服务器向浏览器端写入Cookie 信息 |
| Location | 重定向目标页面 |
| Refresh | 服务器通过Refresh 头告诉浏览器定时刷新浏览器 |
响应正文
- 响应报文从第一个空行开始到最后的所有内容。服务器返回资源的内容,即浏览器接收到的 HTML 代码。
Web 会话简述
-
会话就是类似于浏览商品、加入购物车到支付,这样一个完整的业务流程,要求有一个账号始终保持登录状态,也就是说这个账号完成了购买商品的业务。
-
HTTP 协议本身是 无状态 的协议,也就是说,HTTP 协议不会记录会话状态, 不同的请求之间是没有任何联系的 。很多种情况,浏览器与服务器之间的会话不是一个动作(请求)就完成了的。
-
希望在浏览器与服务器之间的这个交互的会话期间内, 服务器能够保持对浏览器会话的识别 ,也就是 保持HTTP 的状态性 。
Cookie 应运而生
-
Cookie(Cookies) 就是指网站为了辨别用户身份,进行会话跟踪而存储在用户本地终端(浏览器)上一小段文本(数据,通常进行加密的)。
-
Cookie 机制提供事务管理的功能,为服务器提供会话状态管理。例如,购物车可以为每个用户实现统计;实现授权策略等。
-
Cookie 是服务器向浏览器写入的一段文本(在响应报文的
Set-Cookie字段中),并存储在浏览器中。另外,浏览器在访问该网站时会自动发送 Cookie(在请求报文的Cookie字段中),如果服务器识别这个自动发送的 Cookie 信息,也就是说,服务器识别了会话。 -
浏览器在访问网站的时候,会自动携带与该网站相关联的 Cookie 信息。
场景
- 去超市购物并注册了会员,超市会发放一张会员卡。Cookie 就相当于这张会员卡,会员卡在会员手中,Cookie 在浏览器中。每次去超市买东西,一种情况是直接买,没有优惠;另外一种情况,出示会员卡,并享受打折优惠,同时,通过购物可以获取积分积累。超市会根据会员卡记录,查询积分消费情况,充值金额等等信息。
固定会话攻击
窃取
-
F12 调出控制台输入命令
document.cookie;

