最近遇到一个问题,需要在弹出框上再弹出一个模态框来。因为之前没有遇到过,所以第一反应是去百度上查一查相关资料,可惜,没有想要的答案,也没有看到有效的解决办法。
答案千奇百怪,甚至还有人问,为什么要在弹出框上再弹出一个模态框来?看到种回答总是不知道说什么好,肯定是因为需求需要,总不可能自娱自乐吧。
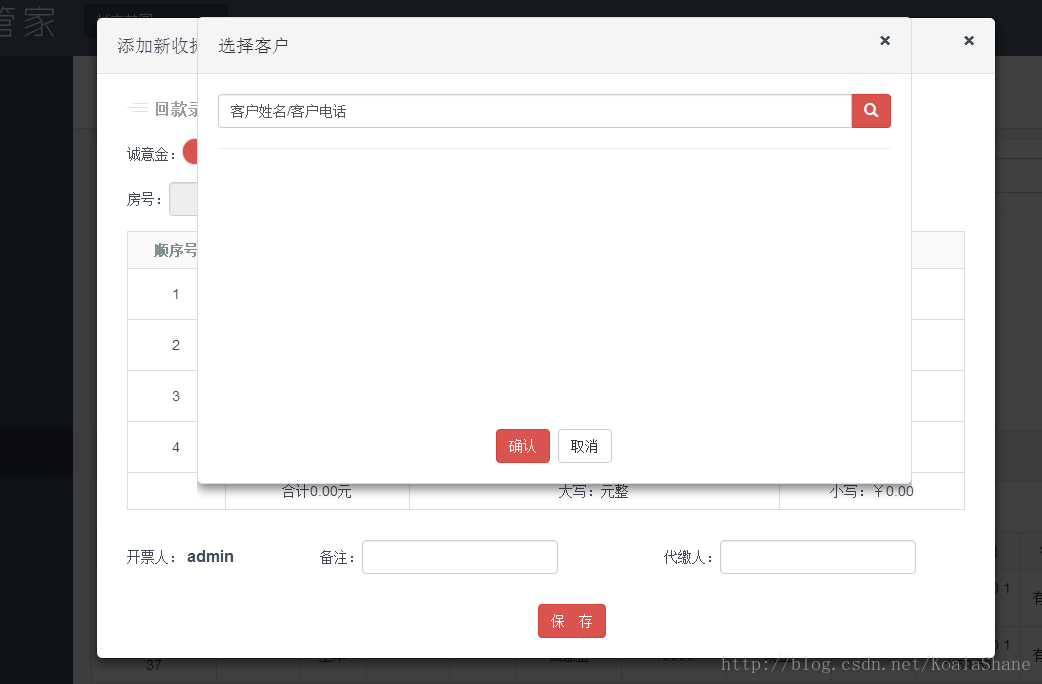
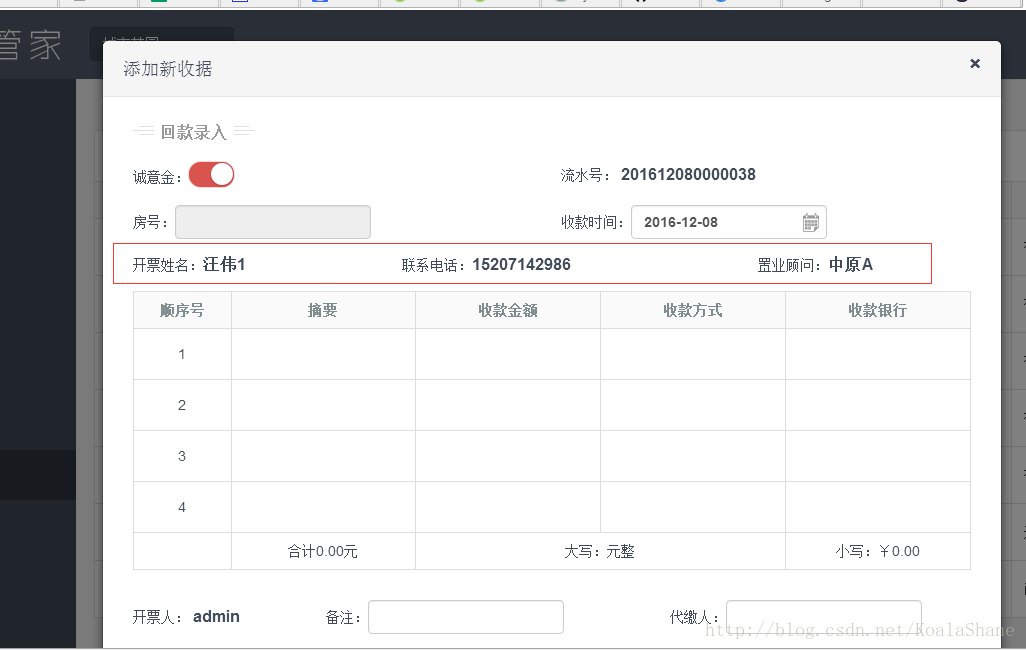
根据需求想要实现的效果是这样的:
关于bootstrap模态框的使用有两种方法,
1、使用JS来调用$('#identifier').modal(options)
