8、cities.component.ts
import { Component } from '@angular/core';
import { City } from '../models/city';
import { CitiesService } from '../services/cities.service';
import { CommonModule } from '@angular/common'
@Component({
selector: 'app-cities',
standalone: true,
imports: [CommonModule],
templateUrl: './cities.component.html',
styleUrl: './cities.component.css'
})
export class CitiesComponent {
cities: City[] = [];
constructor(private citiesService: CitiesService) {
}
ngOnInit() {
this.cities = this.citiesService.getCities();
}
}9、cities.component.html
<h2>Cities</h2>
<div class="table-container">
<table class="table w-100">
<thead>
<tr>
<th>#</th>
<th>City Name</th>
</tr>
</thead>
<tbody>
<tr *ngFor ="let city of cities; let i = index">
<td>{{i+1}}</td>
<td>{{city.cityName}}</td>
</tr>
</tbody>
</table>
</div>Tips
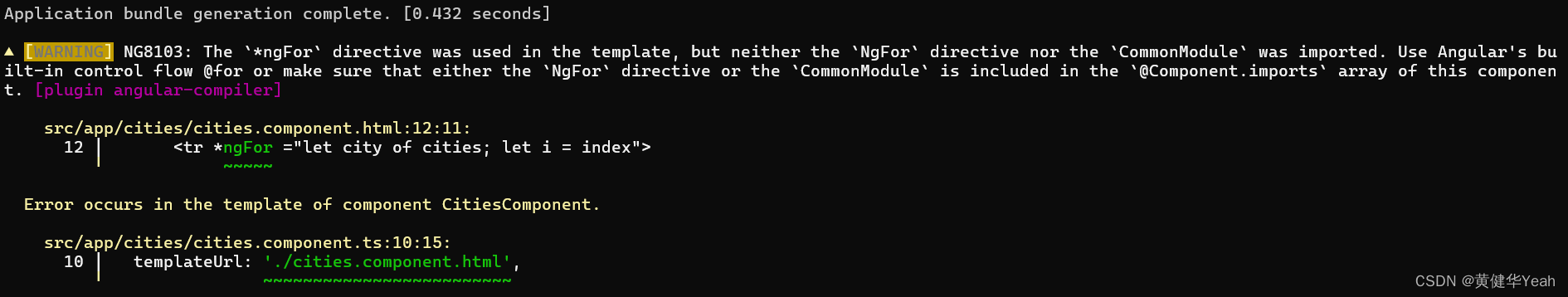
如果运行命令ng serve --open之后,终端显示如下

是因为没有在cities.component.ts导入CommonModule;
如果app.module.ts中有CitiesComponent需要删除;
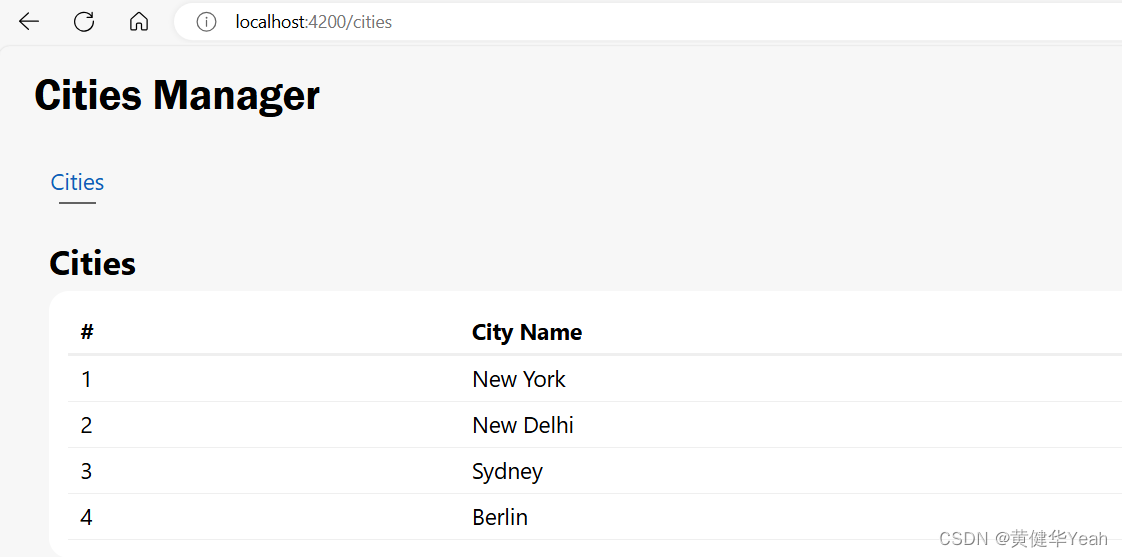
运行程序后,点击Cities显示如下

Gitee获取源码:























 1698
1698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










