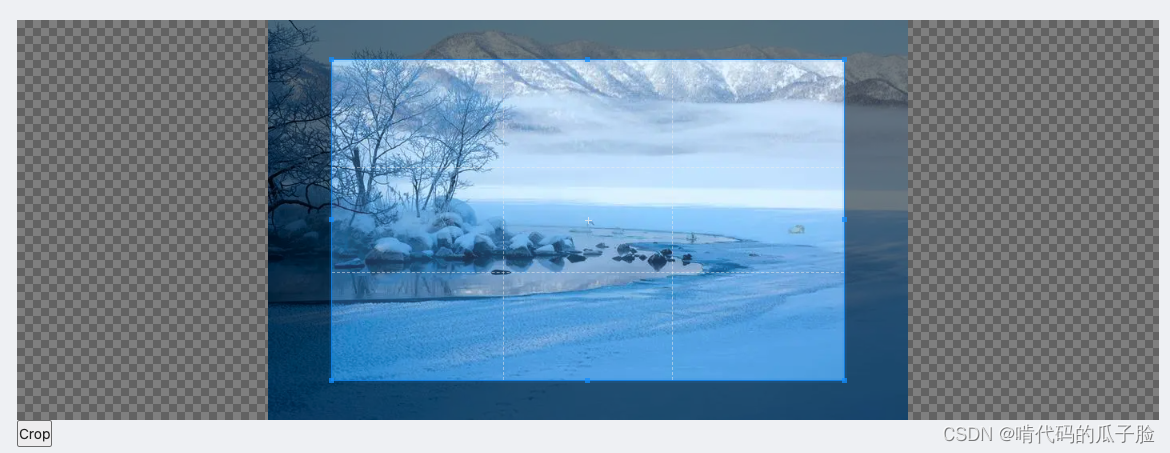
项目里有一个需求,上传图片后可以对这张图片任意剪切,试了一些插件我感觉这个是最好用的:
1.安装 react-cropper 插件:
npm install react-cropper
2.导入 react-cropper 组件:
import React, { useRef, useState } from 'react';
import Cropper from 'react-cropper';
import 'cropperjs/dist/cropper.css';3.创建组件:
import React, { useRef, useState } from 'react';
import Cropper from 'react-cropper';
import 'cropperjs/dist/cropper.css';
function cropper() {
const cropperRef = useRef(null);
const handleCrop = () => {
const imageElement: any = cropperRef?.current;
const cropper: any = imageElement?.cropper;
const back64Cropper = cropper.getCroppedCanvas().toDataURL();
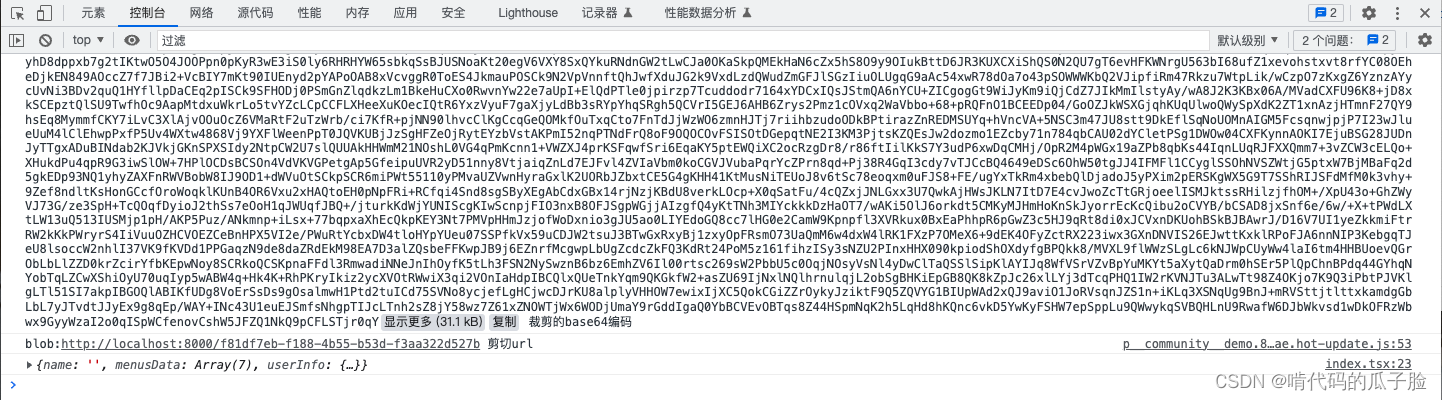
console.log(cropper.getCroppedCanvas().toDataURL("image/jpeg"), "裁剪的base64编码");
const base64Data = back64Cropper; // base64 格式的图像数据
const url = base64ToUrl(base64Data); // 转换为 URL
console.log(url, "剪切url"); // 输出 URL
};
function base64ToUrl(base64Data: any) {
const blob = base64ToBlob(base64Data); // 将 base64 转为 Blob
const url = URL.createObjectURL(blob); // 生成 URL
return url;
}
function base64ToBlob(base64Data: any) {
const byteString = atob(base64Data.split(',')[1]); // 将 base64 的数据部分解码成二进制数据
const mimeString = base64Data.split(',')[0].split(':')[1].split(';')[0]; // 获取 MIME 类型
const ab = new ArrayBuffer(byteString.length);
const ia = new Uint8Array(ab);
for (let i = 0; i < byteString.length; i++) {
ia[i] = byteString.charCodeAt(i);
}
return new Blob([ab], { type: mimeString }); // 生成 Blob 对象
}
return (
<div>
<Cropper
ref={cropperRef}
src="https://img2.baidu.com/it/u=1361506290,4036378790&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500"
// 你所需要剪切图片的路径
style={{ height: 400, width: '100%' }}
// 设置其他相关参数,例如裁剪框宽高比、裁剪框移动限制等
/>
<button onClick={handleCrop}>Crop</button>
</div>
)
}
export default cropper
这样即可实现对图片的剪切,常见场景运用在antd的Upload组件里,当上传完成后对图片剪切,这里实现了剪切的demo,有相关需求的话根据场景自己做改动


控制台内打印出剪切后的url 传递即可























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








