引言:截止于4月19日,已经可以快速根据需求文档搭建界面,其中Flex布局可以很好的帮助我规划页面的弹性布局,但我经常会遇到多个滚动条或是超出页面不显示界面等问题,这和react中的组件封装的实现方式可能也有部分关系。
flex的属性
flex-direction: row | column | row-reverse | column-reverse
flex-wrap
flex-low
justify-content
align-items
align-content
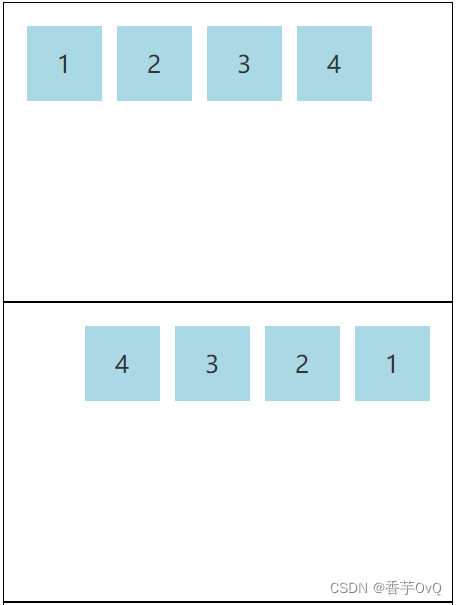
flex-direction: 决定了felx items的排列方式

普通row的排列和row-reverse的排列,其中需要注意的是,不但顺序是反着的,布局的起始点也从容器左边变为容器右边。






















 167
167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








