hello,大家好,我是徐小夕。之前和大家分享了很多可视化,零代码和前端工程化的最佳实践,今天继续分享一下最近开源的 Next-Admin 项目的最新更新。

Next-Admin 是一款基于 nextjs 内核开发的开箱即用的中后台管理系统。
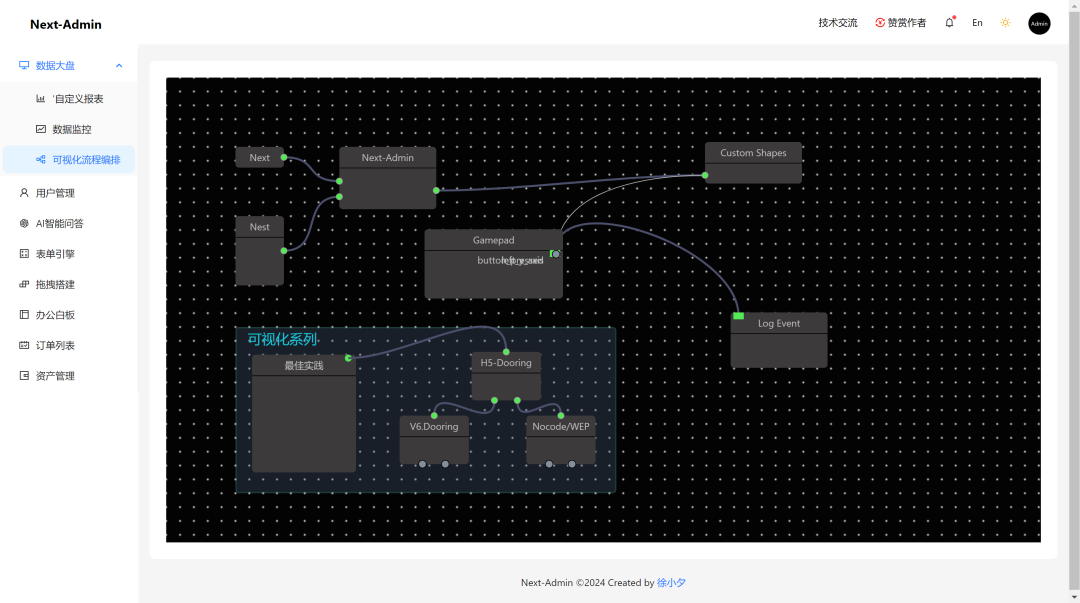
最近对这个项目做了一系列优化,并集成了大家比较关注的可视化流程编排模块,感兴趣的可以参考一下。
开源地址:
https://github.com/MrXujiang/next-admin在线demo:
http://next-admin.com
目前已支持的功能模块有:
Next14.0 + antd5.0 + css module
支持国际化
支持主题切换
内置数据可视化报表
内置可视化编排模块
内置拖拽模块(多选,参考线,吸附等核心搭建能力)
内置AI问答模块
开箱即用的业务页面模板
支持自定义拖拽看板
集成办公白板
Next全栈最佳实践
支持移动端和PC端自适应
内置简单的JWT处理逻辑
流程编排实现

前两年比较火的低代码可视化让流程编排进入了很多技术伙伴的视线, 也出现了很多流程图,流程编排的库和产品,所以作为 Next-Admin 的最佳实践,流程编排这块也必须安排上,最近研究了几款不错的可视化库,选择了其中一个来实现流程图设计,这里分享给大家,同时也可以在 github 上看到所有源码。
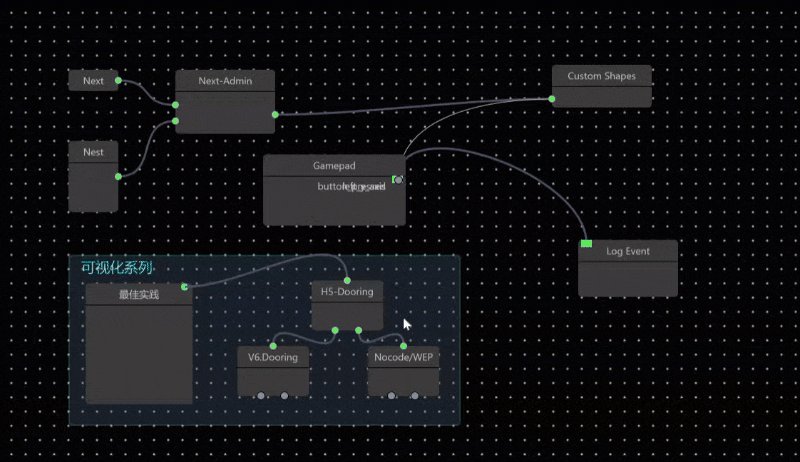
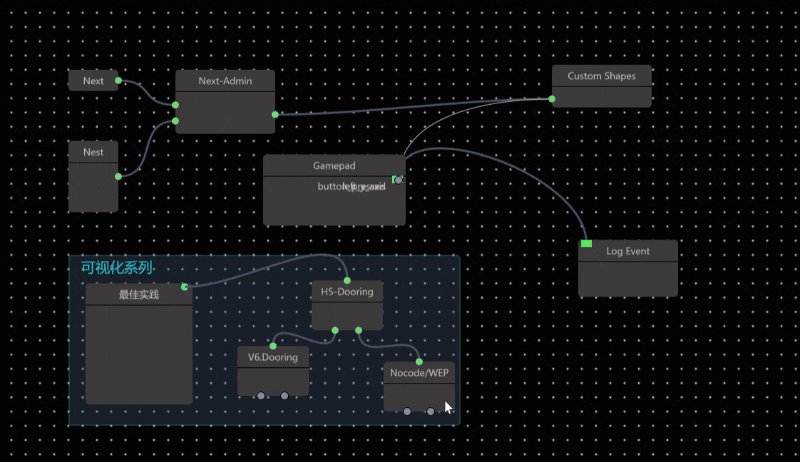
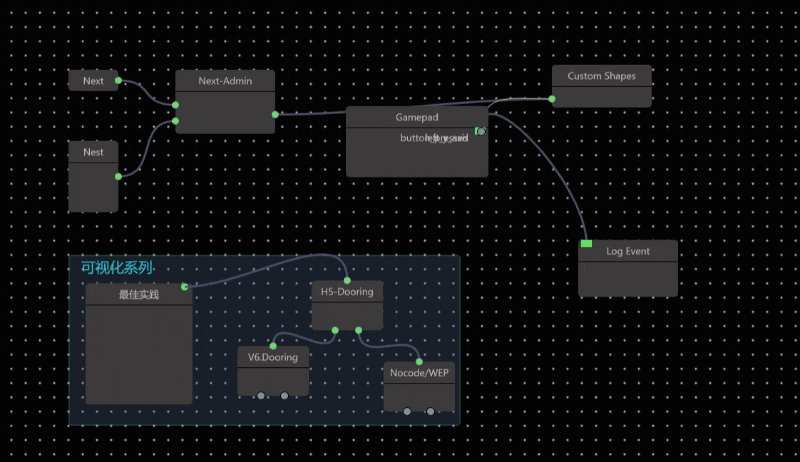
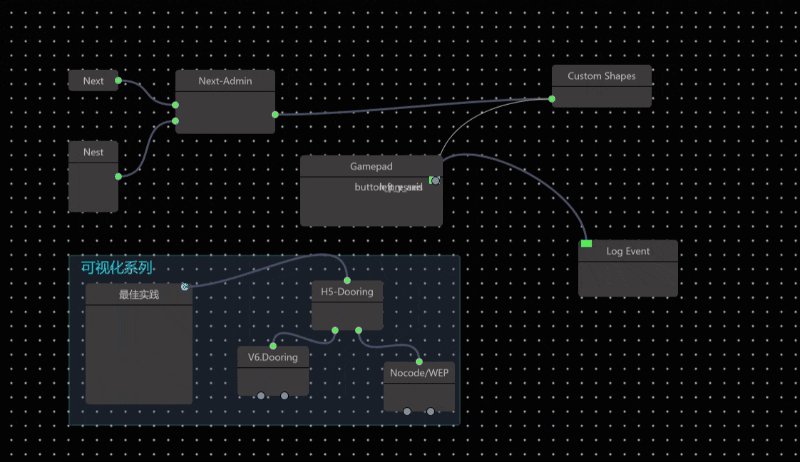
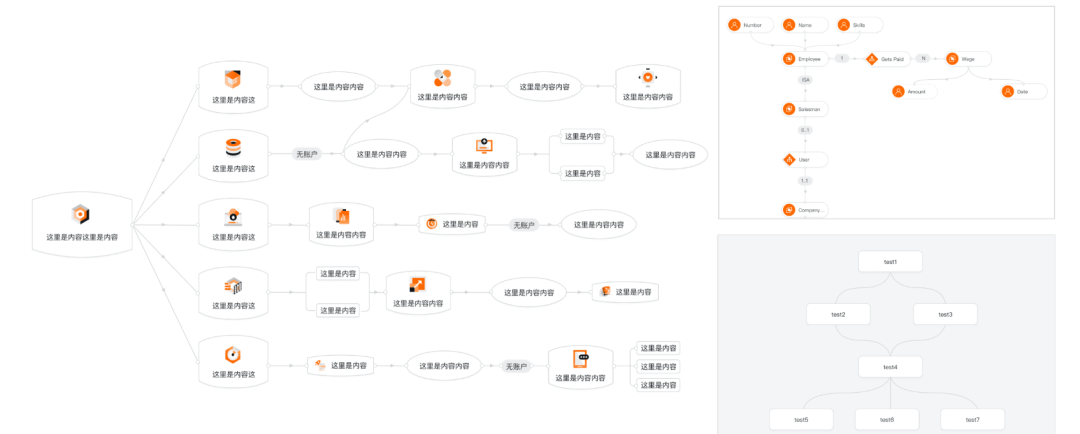
