嗨, 大家好, 我是徐小夕.
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
上周受邀在华为云体验技术大会分享了有关AI和用户体验设计的内容:

最近抽出时间整理了一下, 这里我就用文章, 来和大家分享一下, 独立开发者如何借助AI, 打造极致体验的商业化产品.
内容主要分为四个部分, 包含了:
用户体验设计的发展历程和最佳实践?
AI在用户体验上的应用场景和实践?
个人开发者如何利用已有资源, 开发出精致且专业的产品?
作为独立开发者, 如何做到更有商业价值的产品?
下面我 1:1 还原一下PPT的核心大纲:
web产品的用户体验设计实践
资源不足时, 如何做出“美”且 “好用”的产品
如何借助AI, 提升产品用户体验
商业化产品的用户体验设计逻辑
大家也可以根据自己感兴趣的点, 找到对应的内容, 接下来就开始我的分享啦.
如果大家有收获, 也不防点个赞 + 再看, 后续我会持续分享创业过程的中的技术干货和思考复盘.
1. web产品的用户体验设计实践

我们先聊聊 web 用户体验的发展历程.
之所以要写这部分, 是为了让大家更好的了解WEB体验发展的整个历程, 这样可以更加深刻的理解现在以及未来, 我们在设计或者开发产品时, 应该采用哪些思路来设计体验感爆棚的产品.

从左到右依次是1.0到3.0的web体验设计的历程, 这里我基于自己的感受, 来分享一下不同时代, 用户体验设计的重心.
1.0时代, 信息展示的优化
以信息展示为主, 通过设计信息的布局架构, 来实现用户对数据的高效检索.
2.0时代, 人性化+可用性+观赏性
更加注重以人为中心的设计, 比如多语言, 视觉听觉支持, 同时受 HTML 语言的发展 web 的信息展示更加多样, 也给设计师提供了更多的想象空间.
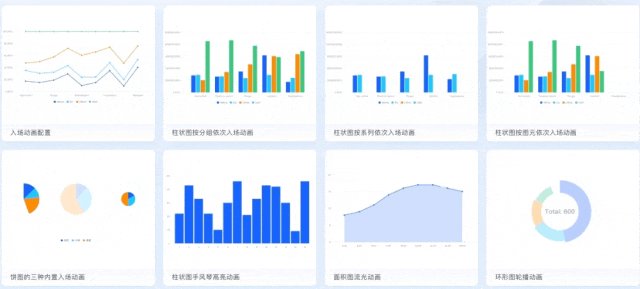
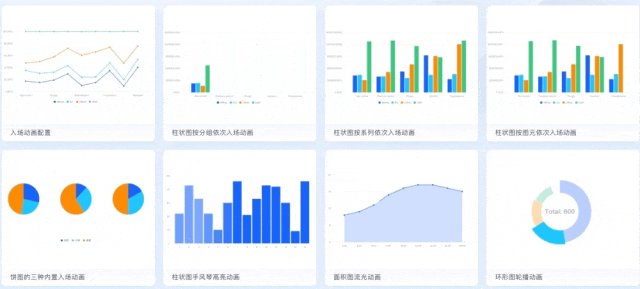
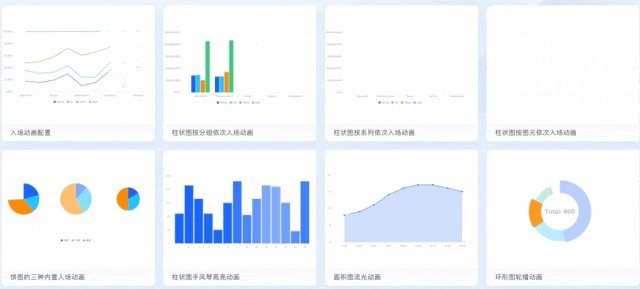
3.0时代, 智能化+自动化+沉浸式
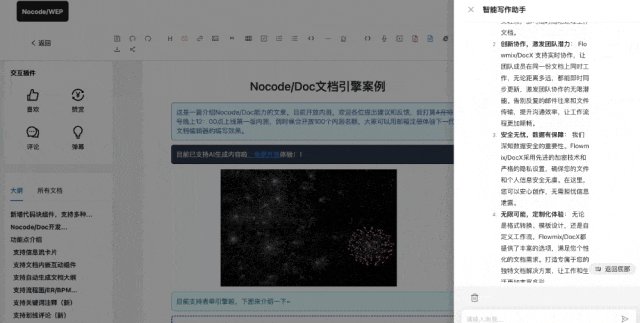
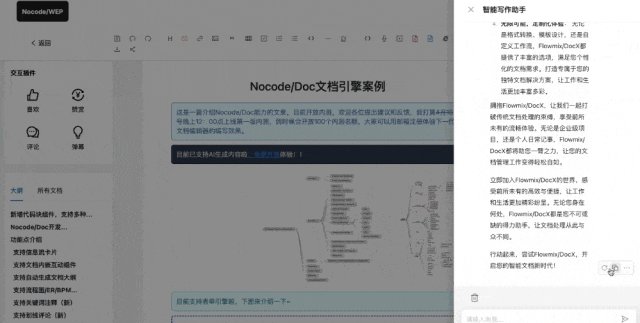
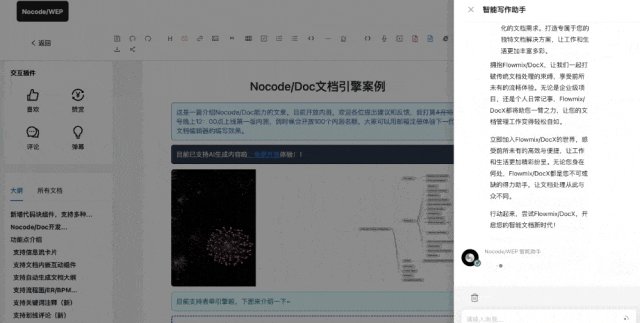
基于人工智能大数据技术, 低代码和 WEB 3D 技术的发展, 从单向 + 操作驱动的网站慢慢变成用户行为驱动+沉浸式的浏览体验. 例如如下几个案例:

