递归实现多层结构的父子孙数据的拼接,将树形结构转化为[a-aa-aa]数据
let aa = [{
title:'A',
children:[{
title: 'AA',
children: [{
title: 'AAA1'
},{
title: 'AAA2'
},{
title: 'AAA3'
}]
},{
title: 'AA2',
children: [{
title: 'AAA2/1'
},{
title: 'AAA2/2'
},{
title: 'AAA2/3'
}]
}]
},{
title:'B',
children:[{
title: 'BB',
children: [{
title: 'BBB1'
},{
title: 'BBB2'
},{
title: 'BBB3'
}]
}]
},{
title:'C',
children:[{
title: 'CC',
}]
}]
let abc = this.findIndexArray(aa,[],[]);// 递归属性结构转化为扁平结构
findIndexArray (data, indexArray, all) {
let arr = Array.from(indexArray);
for (let i = 0, len = data.length; i < len; i++) {
arr.push(data[i].title);
let children = data[i].children;
if (children && children.length) {
this.findIndexArray(children, arr, all);
} else {
let joinArr = arr.join("-");
if (!all.includes(joinArr)) {
all.push(joinArr);
}
}
arr.pop();
}
return all;
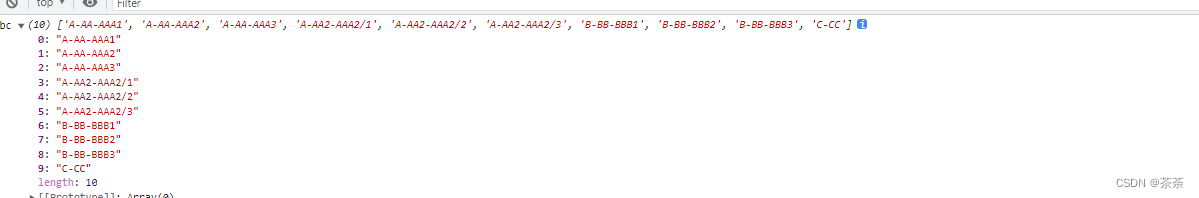
},最终获得数据结构如下:

























 1848
1848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