-
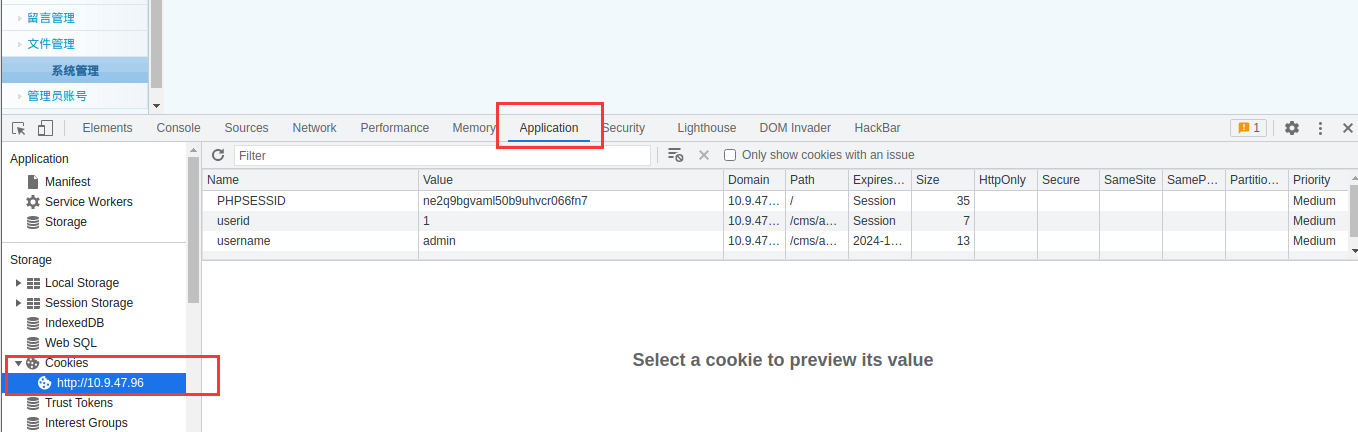
Cookie 信息:
username=admin; userid=1; PHPSESSID=ne2q9bgvaml50b9uhvcr066fn7 -
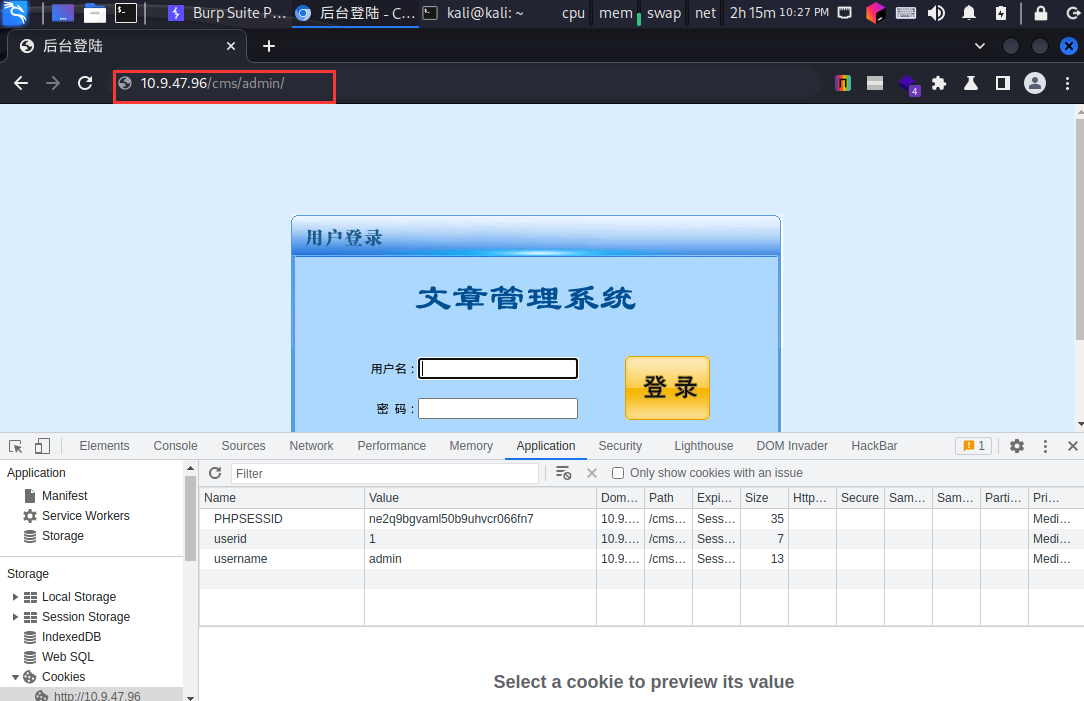
也可以在 Application 中查看 cookie 信息