目前我主要的研究领域也是多模态和可视化搭建, 所有大家对这块感兴趣的也欢迎随时和我交流.
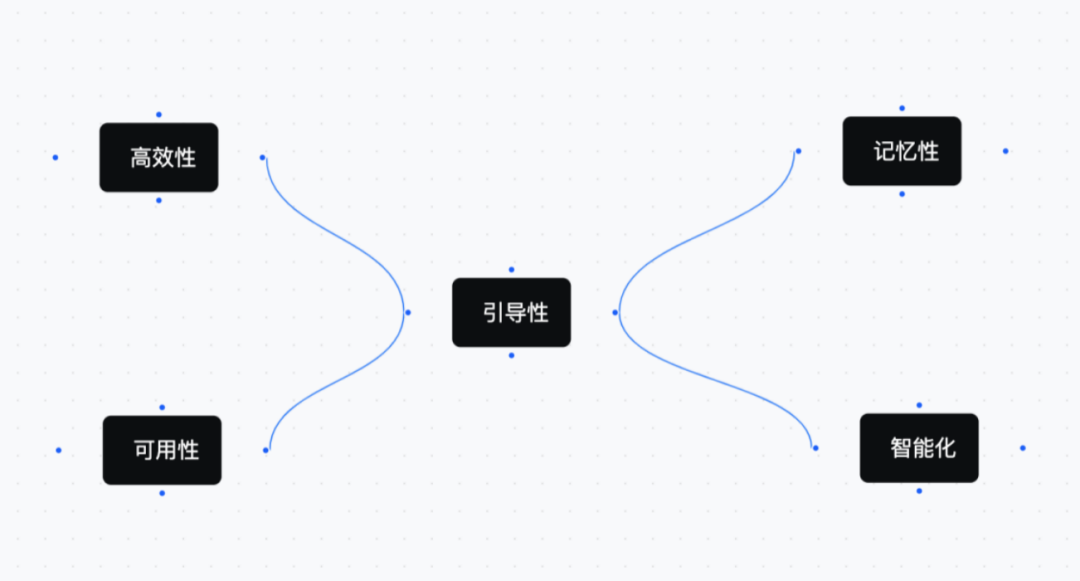
分享完了web用户体验的发展阶段, 接下来我和大家分享一下我自己在研究产品时总结的几个用户体验设计的核心要素.

这里简单展开和大家分享一下具体的含义:
高效性(用户能最短路径的找到自己想要的内容)
引导性(网站关键信息需要提供一定的引导, 减少用户探索的频率)
可用性(网站需要适配不同场景, 比如多语言, 视听障碍支持, 响应式等)
记忆性(产品设计要有差异化, 有助于用户识别和记忆)
智能化(不要让用户思考)
接下来分享一个可用性的具体操作案例, 相信大家之前或多或少也了解过:

那随着我们目前3.0的用户体验的发展, AI能为用户体验做哪些赋能或者产品化的场景呢?
这里我也简单分享几个场景:
AI 导航
AI 客服
AI创作
AI 检索
AI 决策
AI + 虚拟人
简言之, 就是一句话: Don‘t let me think.

聊完用户体验设计的发展历程和趋势以及一些最佳实践, 接下来我来和大家分享一些作为独立开发者的干货, 这些干货能够帮助我们快速制作出专业级的产品.
资源不足时, 如何做出“美”且 “好用”的产品

这里先和大家分享一个我自己亲历的案例.
今年我规划做了一款可视化多模态的文档编辑器, 大家也许知道, 它叫 flowmix/docx, 由于我们团队小伙伴精力都在开发 Dooring 零代码产品上了, 所以对文档引擎的整个设计和产品规划都只能由我一个做, 但是苦于我不是技术出身, 所以在多模态文档的官网设计上有很大的障碍.
但是我最终还是利用了一些方法, 花了不到3个小时, 就做好了 flowmix/docx 的官网设计, 它长这个样子:

大家感兴趣的也可以体验一下:
http://flowmix.turntip.cn/docx
我自认为整体效果还是不错的, 虽然没有非常酷炫, 但是用来对外宣传还是够用了.
那我是怎么做到在没有设计加持下, 快速制作的官网呢?
接下来就和大家揭晓.

