Swift NSAlert 的使用,如何响应按钮的点击事件
NAAlert 有两个呈现方式:
- 简单 Alert 提示信息
- 提示信息并跟用户通过按钮交互
一、 简单 Alert 提示信息
// 1. 定义一个 `NSAlert` 对象,可以使用 `Error` 也可以什么都不用直接定义
let alert = NSAlert()
// 2. 添加 `Alert` 的显示相关信息
alert.messageText = "文件中缺少分隔行"
alert.informativeText = "请确保文件中存在 ”...“ 三个点这一行,请手动添加,再点击 【 重新载入文件 】"
// 3. 执行显示即可
alert.runModal()
效果:

二、 提示信息并跟用户通过按钮交互
前两步跟上面一样,第三步不再用 runModal() 了,而是用 alert.beginSheetModal(),如下:
// 定义错误字典信息,可有可无
let userInfo = [NSLocalizedDescriptionKey: "存在不规范词条"]
// 新建一个错误对象,使用上面的字典信息
let error = NSError(domain: NSOSStatusErrorDomain, code: , userInfo: userInfo)
// 初始化 alert 的时候使用这个错误对象
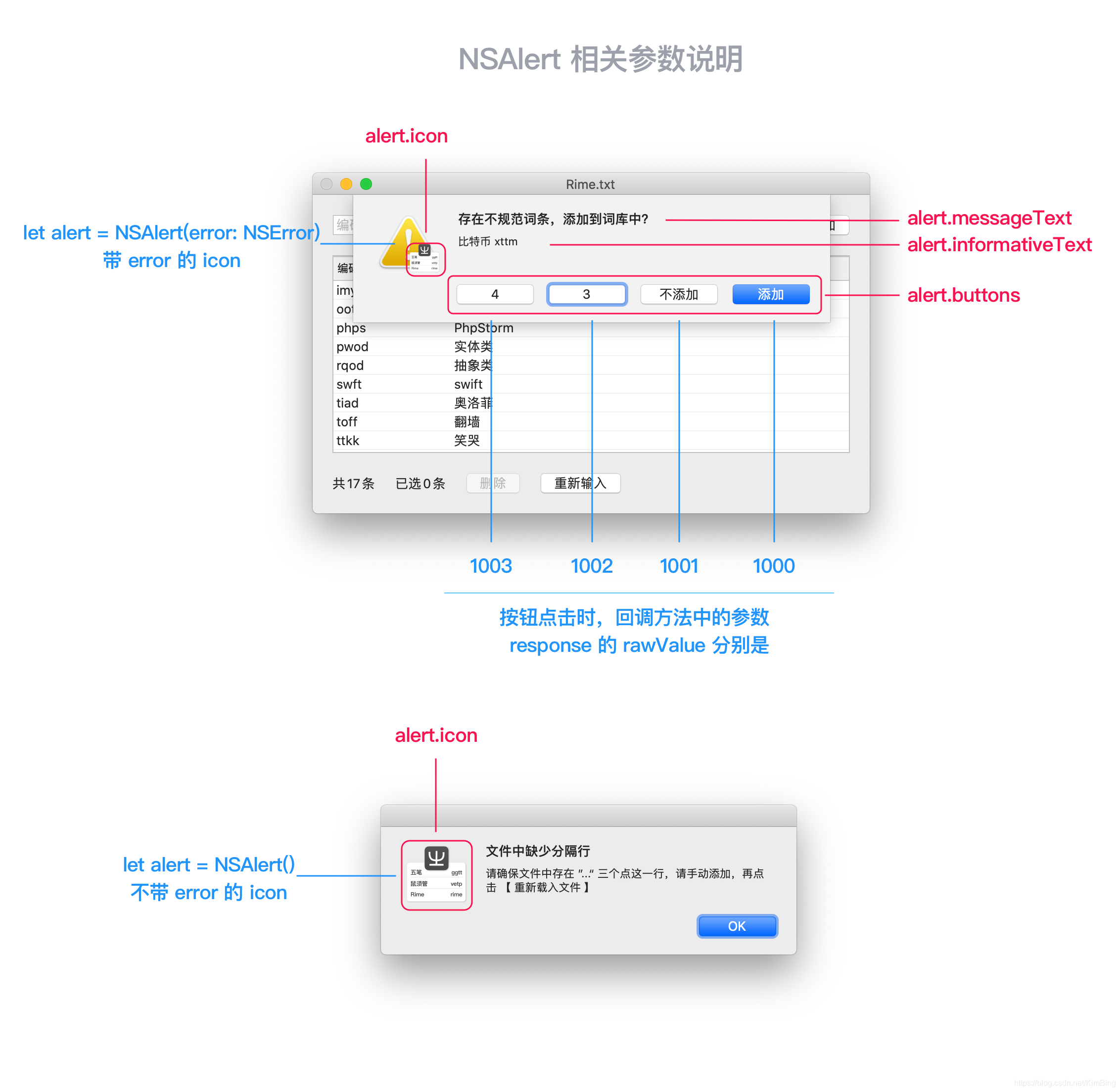
let alert = NSAlert(error: error)
alert.messageText = "存在不规范词条,添加到词库中?" // 如果定义了 alert.messageText 将不显示上面的错误提示信息,如果没有定义这个值,在弹出 alert 的时候就会显示那个字典中的信息
alert.informativeText = invalidStringCombine
alert.addButton(withTitle: "添加") // 依次添加按钮,按钮按顺序在面板中从右往左的方向排列
alert.addButton(withTitle: "不添加")
// 【第一个按钮】默认跟键盘上的 Enter 键绑定
// 【不保存】按钮跟 commond + D 绑定
// 【取消】 跟 Esc 键绑定
if let window = view.window {
// beginSheetModal 需要有 window 这个参数,所以需要在程序当前有窗口显示的时候使用
// runModal 可以在任意状态下使用
alert.beginSheetModal(for: window) { [unowned self] (response) in // [unowned self] 是为了打破 memory cycle
// response 就是在用户点击按钮后返回的反应,里面存有按钮的标识 rawValue
// 如上图所示,依次是 1000 1001 1002 ..这样往上加
// 所以点击按钮后的操作需要写在这里
print(response)
switch response.rawValue {
case 1000: break
case 1001: break
case 1002: break
default: break
}
}
}
效果:























 5405
5405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