2、通过data属性,data-toggle="modal"、data-target="#myModal"
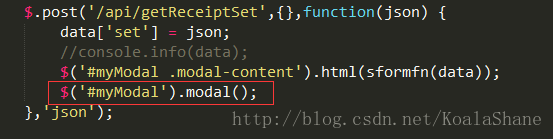
项目里使用的方法,是使用JS来调用的
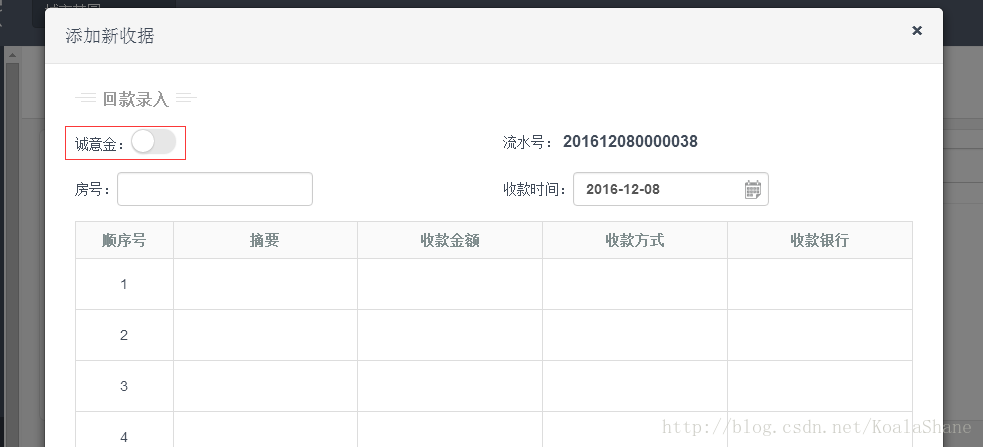
添加了JS方法,第一个弹窗已经可以正常弹出来了,但是,现在需要点击上面的按钮,来弹出第二个弹出层。
想要弹出第二个弹出层,想到的办法,就是,再次使用modal()方法。结果,再次弹出来的那层,被现在这个模态框挡住了,看不见。
这个问题就比较简单,设置第二个模态框的index值(z-index:1050),大于第一个模态框的值 ,我这里设置的为 z-index:1060.