其实就是这个网站 uiverse.io, 它包含了大量的精美组件特效库, 并且支持下载代码, 这样的话只需要熟悉一些前端知识, 就能轻松把这些精美组件整合到自己的网站中了.
这里分享一下它的地址:
https://uiverse.io
当然还有很多提供精美源码的平台, 可以进一步提高我们的开发效率:
uiverse 高质量元素交互代码素材
nextjs模版商店 海量精美网站素材集合, 含源码
V0 基于AI实现的代码, 应用生成平台(为设计师和工程师赋能)
除了代码资源外, 我也总结了一些开源可商用的设计资源, 方便大家快速应用到项目中:
yesicon

提供了海量开源可商用图标素材库.
Personas
头像免费可视化制作平台.
美页

web设计素材灵感资源库.
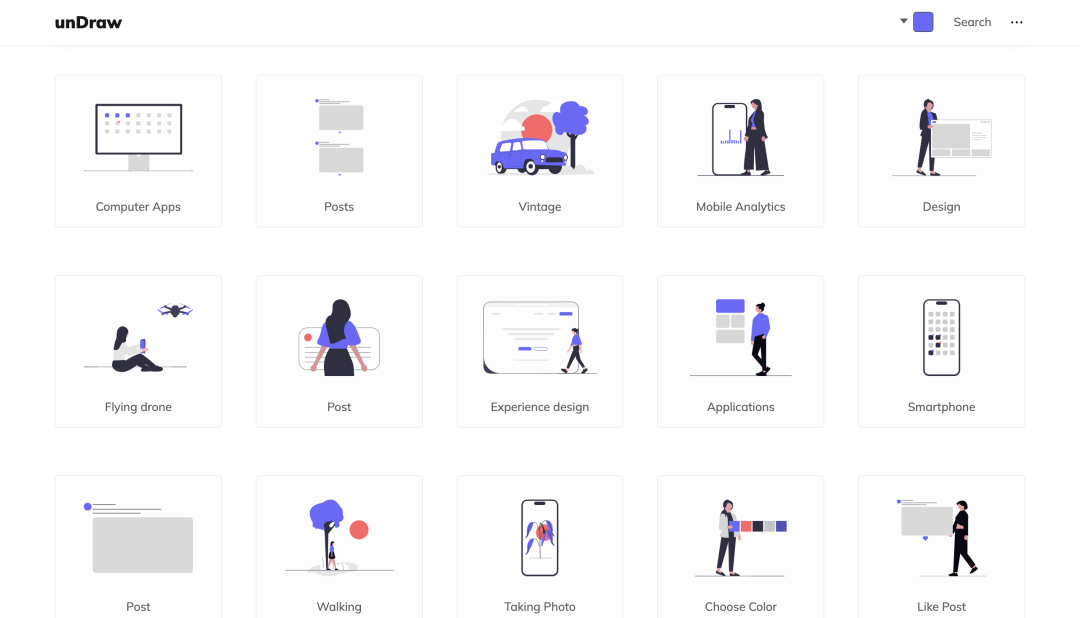
undraw

开源可商用矢量插画素材库.
有了这些资源网站, 做一个精美且商业级别的产品, 是不是就相当容易了, 最后比拼的还是程序员的创意.
这个章节的最后, 我想分享的最后一个点, 就是用“第一性原理”来审视产品.
具体的点, 这里和大家分享一下我的看法:
回归本质:探究产品的核心功能和价值,抛开现有的模式和惯例, 思考其最根本的目的是什么。
分解要素:将产品分解为各个基本组成部分,分析每个部分的作用和必要性。
重新思考设计:基于对本质和要素的理解,重新设计产品的架构、流程和体验, 挑战传统的解决方案。
关注用户需求:从用户的角度出发,深入理解他们的真实需求和痛点,确保产品 满足这些基本需求。
创新突破:运用第一性原理激发创新思维,寻找新的可能性和独特的竞争优势。
第三部分就是纯干货了, 大家做好准备, 我直接开大.
如何借助AI, 实现产品设计和用户体验增强

这部分我会详细聊聊AI, 以及AI的几个应用场景和架构实现, 也会详细分享一下零代码平台的设计架构和AI赋能下的零代码如何演进.
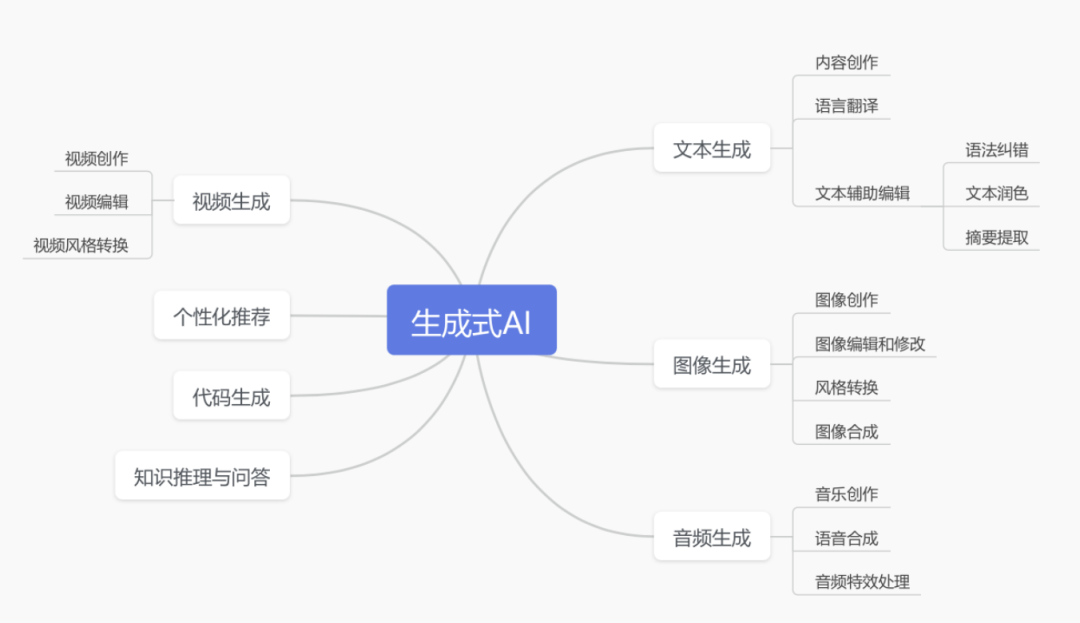
聊到AI, 这里不得不分享一下目前主流的AI能力:

