简介
- 对我而言
直接修改、调试服务器代码,当然可以安装插件,包括代码补全等等,和使用本地vscode一样的体验。
直接编辑、修改服务器的文件,使用 code filename.即可
配置
服务端
- 安装ssh-server
一般都自带了。 - 建议
使用ssh localhost命令,生成下.ssh目录。
方便配置密钥登陆,替代繁琐的密码登陆。
客户端
-
安装插件,Remote Development.

-
安装插件,Remote SSH

-
配置
一定要修改默认的配置文件。我的是:D:\zk.ssh\config
因为默认使用的为:c盘.ssh下的config文件,会和Powershell的冲突,当然有解决办法,但是很麻烦。所以采用这个方法。

-
免密登录
-
前提
1.使服务器root目录下有.ssh目录,用于存放相关ssh信息。没有的话,就
ssh localhost
之后便有此目录。
2.在Windows上安装openssh。看装没装?在power shell运行个ssh试试。
点击查看教程AndGithub官方地址地址 -
正文
1.在客户端,powershell中,生成私钥和公钥,生成的位置在用户目录下的.ssh文件夹~
ssh-keygen -t rsa
2.将id_rsa_pub传到服务器的/root/.ssh文件夹下~
scp /path/filename [username]@[ip address]:/path
示例:scp id_rsa.pub root@114.114.114.114:/root/.ssh
当然,你也可以拉到服务器去。
3.在服务器,将id_rsa_pub改为authorized_keys并设置权限为600
mv id_rsa.pub authorized_keys
chmod 600 authorized_keys -
连接
使用 Ctrl shift + p,输入remote-ssh。

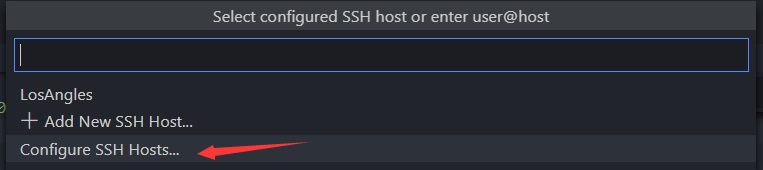
第一个是我已经搭建好的~
选择add new ssh host或者configure ssh hosts 都行。

点击configure ssh hosts后,选择自己新建的文件夹,就是最开始配置的新的配置文件,当然就可以看到了~
Host 自定义别名
HostName IP地址
User root
右键就可以连接了~

成品长这样~
结束
- 自由的玩耍吧~
自由编辑服务器文件,安装扩展等~























 8813
8813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








