-
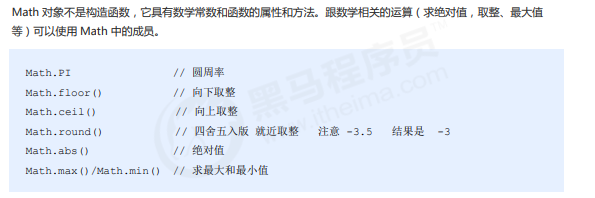
Math 对象


-
Date 对象




var closeDate = new Date("2021-04-01 00:00:00");
var closeStamp = closeDate.getTime();
while(true){
var startDate = new Date();
var startStamp = startDate.getTime();
var difference = closeStamp -startStamp;
var secs = difference / 1000;
console.log(secs);
var h = Math.floor(secs/60/60);
console.log('h',h);
var min = Math.floor(secs/60%60);
console.log('min',min);
var s = Math.floor(secs%60);
console.log('s',s);
//alert("hahaha");
alert("距离4月1号还有:" + h + "小时" + min + "分" + s +"秒");
}
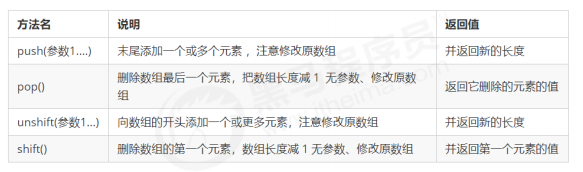
- 数组对象


var arr = [2400,1500,2000,2100,1200,1800,2500,2000,2300];
//不创建新空间的筛选
function select(arr){
for(var i = 0; i < arr.length;i++){
if(arr[i] > 2000){
var temp = arr[arr.length-1];
arr[arr.length-1] = arr[i];
arr[i] = temp;
arr.length--;
i--;
}
}
//console.log(arr);
return arr;
}
//创建新空间的筛选
function selct(arr){
var newArr = [];
for(var i = 0; i < arr.length;i++){
if(arr[i] <= 2000){
newArr.push(arr[i]);
}
}
return newArr;
}
var arr1 = select(arr);
var arr2 = selct(arr);
console.log(arr1);
console.log(arr2);



数组去重案例:
var list = ['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'];
var dic = {};
console.log(dic['c']);
for (var i = 0; i < list.length;i++){
if(typeof dic[list[i]] != 'undefined'){
var temp = list[list.length-1];
list[list.length-1] = list[i];
list[i] = temp;
list.pop();
i--;
}else{
dic[list[i]] = 1;
}
}
console.log(list);
console.log(dic);
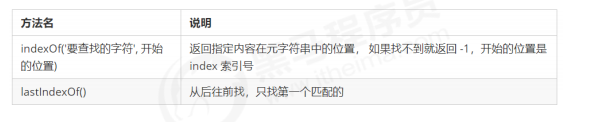
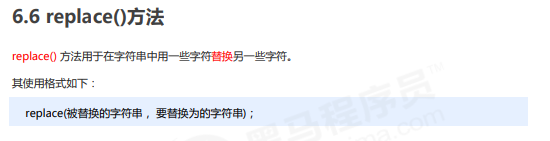
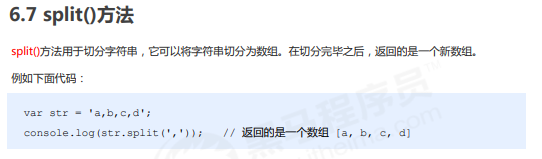
- 字符串String







var str = "helloworld";
var str01 = "huhu";
var str02 = "heihei";
console.log(str.length);
console.log(str.indexOf('l'), 0);
console.log(str.lastIndexOf('o'));
console.log(str.charAt(2));
console.log(str.charCodeAt(1));
console.log(str[1]);
console.log("---------------------------");
console.log(str.concat(str01,str02));
console.log(str.substr(3,3));
console.log(str.slice(3,-1));
console.log(str.substring(3,5));
// 加上/ /g可以替换字符串中所有的子字符串
console.log(str.replace(/o/g,'250'));
var str01 = 'a,c,f,g';
console.log(str01.split(','));
console.log(str.toUpperCase());
console.log(str.toLowerCase());
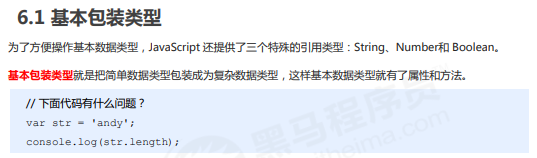
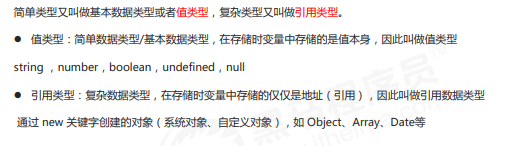
- 简单类型与复杂类型




























 638
638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