以上是我整理的AI目前具备的能力, 包括了文本生成, 音视频生成, 推理, 代码生成等. 同时, 主流的AGI实现方案如下:

我们可以基于自己的需求和成本预算, 选择适合自己的模型, 来实现AI产品或者用AI赋能自己的产品.
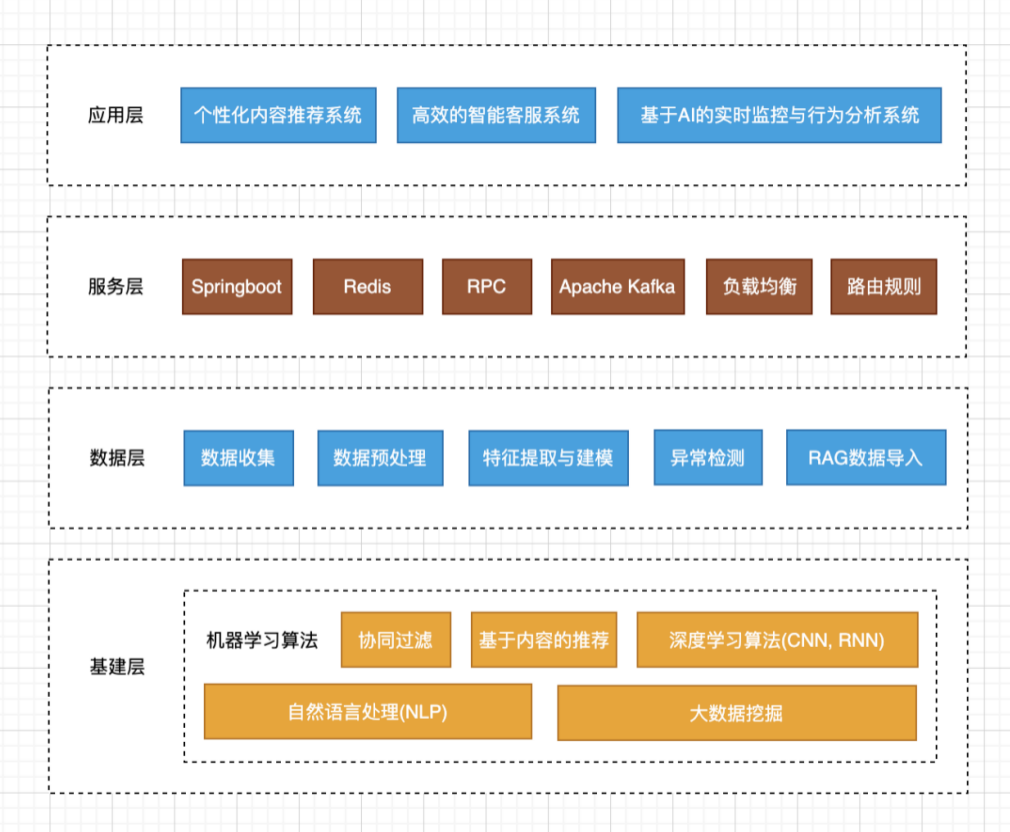
接下来我把复杂的AI架构设计做一个简化, 和大家分享一下AI应用层的实现架构.
AI + 业务层的基础实现架构

因为AI应用的底层实现就是模型算法 + 数据推理. 但是真实的企业化AI产品场景往往比上图会更复杂, 因为它加入了很多业务场景的“变量”, 下面我分享一下智能客户系统的AI设计架构:

