

let resData = [
{
id:'1',
parentId:'0',
name:'教育业',
},
{
id:'2',
parentId:'0',
name:'建筑业',
children:[
{
id:'21',
parentId:'2',
name:'土木工程建筑业'
},
{
id:'21',
parentId:'2',
name:'装修装饰业'
},
]
},
{
id:'3',
parentId:'0',
name:'制造业',
children:[
{
id:'31',
parentId:'3',
name:'交通运输业',
children:[
{
id:'311',
parentId:'31',
name:'汽车制造业',
},
{
id:'312',
parentId:'31',
name:'轮船制造业',
},
]
}
]
}
]
let arr = []
let obj = {}
function getresDataName(resData, obj, arr){
resData.forEach(item =>{
if (obj[item.parentId]) {
item.name = `${obj[item.parentId]}-${item.name}`;
}
obj[item.id] = item.name;
if (item.children && item.children.length > 0) {
getresDataName(item.children, obj, arr)
} else {
arr.push(item)
}
})
return arr;
}
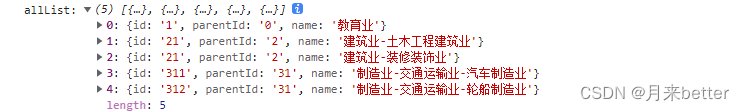
const allList = getresDataName(resData, obj, arr);
$(document).ready(function(){
listRender();
})
function listRender(){
$('.list-wrapper').html('');
let liEle = '';
allList.forEach(item =>{
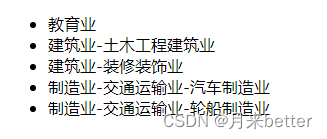
liEle += `<li>${item.name}</li>`
})
$('.list-wrapper').append(liEle);
}





















 464
464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








