HTML5的Canvas
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术: Jscript
作者:黄瑞杰
撰写时间:2021/5/26
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
一、<canvas>标签定义图形
- canvas可以制作可视化数据图形图表、制作页面特效效果、制作H5小游戏
- canvas的使用

二、围绕canvas提供的API
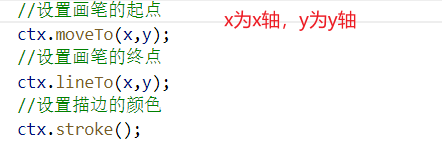
- 绘制线

2、描边相关的属性

3、填充相关的属性

4、绘制三角形

5、开始和结束

以上就是我的分享,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导
和提问!





















 183
183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








