一 引入
compile 'com.android.support:appcompat-v7:25.3.1'
compile 'com.android.support:design:25.3.1'二 使用前
主题要继承 Theme.AppCompat.Light.NoActionBar 或和Appcompat相关的主题,或者自定义主题。
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>三 本文使用到的控件
- DrawerLayout
- NavigationView
- CoordinatorLayout
- AppBarLayout
- Toolbar
- TabLayout
- FloatingActionButton
1 DrawerLayout+NavigationView侧滑菜单
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:fitsSystemWindows="true">
<include layout="@layout/include_list_viewpager"/>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header"
app:menu="@menu/drawer_view"/>
</android.support.v4.widget.DrawerLayout>可以看到我们的最外层是DrawerLayout,包含了两个内容:include为显示内容区域,NavigationView为侧边抽屉栏。
NavigationView有两个app属性,分别为app:headerLayout和app:menu,headerLayout用于显示头部的布局(可选),menu用于建立MenuItem选项的菜单。
接着看nav_header的代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="192dp"
android:background="?attr/colorPrimaryDark"
android:padding="16dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark"
android:orientation="vertical"
android:gravity="bottom">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Username" android:textAppearance="@style/TextAppearance.AppCompat.Body1"/>
</LinearLayout>然后看创建菜单栏的drawer_view的代码:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_home"
android:icon="@drawable/ic_dashboard"
android:title="Home" />
<item
android:id="@+id/nav_messages"
android:icon="@drawable/ic_event"
android:title="Messages" />
<item
android:id="@+id/nav_friends"
android:icon="@drawable/ic_headset"
android:title="Friends" />
<item
android:id="@+id/nav_discussion"
android:icon="@drawable/ic_forum"
android:title="Discussion" />
</group>
<item android:title="Sub items">
<menu>
<item
android:icon="@drawable/ic_dashboard"
android:title="Sub item 1" />
<item
android:icon="@drawable/ic_forum"
android:title="Sub item 2" />
</menu>
</item>
</menu>
menu可以分组,group的android:checkableBehavior属性设置为single可以设置该组为单选。
在Activity代码中这样设置:
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
final NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
item.setCheckable(true);
mDrawerLayout.closeDrawer(navigationView);
return true;
}
});2 toolbar的使用
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
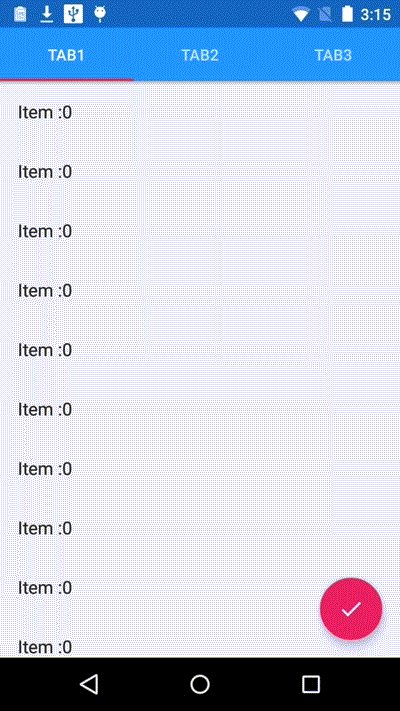
app:layout_scrollFlags="scroll|enterAlways|snap" />在这里有一个scrollFlag:
1. scroll: 所有想滚动出屏幕的view都需要设置这个flag,
没有设置这个flag的view将被固定在屏幕顶部。例如,TabLayout 没有设置这个值,将会停留在屏幕顶部。
2. enterAlways: 设置这个flag时,向下的滚动都会导致该view变为可见,启用快速“返回模式”。
3. enterAlwaysCollapsed:
当你的视图已经设置minHeight属性又使用此标志时,你的视图只能已最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
4. exitUntilCollapsed: 滚动退出屏幕,最后折叠在顶端。
在代码中设置:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
//用toolbar取代actionBar
setSupportActionBar(toolbar);
ActionBar actionBar= getSupportActionBar();
//设置actionBar的图标
actionBar.setHomeAsUpIndicator(R.drawable.ic_menu);
//设置actionBar的图标是否展示
actionBar.setDisplayHomeAsUpEnabled(true);控制它的点击事件,例如和上一个侧滑栏相结合。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
mDrawerLayout.openDrawer(GravityCompat.START);
return true;
}
return super.onOptionsItemSelected(item);
}当在AndroidManifest.xml文件中设置了Acticity的父Activity时候,右边的就会变成返回键,并且点击返回上一个Activity.
