

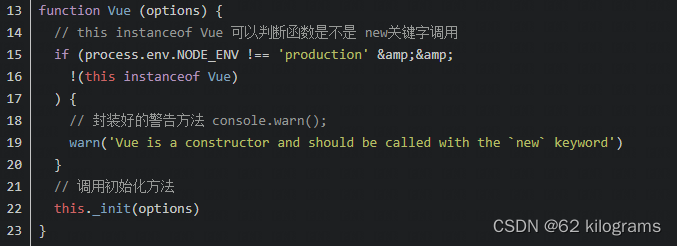
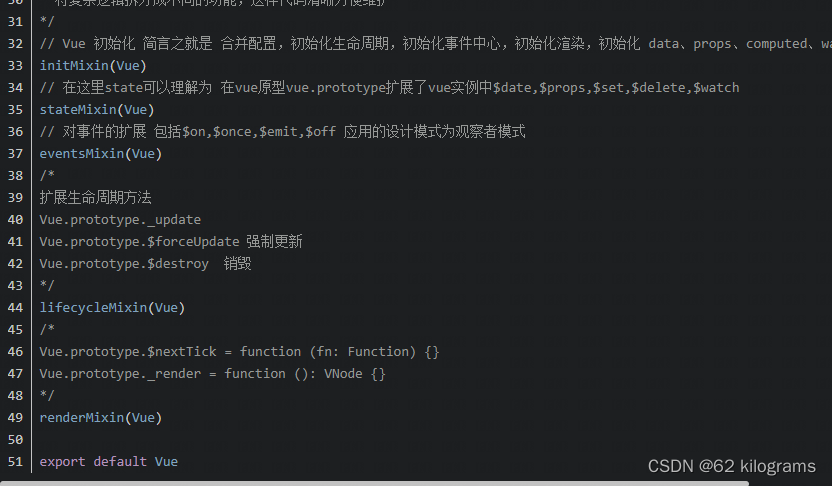
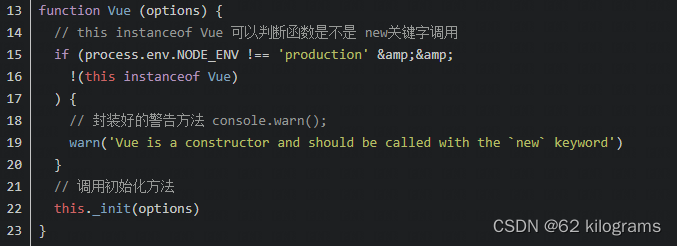
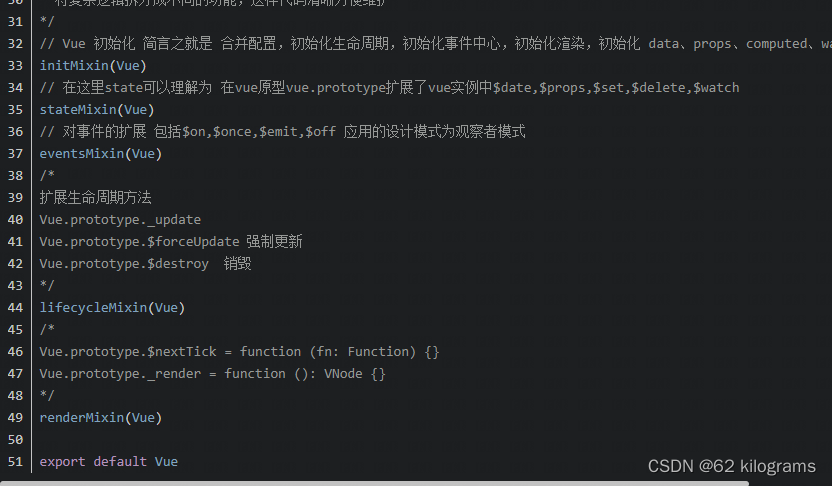
Vue之所以没有选择用es6的 Class 是因为 Class 本身扩展性不强. Vue将所有的功能都分布到多个模块中, 函数才具有这样的扩展性并且 Vue 源码中某些地方改过 this 指向, class 也是不具备的.


Vue之所以没有选择用es6的 Class 是因为 Class 本身扩展性不强. Vue将所有的功能都分布到多个模块中, 函数才具有这样的扩展性并且 Vue 源码中某些地方改过 this 指向, class 也是不具备的.
 1754
1754











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