这样就可以完美弹出了。
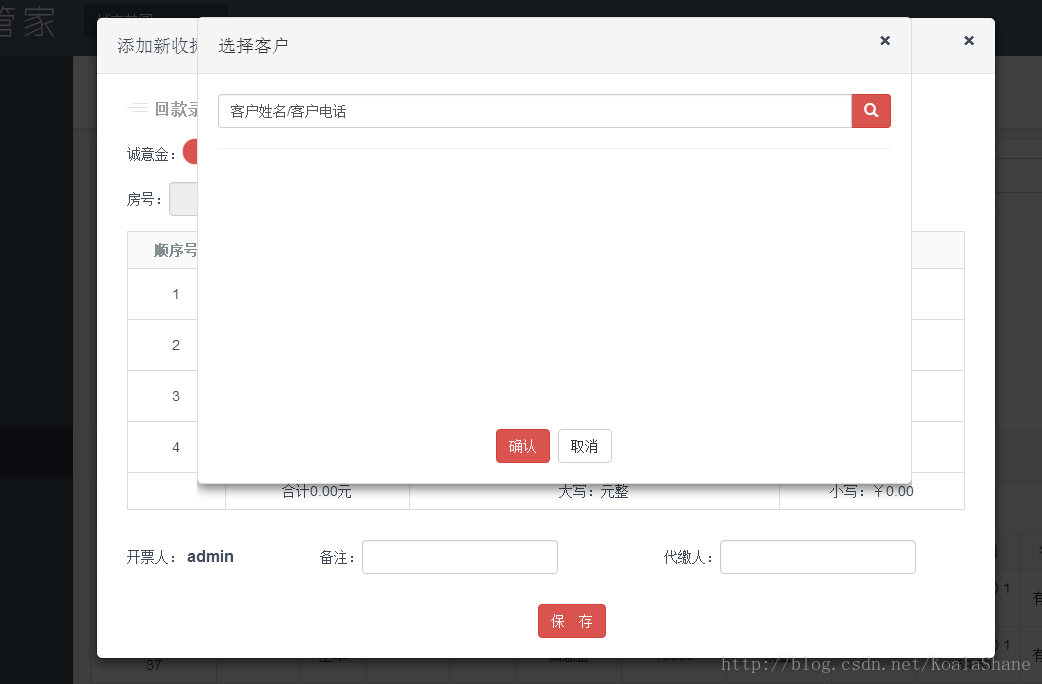
搜索之后,确定,在第一个模态框显示相应的内容。(需求需要)
但是,问题来了!!
增加了这条内容之后,弹窗的高度增加,底部的保存按钮已经不在可视范围之内,滚动条滚动的是,是body的内容,无法滚动弹窗。这样保存按钮就无法点击。。崩溃啊。。。原因?找呗!这个时候“拜雍正”,显的好尴尬。
折腾了一番之后,终于找到了原因。
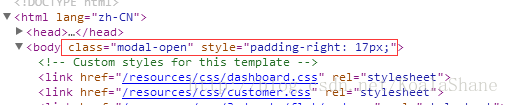
当点击弹窗之后
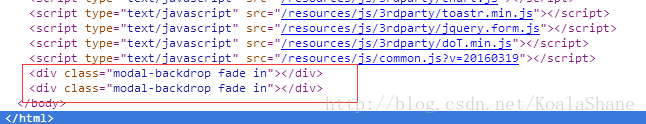
会对body增加modal-open样式,同时,底部也会增加一个<div class="modal-backdrop fade in"></div>。因为这里两个弹出层,所以底部会有两个<div class="modal-backdrop fade in"></div>,关闭上层的弹窗,就会去掉一<div class="modal-backdrop fade in"></div>。
两个弹窗都存在的时候,滚动条是可以滚动弹窗的。关闭一个之后,就无效了。
对比之后发现,对body增加modal-open样式在关闭一个弹窗之后消失了
我试着在,关闭一个弹窗1秒之后,对body增加modal-open样式。
setTimeout(function(){
$('body').addClass('modal-open')
},1000)刷新之后,测试,滚动条已经可以滚动弹窗了。
这个问题就这样解决了!之后,有对第二个弹出层单独写JS弹出框,不使用模态框,也是可行的。
其实我不太清楚,对于模态框上再弹出模态框,这个问题属于一个BUG?还是我使用的方法有问题。
































 695
695

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