所以说做AI业务形态的产品, 对个人创业者来说既是机遇, 也是挑战, 机遇在它的门槛和成本高, 竞争壁垒也就相对较高; 挑战就是它的工作体量很大, 我们需要一个团队来协作和攻克难题.
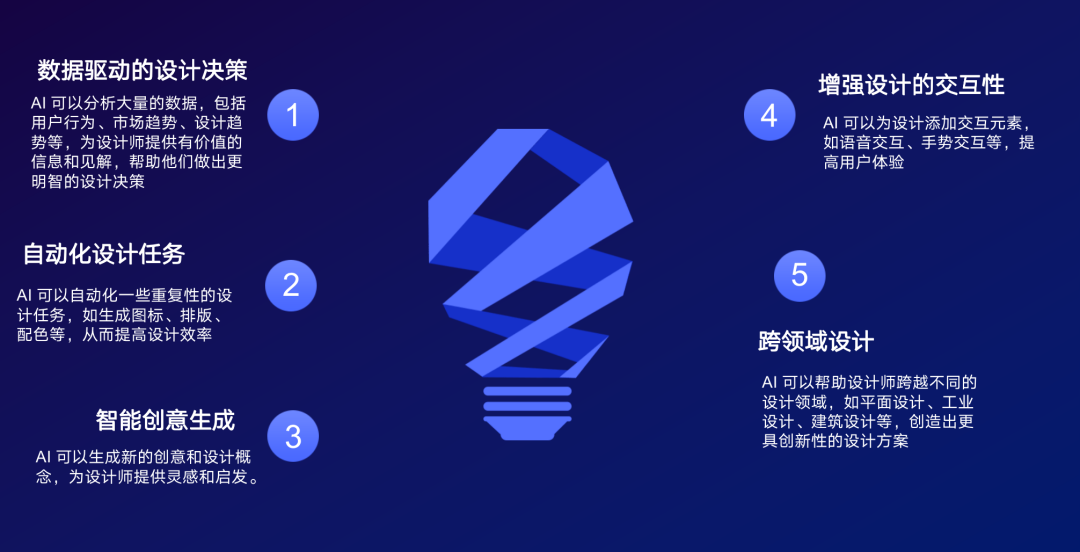
既然聊到体验设计, 那这里我也分享几个我总结的, 如何利用AI, 赋能设计:

当然这是帮助设计师更好的做设计决策, 但是需要投入的成本, 可能也只要专业公司或者大厂才有成本来投入, 但是一旦成功, 确实会有很大的设计收益.

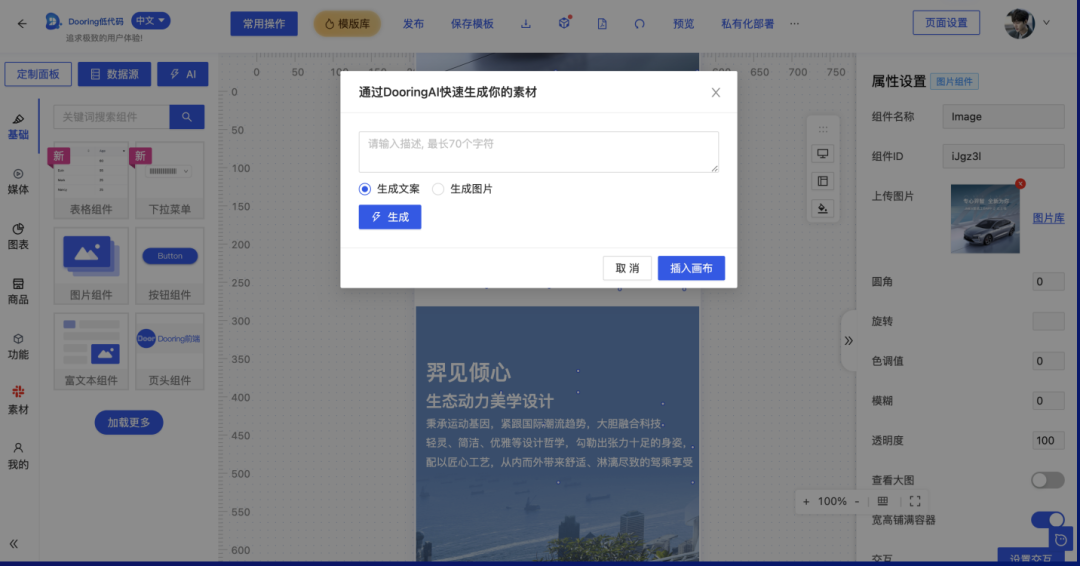
上图是我整理的一个AI赋能设计的产品案例, 当然目前也有很多在线网站做了对应的功能, 如果大家有对应的需求, 也可以使用它快速实现图片素材的创作.
AI 赋能零代码搭建平台的方案设计

大家都知道我之前一直在社区或者公众号分享很多低代码和可视化的技术方案, 接下来我来聊聊AI如何赋能零代码搭建平台.
首先分享一下通用零代码平台的技术架构:

当然零代码的技术实现我之前有更详细的分享, 大家感兴趣可以参考我之前的文章.
接下来我总结了几个零代码的价值, 方便大家参考:

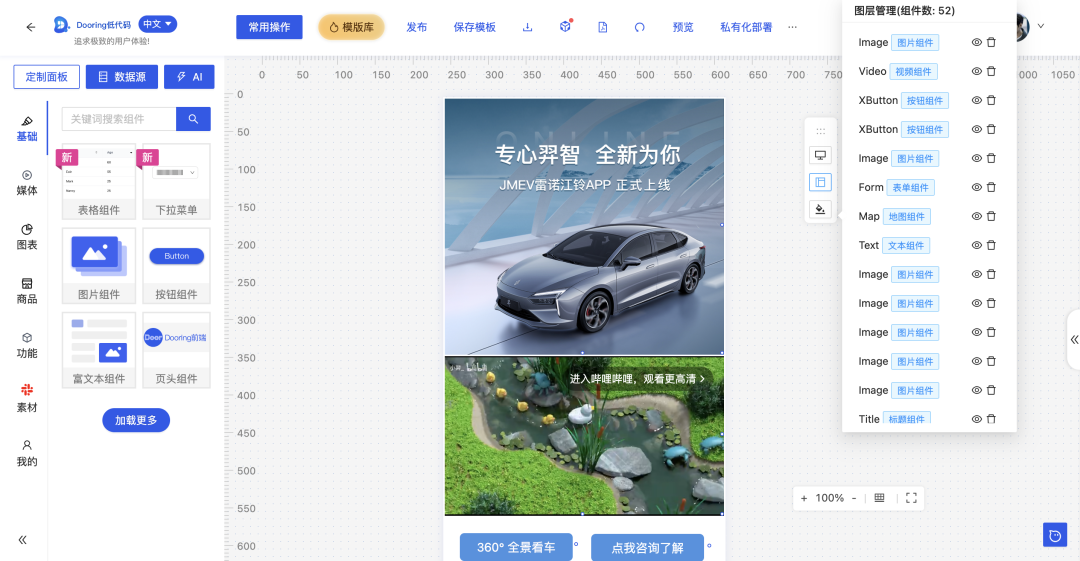
AI + 零代码搭建平台的3个模式
初级模式

图文素材生成(降低获取素材的门槛, 提高内容专业度).
进阶模式

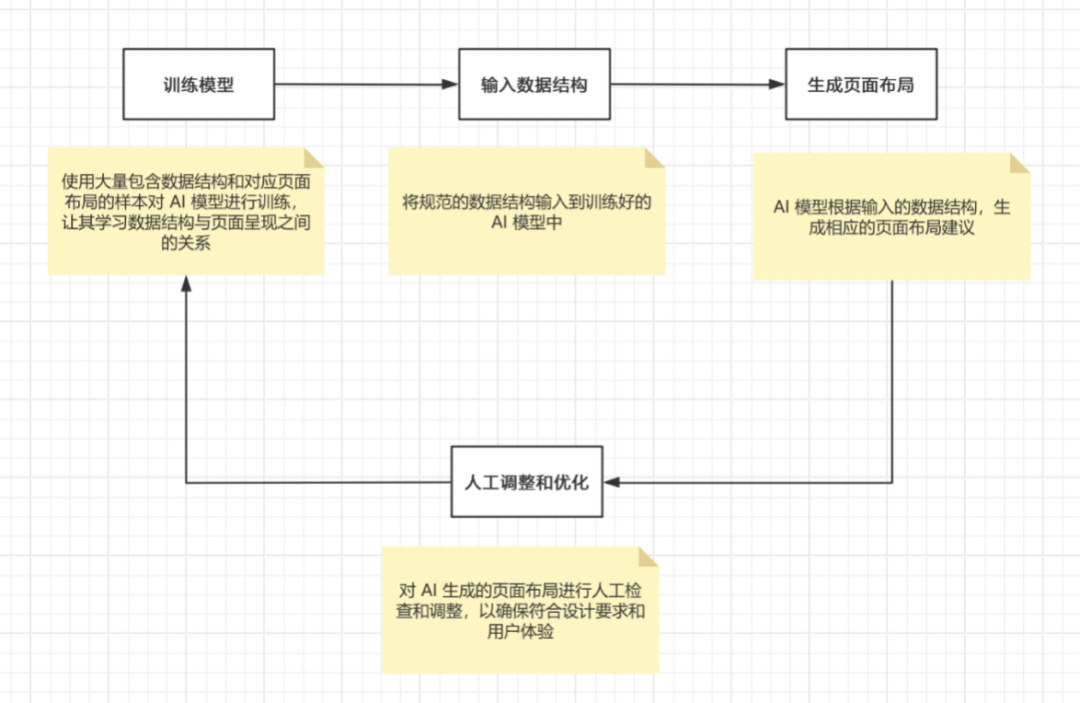
基于问答式生成模版页面(提高页面搭建效率).
高级模式

自主理解需求, 批量化生成页面 / 应用, 少量人为干预.
终极模式?