欺骗
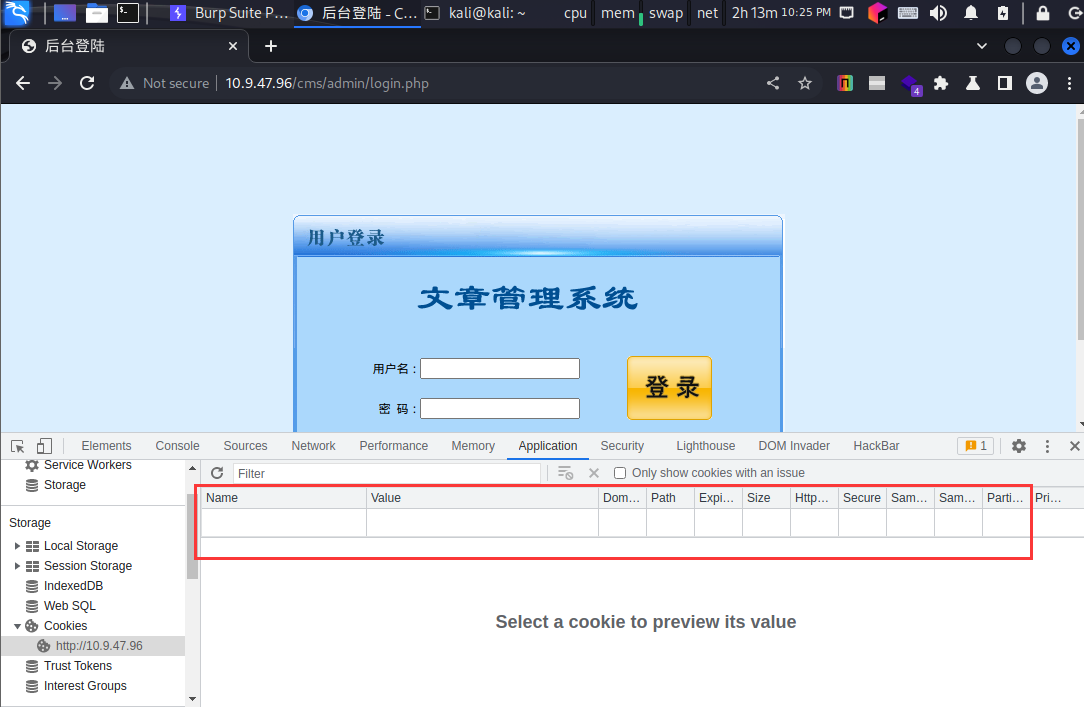
- 在未登录的情况下 cookie 中无信息

-
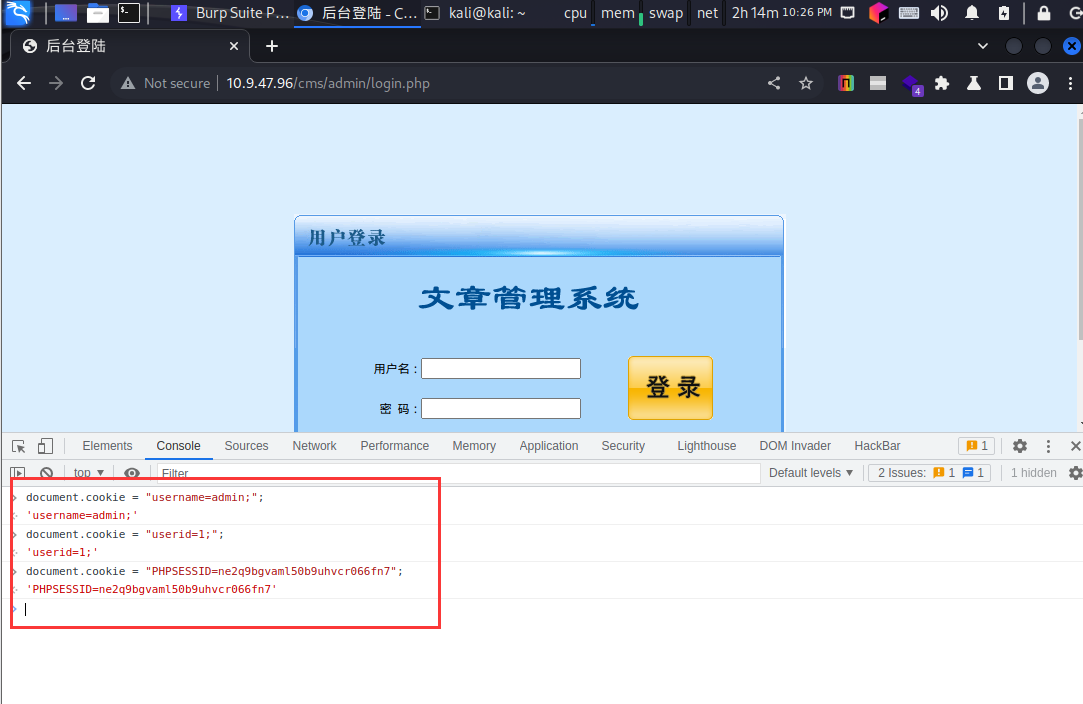
在控制台设置 cookie 信息(先前登录获取的)
document.cookie = "username=admin;";document.cookie = “userid=1;”;
document.cookie = “PHPSESSID=ne2q9bgvaml50b9uhvcr066fn7”;

- url 中直接输入管理员页面的 url,无需输入用户名和密码,按下回车

- 直接登录成功

最后
从时代发展的角度看,网络安全的知识是学不完的,而且以后要学的会更多,同学们要摆正心态,既然选择入门网络安全,就不能仅仅只是入门程度而已,能力越强机会才越多。
因为入门学习阶段知识点比较杂,所以我讲得比较笼统,大家如果有不懂的地方可以找我咨询,我保证知无不言言无不尽,需要相关资料也可以找我要,我的网盘里一大堆资料都在吃灰呢。
干货主要有:
①1000+CTF历届题库(主流和经典的应该都有了)
②CTF技术文档(最全中文版)
③项目源码(四五十个有趣且经典的练手项目及源码)
④ CTF大赛、web安全、渗透测试方面的视频(适合小白学习)
⑤ 网络安全学习路线图(告别不入流的学习)
⑥ CTF/渗透测试工具镜像文件大全
⑦ 2023密码学/隐身术/PWN技术手册大全
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里👉网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!
扫码领取






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