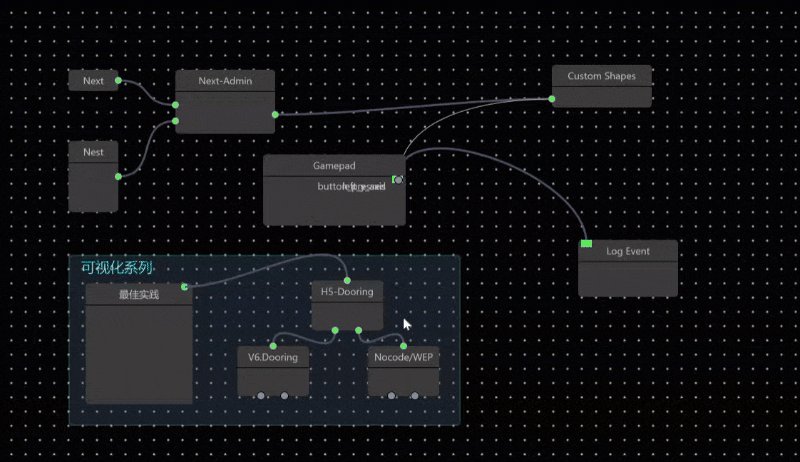
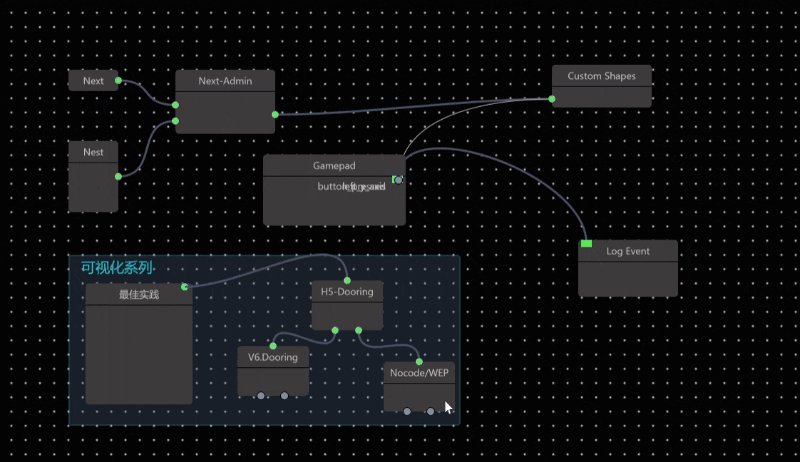
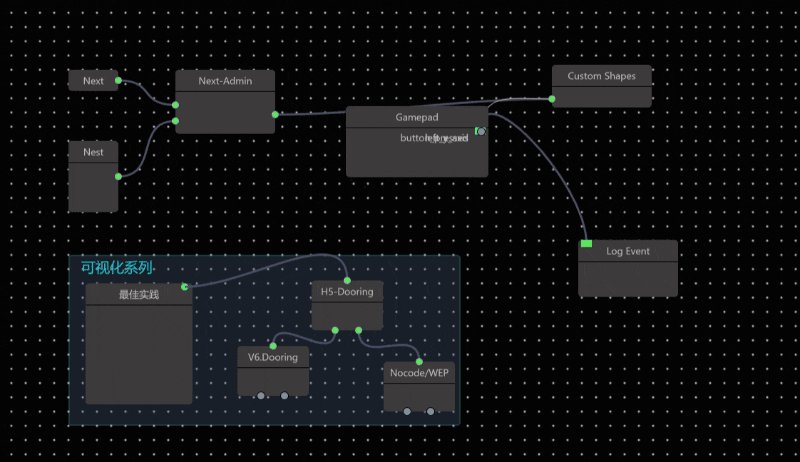
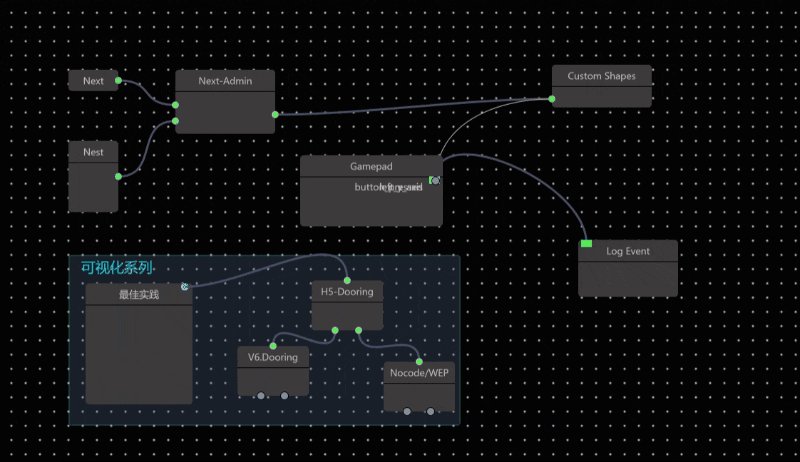
流程图引擎我采用的是阿里开源的butterfly. 我会基于它来实现一个流程编排模块,如下图所示:

安装butterfly :
// 完全版,内部包含jquery和lodash
import {Canvas, Group, Node, Edge} from 'butterfly-dag';
import 'butterfly-dag/dist/index.css';
// 如果您引用的项目使用了jquery和lodash,为了缩小项目的体积,我们建议:
import {Canvas, Group, Node, Edge} from 'butterfly-dag/pack/index.js';
import 'butterfly-dag/pack/index.css';在项目中使用:
import {Canvas} from 'butterfly-dag';
let canvas = new Canvas({
root: dom, //canvas的根节点(必传)
zoomable: true, //可缩放(可传)
moveable: true, //可平移(可传)
draggable: true, //节点可拖动(可传)
});
canvas.draw({
groups: [], //分组信息
nodes: [], //节点信息
edges: [] // 连线信息
})当然要想实现上述我实现的流程图,需要做一些特殊的算法处理和数据mock, 比如处理成组的逻辑:
import {Group} from 'butterfly-dag';
import $ from 'jquery';