是的, 未来会实现真正的“无代码”开发应用吗?
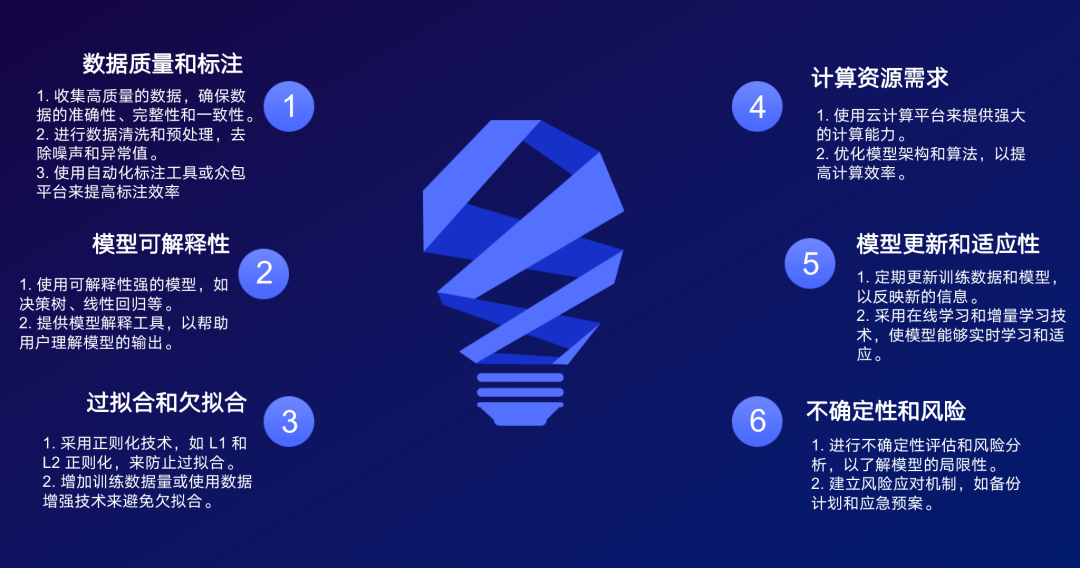
当然AI应用之路也不是一帆风顺的, 接下来我分享一下我总结的AI可能会遇到的一些挑战和解决方案, 供大家参考学习.
AI 应用中的挑战及解决方法

最近我也一直在研究AI私有模型的应用场景, 如果大家有好的思路和经验, 也欢迎随时和我交流.
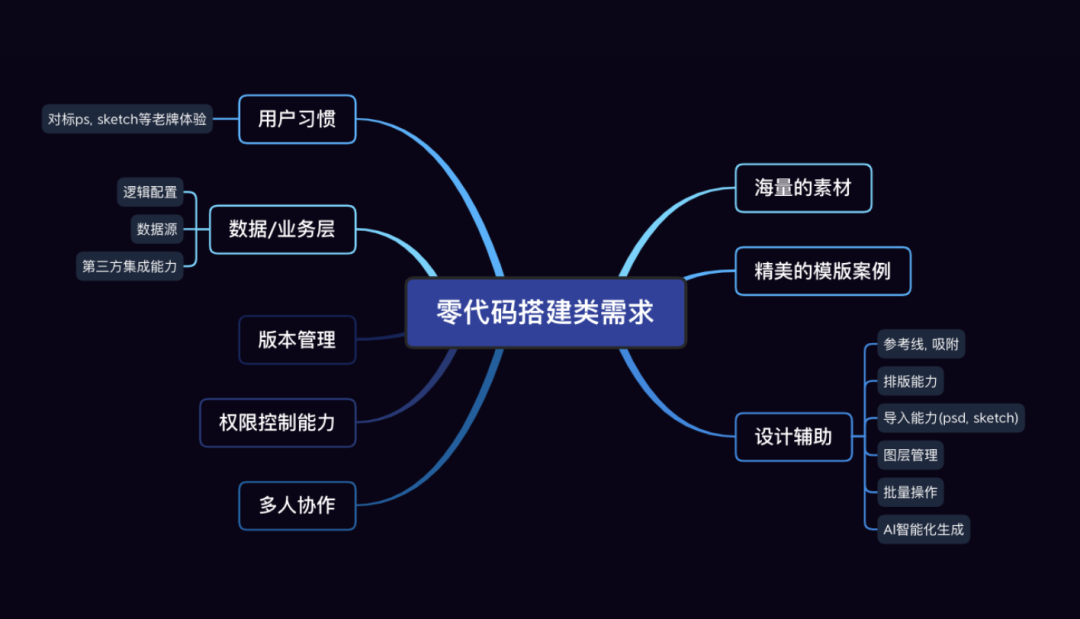
真实的商业化客户需求分享
由于我之前做的产品是零代码的产品, 也积累了大量的用户反馈, 这里我对用户反馈做了总结和归类, 给大家做一个参考:

如果恰巧你也在做零代码,了低代码产品, 以上这些需求复盘希望能帮助你更好的把控产品.
如何做好可持续的产品的商业化价值?
当然这个话题其实可以展开很多子主题, 后续我会持续和大家分享, 接下来分享一下我做产品过程中, 比较有价值的, 需要重点思考和执行的要素:

好啦, 今天分享先到这, 后续我会持续分享创业和独立产品开发的经验以及技术实践.
聊聊最近在做的一些产品和规划

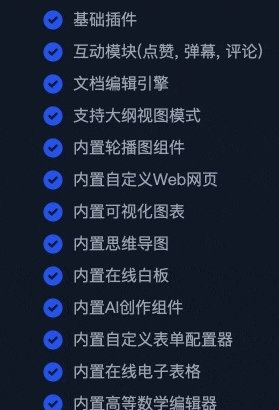
之前做的 flowmix/docx 文档编辑器版本主要是为企业提供多模态文档解决方案, 帮助企业把多模态文档编辑器轻松集成到内部项目或者知识库产品中. 这里和大家分享一下目前迭代的功能清单:

最近很多用户希望做一个线上完全可用的知识库, 所以10月主要经历在做文档知识库Saas产品, 目前最小化的MVP版本已经在内测中, 11月中旬会和大家见面.
11 - 12月对文档引擎的一些迭代规划(包含前后端规划):
支持文档工作流(基于文档内容自动生成可编辑的工作流)

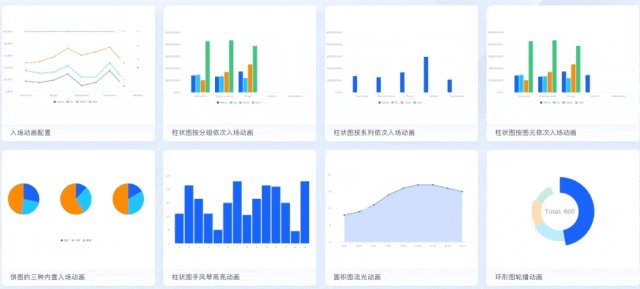
支持高级可视化图表

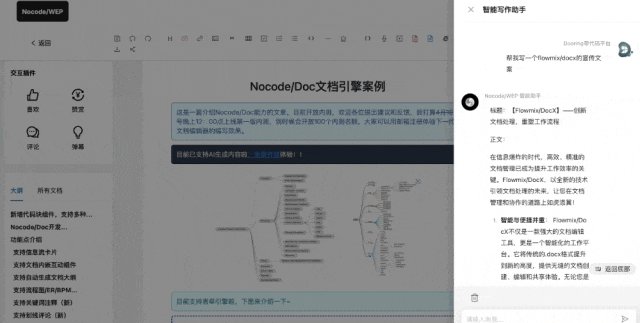
支持AI侧边栏

支持划词评论

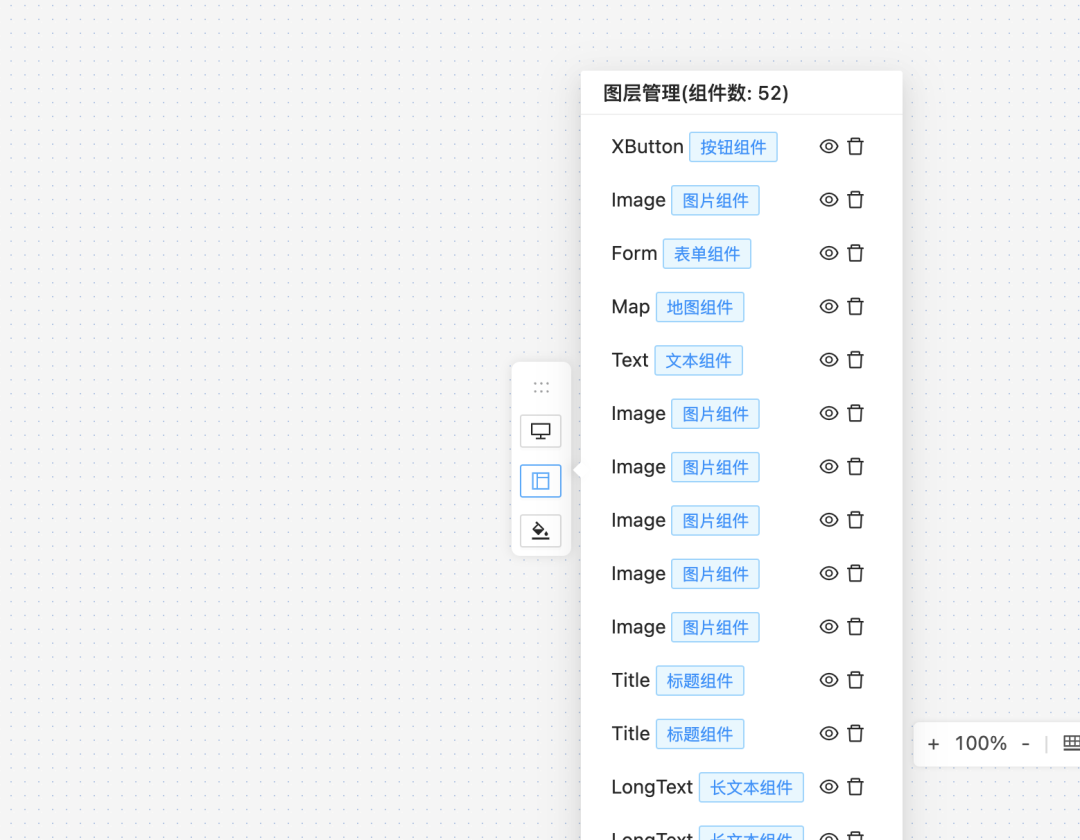
支持文档图层面板

支持多人协同功能

最近会快马加鞭, 做一款类似语雀 & 飞书的文档管理平台, 开放给大家使用. 也会在flowmix视界公众号同步最新的进展:
当然从体验上来讲, 文档还有很多优化的空间, 这块我们会持续优化和迭代, 并结合业界最佳体验实践, 将文档搭建能力发挥出最大的价值.

编辑器版本体验地址: http://flowmix.turntip.cn/docx
如果你有好的想法和建议, 也欢迎随时留言区交流讨论~
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








