前言
嗨, 大家好, 我是每年都会开源一些自研且有价值的开源项目的 徐小夕, 之所以开源是为了检验自己的设计是否能满足更多的市场需求, 同时也能弥补自己代码设计能力的空缺, 当然更多的是为了能帮助大家成长(事实确实如此 .^_^.).
马上迎来的2022年的下半场, 今天刚好复盘一下上半年的开源项目, 在后半年也会抽出时间持续维护.
如果大家想了解或者学习我往期的开源项目, 可以参考我在2021年的开源复盘:
或者在我的github上查找: https://github.com/MrXujiang
好了, 话不多说, 进入我的开源复盘.
react-slider-vertify

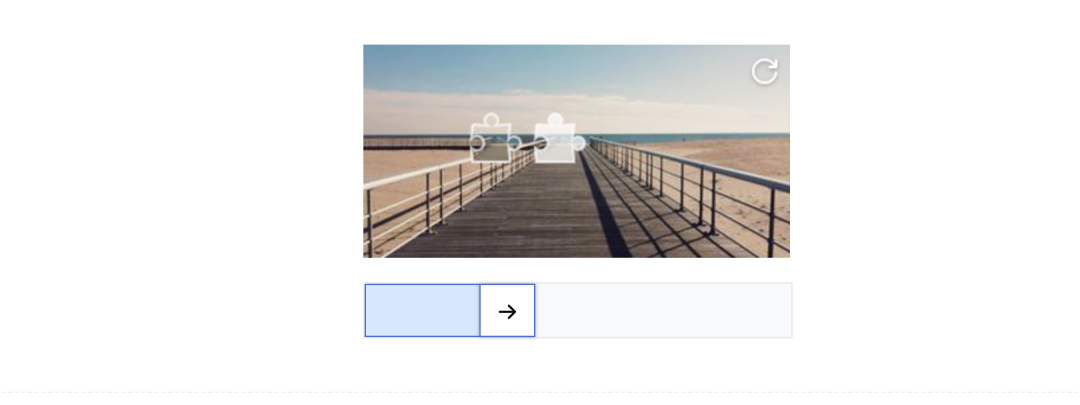
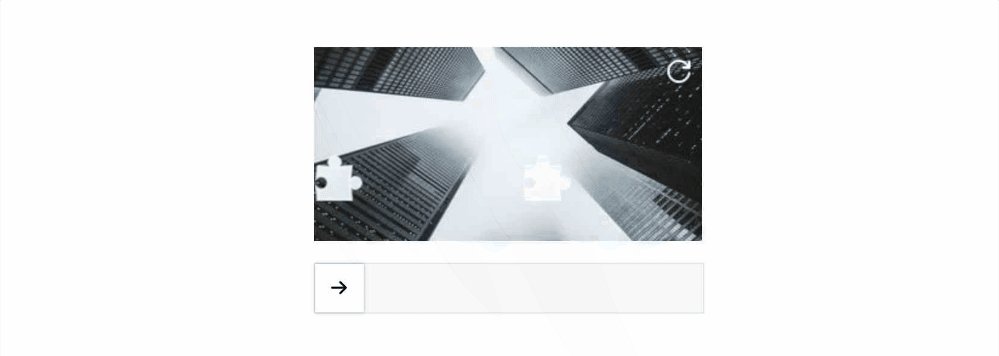
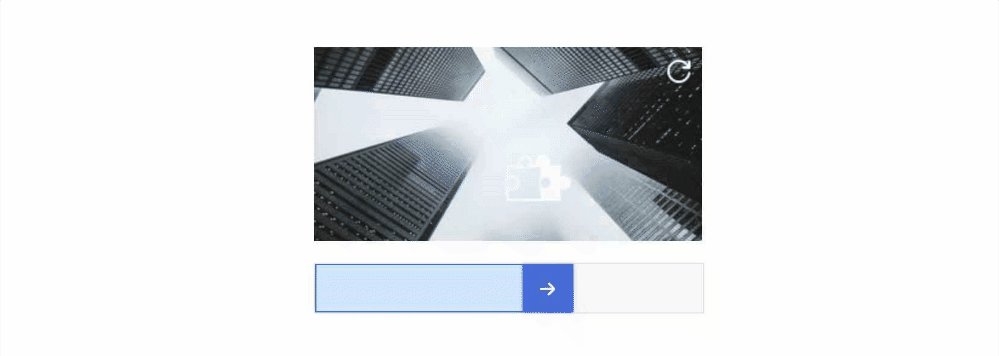
它是我设计的一个滑动验证码组件, 底层采用canvas 和 javascript 实现, 目前已发布到 npm 仓库, 我们可以轻松的把它应用到自己的验证业务中, 如果你想熟悉 组件开发思路 或者 canvas 使用技巧, 这个开源项目是个不错的选择.