<activity android:name=".DetialActivity"
android:parentActivityName=".MainActivity"></activity>
<meta-data android:name="android.support.PARENT_ACTIVITY"
android:value=".Main2Activity" /> Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
ActionBar actionBar = getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);3 CoordinatorLayout使用
作用:
1. 作为顶层布局
2. 调度协调子布局
CoordinatorLayout使用新的思路通过协调调度子布局的形式实现触摸影响布局的形式产生动画效果。CoordinatorLayout通过设置子View的 Behaviors来调度子View。系统(Support V7)提供了AppBarLayout.Behavior, AppBarLayout.ScrollingViewBehavior, FloatingActionButton.Behavior, SwipeDismissBehavior 等。
4 FloatingActionButton使用
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="16dp"
android:src="@drawable/ic_done" />FloatingActionButton可以使用以下属性,跟着appbar移动
app:layout_anchor="@id/appbar"
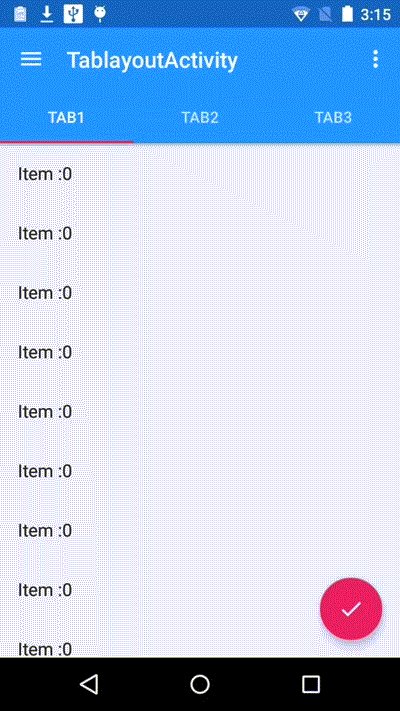
app:layout_anchorGravity="bottom|right|end"5 TabLayout的使用
TabLayout和ViewPager结合,可以构成左右滑动的组合。
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />在代码中:
ViewPager viewPager = (ViewPager) findViewById(R.id.viewpager);
Adapter adapter = new Adapter(getSupportFragmentManager());
adapter.addFragment(new CheeseListFragment(),"Category 1");
adapter.addFragment(new CheeseListFragment(),"Category 2");
adapter.addFragment(new CheeseListFragment(),"Category 3");
viewPager.setAdapter(adapter);
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabs);
tabLayout.setupWithViewPager(viewPager);
static class Adapter extends FragmentPagerAdapter{
