公司最近做了一个项目,需要用到列表中上传图片,遇到了以下几个问题困扰了我挺久,简单博客记录一下:
1.action赋值问题
2.on-success以及on-change index获取问题
3.on-change事件触发时给当前行赋值问题
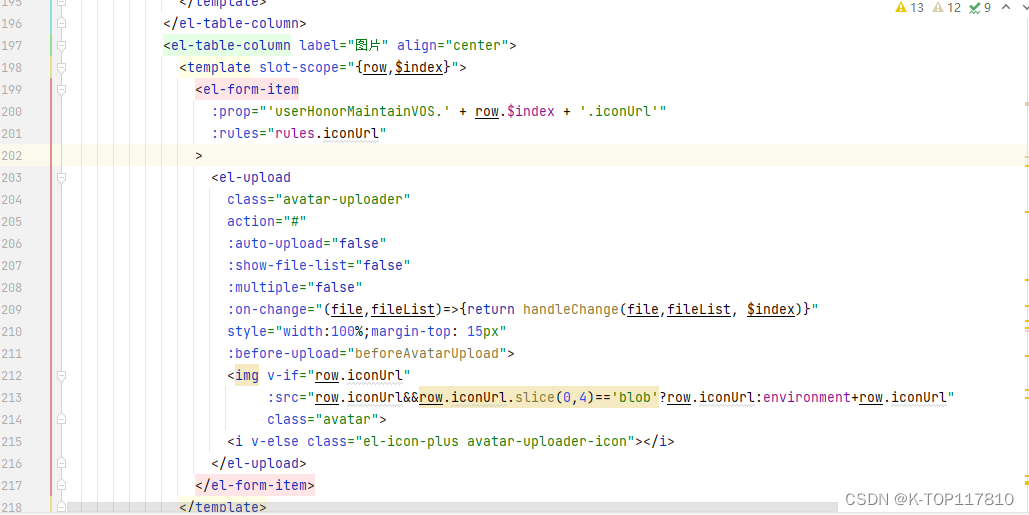
-----action不管是element里面的https://jsonplaceholder.typicode.com/posts/还是mock里面的地址都不好用,可能是跨域的问题,所以action直接赋值为空,同时,自动上传属性也设置false,如下图:

-----index获取问题,由于是列表上传,索引必须要获取到,element里面没有不支持index获取,所以需要 改进一下方法:on-change="(file,fileList)=>{return handleChange(file,fileList, $index)}",上面用的插槽,index可以轻松获取到
![]()
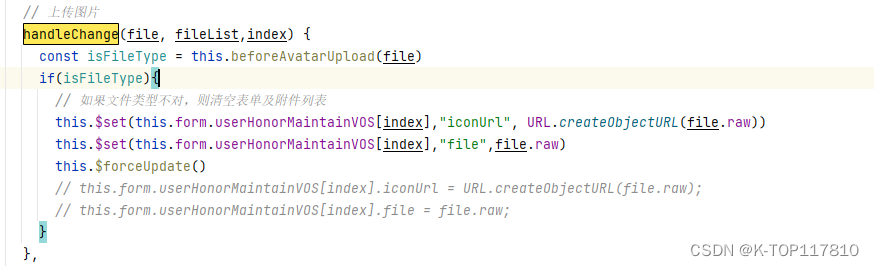
-----on-change事件触发时给索引当前赋值时,this.form.userHonorMaintainVOS[index].iconUrl = URL.createObjectURL(file.raw)✖✖✖,这种不可取,虽然赋值可以成功但是页面上渲染不出来图片效果的,this.$set(this.form.userHonorMaintainVOS[index],"iconUrl",URL.createObjectURL(file.raw)),这样子就可以了:




 本文针对列表中上传图片遇到的问题进行了解答,包括action赋值、on-success及on-changeindex获取、on-change事件触发时的赋值等难题,并提供了解决方案。
本文针对列表中上传图片遇到的问题进行了解答,包括action赋值、on-success及on-changeindex获取、on-change事件触发时的赋值等难题,并提供了解决方案。
















 1264
1264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