github地址: https://github.com/MrXujiang/react-slider-vertify
react-cropper-pro

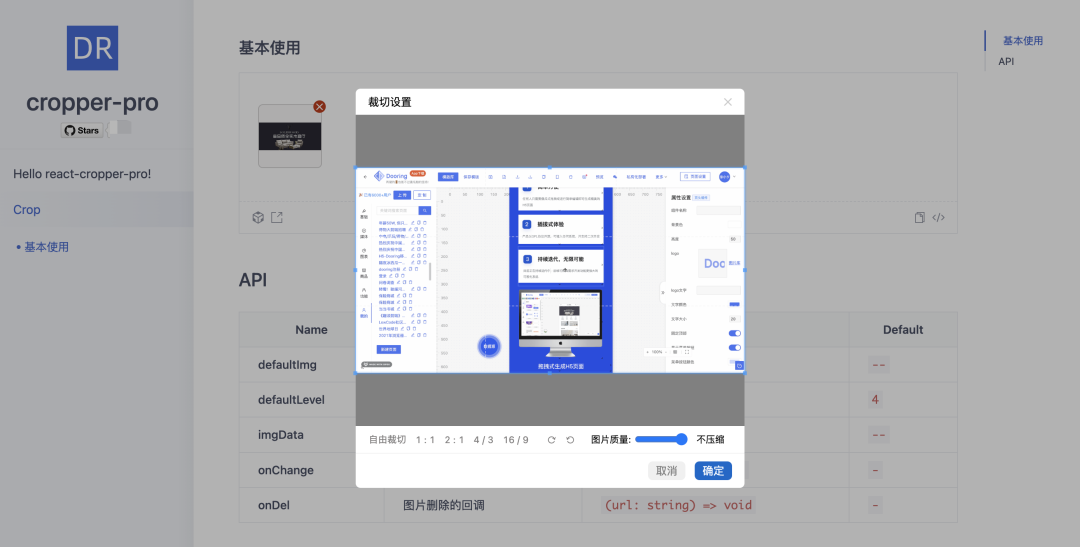
一款简单轻量的图片上传 + 裁切 + 压缩 组件, 不依赖antd / element等第三方UI, 快速实现图片处理相关操作. 我们只需要按照如下方式即可快速使用在项目中:
yarn add react-cropper-proimport CropperPro from 'react-cropper-pro';
export default () =>
<CropperPro
defaultImg=""
onChange={(file) => console.log(file)}
onDel={(image) => console.log('remove', image)}
/>;api 文档也很简单, 如下:

大家也可以基于它扩展出更丰富的能力. github地址如下:
https://github.com/MrXujiang/react-cropper-pro
xijs

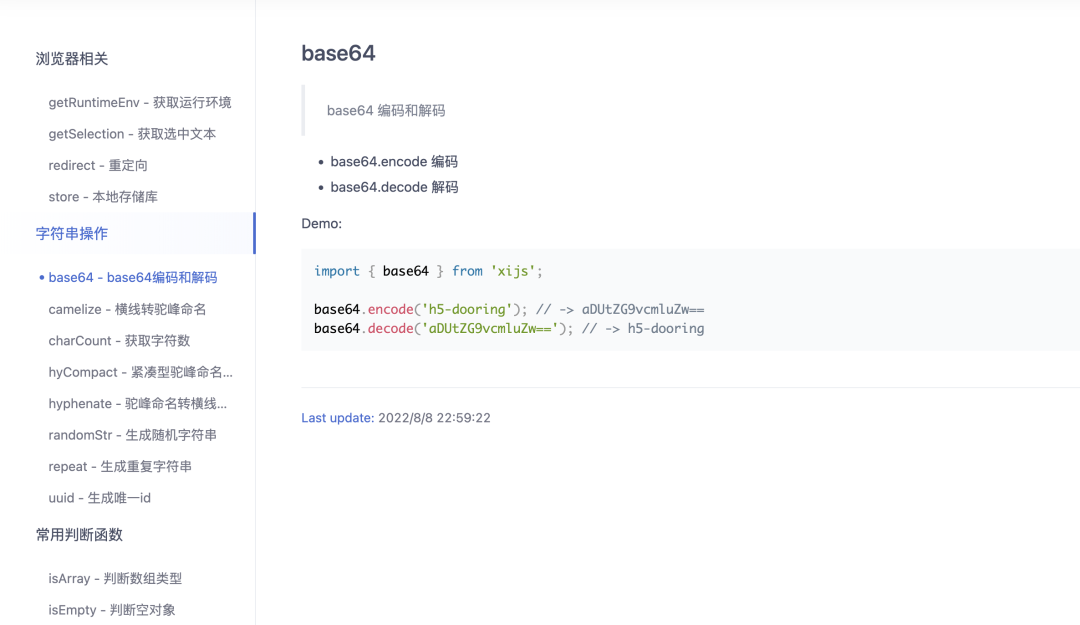
一款面向复杂业务场景的 js 类库, 积累了大量的开源实践, 目的是帮助开发者从业务层提高开发开发效率. 目前包含了很多常见的工具函数, 如:
parser json 解析器, 在原生 json api 基础上支持序列化和反序列化函数, 正则等
store 一款支持设置过期时间且支持回调的本地缓存库, 基于 localStorage 二次封装
formatDate 支持自定义的时间格式化函数
obj2url 将对象转换成编码后的 url 字符串
url2obj 将 url 字符串转换成对象
isPc 判断设备是否为 pc 端类型
debounce 防抖函数
throttle 节流函数
randomStr 生成指定个数随机字符串的函数
uuid 生成唯一 id
shuffle 数组乱序, 洗牌算法
randomStr 生成随机字符串
transformTree 将扁平数组转换成树结构
等等. 文档相关截图:

