最近在开发微信小程序 ,今天就记录下关于微信小程序怎么换头像的。
首先,小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,可以让开发者可以方便的聚焦于数据与逻辑上。
整个系统分为两块视图层(View)和逻辑层(App Service)。简单的来说,就是不能使用html 、div 、p等等这些标签。另外,小程序使用FLex布局,关于Flex布局教程,http://www.runoob.com/w3cnote/flex-grammar.html
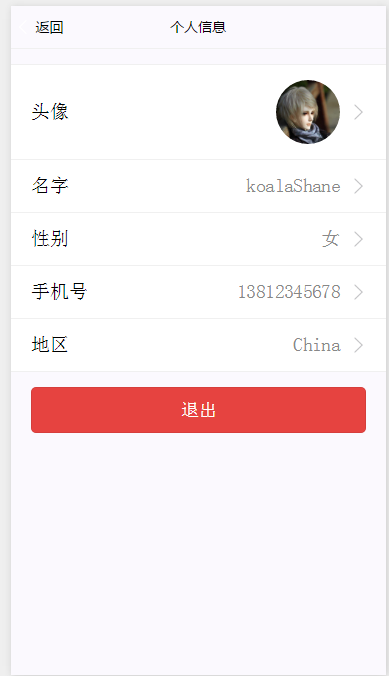
这是做好的一个页面,现在需要点击头像,更换自己喜欢的头像。
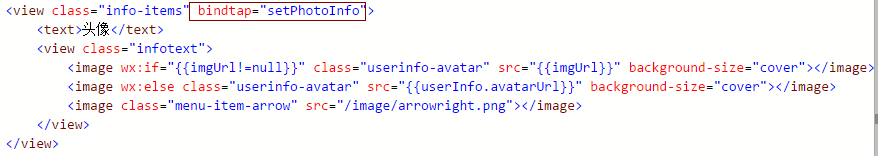
代码截图:
还是贴了代码,方便以后复制粘贴,哈哈。
<view class="info-items" bindtap="setPhotoInfo">
<text>头像</text>
<view class="infotext">
<image wx:if="{{imgUrl!=null}}" class="userinfo-avatar" src="{{imgUrl}}" background-size="cover"></image>
<image wx:else class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<image class="menu-item-arrow" src="/image/arrowright.png"></image>
</view>
</view>bindtap是事件绑定,相当于javascript里的onclick, 对最外层的view绑定了setPhotoInfo方法,方便用户点击所以绑定在最外层。
添加了一个变量imgurl,对image进行判断,如果imgurl不为空,则显示我们上传的图片,如果为空,就使用用户自己的头像,userInfo.avatarUrl 是获取用户头像。setPhotoInfo方法中,调用微信获取头像的API【wx.chooseImage】。
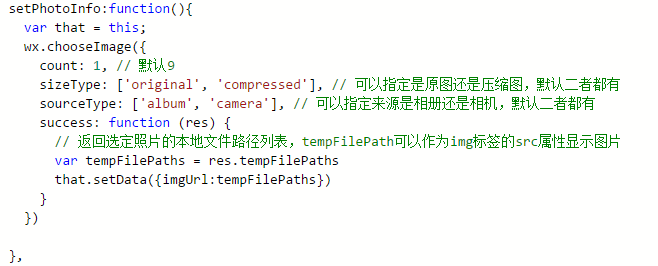
代码截图:
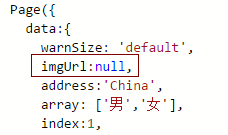
设置imgurl默认为空
that.setData({imgUrl:tempFilePaths}) 获取到上传的文件,赋值给imgurl。
页面完整WXML:
<!--pages/more/info/info.wxml-->
<view class="container">
<view class="info-cont">
<view class="infoMain">
<view class="info-items" bindtap="setPhotoInfo">
<text>头像</text>
<view class="infotext">
<image wx:if="{{imgUrl!=null}}" class="userinfo-avatar" src="{{imgUrl}}" background-size="cover"></image>
<image wx:else class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<image class="menu-item-arrow" src="/image/arrowright.png"></image>
</view>
</view>
<view class="info-items" bindtap="setName">
<text>名字</text>
<view class="infotext">
<text class="info-motto">{{infoname}}</text>
<image class="menu-item-arrow" src="/image/arrowright.png"></image>
</view>
</view>
<view class="info-items">
<text>性别</text>
<view class="infotext">
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}" class="info-motto">
<view class="picker">
{{array[index]}}
</view>
</picker>
<image class="menu-item-arrow" src="/image/arrowright.png"></image>
</view>
</view>
<view class="info-items">
<text>手机号</text>
<view class="infotext">
<text class="info-motto">13812345678</text>
</view>
</view>
<view class="info-items" bindtap="getregion">
<text>地区</text>
<view class="infotext">
<text class="info-motto">{{address}}</text>
<image class="menu-item-arrow" src="/image/arrowright.png"></image>
</view>
</view>
</view>
<button type="warn" bindtap="warn" class="buttonExit" > 退出 </button>
</view>
</view>
页面完整WXSS:
/* pages/more/info/info.wxss */
.info-cont{
border-top:solid 1px #f0f0f0;
padding-top: 30rpx;
display: flex;
flex-direction: column;
}
.infoMain{
border-bottom:solid 1px #f0f0f0;
display: flex;
background-color: #fff;
flex-direction: column;
margin-bottom: 30rpx;
}
.info-items{
display: flex;
justify-content: space-between;
align-items: center;
padding:20rpx 40rpx;
border-top:solid 1px #f0f0f0;
}
.infotext{
display: flex;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 0 20rpx;
border-radius: 50%;
}
.info-motto{
margin: 0 20rpx;
color:#888;
}
.buttonExit{
margin:0 40rpx;
}



























 639
639

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