import _ from 'lodash';
class BaseGroup extends Group {
draw(obj) {
let _dom = obj.dom;
if (!_dom) {
_dom = $('<div></div>')
.attr('class', 'test_group')
.css('top', obj.top)
.css('left', obj.left)
.attr('id', obj.id);
}
let group = $(_dom);
this._container = $('<div></div>')
.attr('class', 'test_container');
group.append(this._container);
// 添加文字
if (_.get(obj, 'options.text')) {
group.append(`<span class="text">${obj.options.text}</span>`);
}
return _dom;
}
getWidth() {
return $(this.dom).width();
}
getHeight() {
return $(this.dom).height();
}
}
export default BaseGroup;处理边缘计算的逻辑:
// edge逻辑
import {Edge} from 'butterfly-dag';
import $ from 'jquery';
class BaseEdge extends Edge {
draw(obj) {
let path = super.draw(obj);
$(path).addClass('test-base-link');
return path;
}
drawLabel(texts) {
}
}
export default BaseEdge;
// 断点计算逻辑
import {Endpoint} from 'butterfly-dag';
import $ from 'jquery';
class BaseEndpoint extends Endpoint {
draw(obj) {
let point = super.draw(obj);
if (obj.options && obj.options.color === 'system-gray') {
// 系统灰色锚点
$(point).addClass('system-gray-point');
} else if (obj.options && obj.options.color === 'system-green') {
// 系统锚点绿色
$(point).addClass('system-green-point');
}
return point;
}
}
export default BaseEndpoint;这块大家感兴趣建议看看它的文档,有详细的说明:
https://github.com/alibaba/butterfly/blob/master/docs/zh-CN/canvas.md
后期规划
后续会在 Next-Admin 中集成更多最佳实践,也欢迎感兴趣的朋友一起交流讨论。
如果你对 next 开发或者需要开发一套管理系统, 我相信 Next-Admin 会给你开发和学习的灵感。
同时也欢迎和我一起贡献, 让它变得更优秀~
github地址:https://github.com/MrXujiang/next-admin
演示地址:http://next-admin.com
由于服务器在国外, 所以建议大家git到本地体验~
欢迎star + 反馈~






















 1763
1763

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