github地址: https://github.com/MrXujiang/xijs
doc.v6.dooring

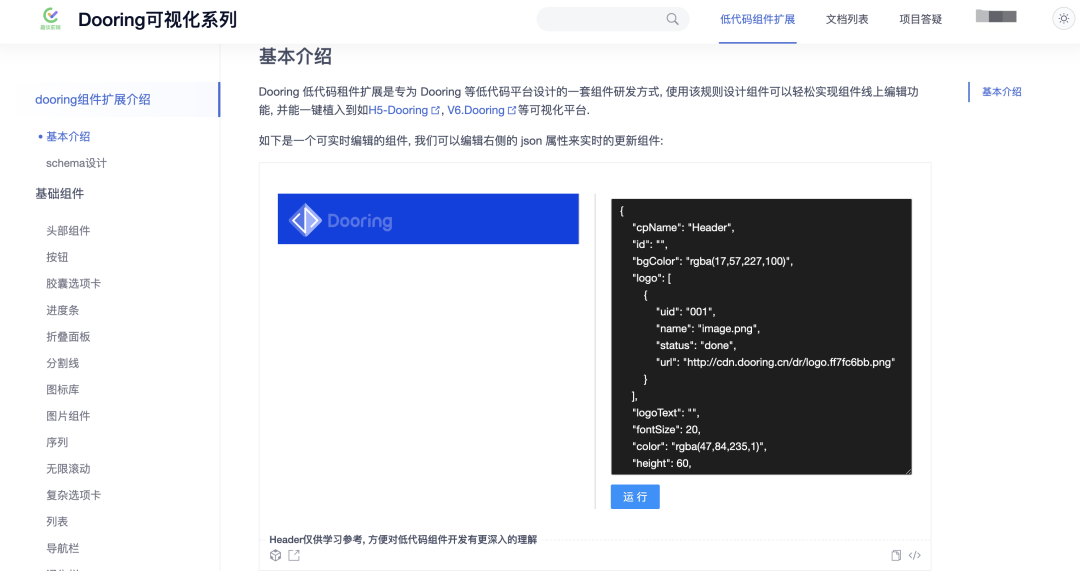
基于 Dooring 低代码引擎开发的一套低代码组件规范, 目的在以低代码的方式开发组件库, 让它能更好的兼容多平台使用, 其中还包含了低代码的大量技术实践和设计理念, 感兴趣的小伙伴可以参考一下.
好啦, 以上就是今年的开源项目清单, 后面会持续迭代优化, 欢迎有志者一起维护, 如果它碰巧帮助到你了, 也希望能带你一个小小的 star, 支持作者持续迭代~
❤️ 谢谢支持
以上便是本次分享的全部内容,希望对你有所帮助^_^
喜欢的话别忘了 分享、点赞、收藏 三连哦~。
欢迎关注公众号 趣谈前端 收货大厂一手好文章~

基于Koa + React + TS从零开发全栈文档编辑器(进阶实战
点个在看你最好看





















 279
279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