private final List<Fragment> mFragments = new ArrayList<>();
private final List<String> mFragmentTitles = new ArrayList<>();
public Adapter(FragmentManager fm) {
super(fm);
}
public void addFragment(Fragment fragment,String title){
mFragments.add(fragment);
mFragmentTitles .add(title);
}
@Override
public Fragment getItem(int position) {
return mFragments.get(position);
}
@Override
public int getCount() {
return mFragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
return mFragmentTitles.get(position);
}
}
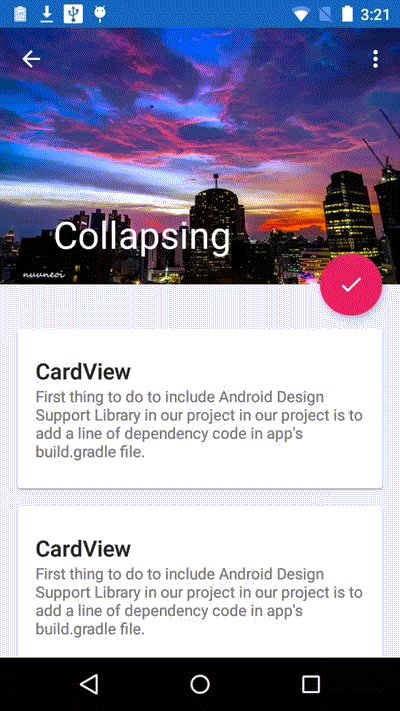
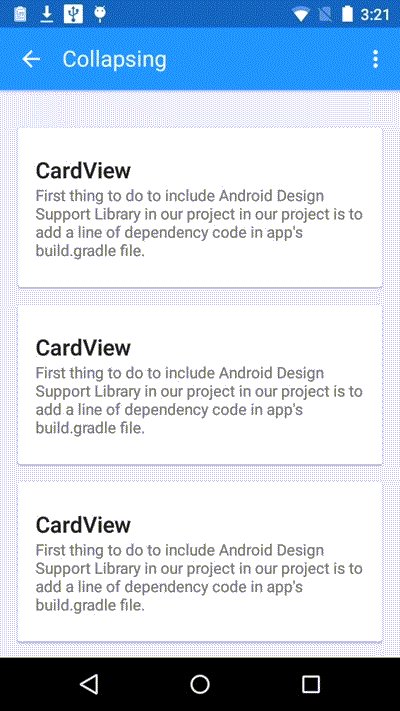
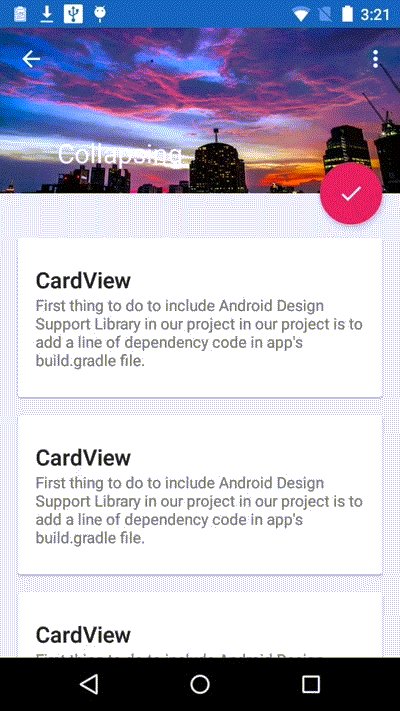
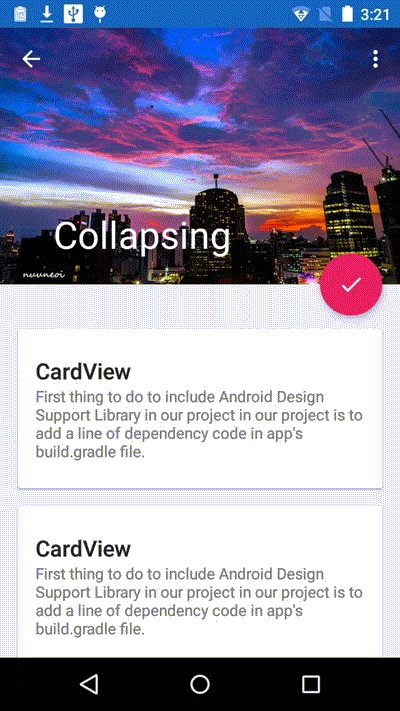
6 嵌套CollapsingToolbarLayout
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>CollapsingToolbarLayout滑动时,子视图的视觉差,可以通过属性app:layout_collapseParallaxMultiplier=”0.6”改变。值de的范围[0.0,1.0],值越大视察越大。
ToolBar被折叠到顶部固定时候的背景,你可以调用setContentScrim(Drawable)方法改变背景或者 在属性中使用 app:contentScrim=”?attr/colorPrimary”来改变背景。
app:layout_collapseMode=”parallax” 子视图的折叠模式,在子视图设置,有两种“pin”:固定模式,在折叠的时候最后固定在顶端;“parallax”:视差模式,在折叠的时候会有个视差折叠的效果。我们可以在布局中使用属性app:layout_collapseMode=”parallax”来改变。
在代码中设置:
CollapsingToolbarLayout collapsingToolbar = (CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar);
collapsingToolbar.setTitle(title);
参考:
DrawerLayout和NavigationView使用详解
android com.android.support:design库使用


























 7233
7233

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










