axios 发送请求时 params 和 data 的区别
params中的参数是通过地址栏传参,一般用于get请求data是添加到请求体(body)中的, 一般用于post请求- get请求只能传query参数,query参数都是拼在请求地址上的
- post可以传body和query两种形式的参数
一般情况下post请求方式的Parameter Type是body,在一些极少情况下,post请求的参数体可能会存在body及query共存的情况,所以这其实涉及到post请求的三大部分:header、body、query(简单来说:header:请求头、body:多参数请求体、query:单参数请求体)。
后端的接口在不注解的情况下默认是query,所以get请求用query,因为一般传递单个参数,而post请求多用body,因为一般传递多个参数。
请求参数方式类型
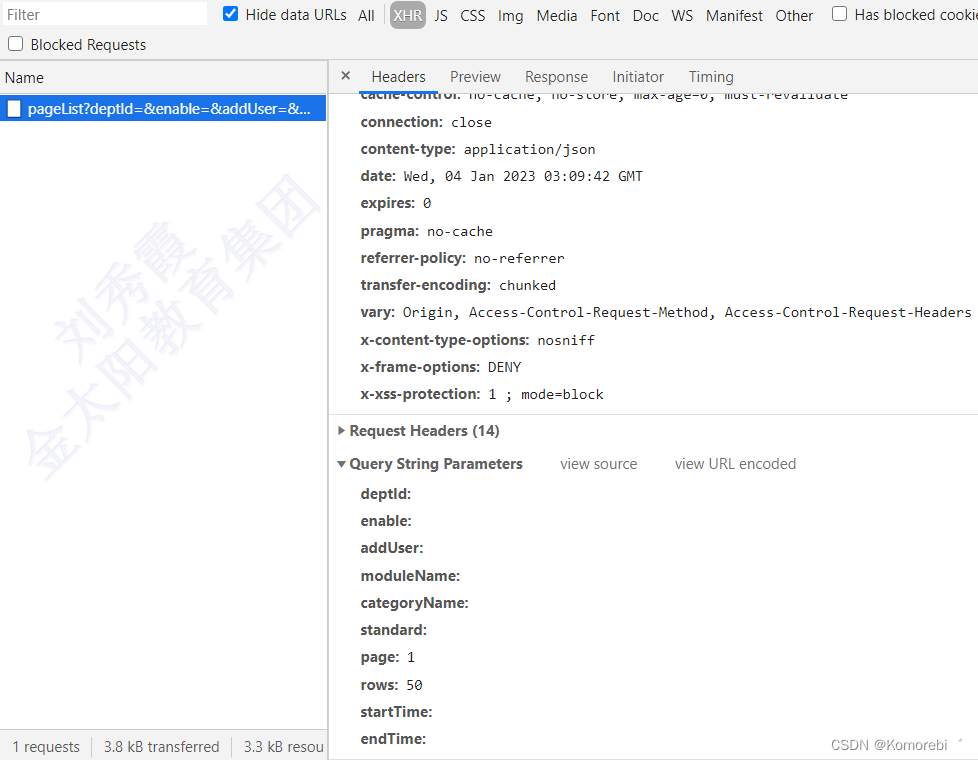
1. Query String Parameters
参数是直接拼接在URL上的。即?后的字符串则为其请求参数,并以&作为分隔符。
1.1 get请求
// 分页列表
export const getProjectList = (data: object) => {
return request({
url: `/api/picture/point/pageList`,
method: 'get',
params: data
})
}

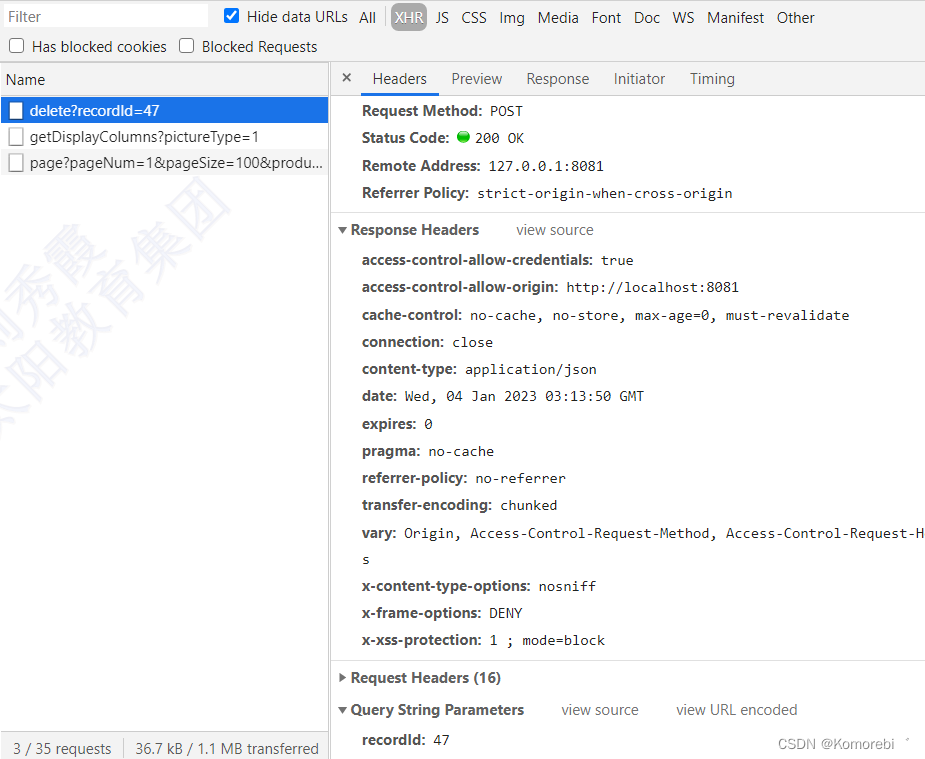
1.2 post请求
// 删除
export const deletePictureRecord = (data: object) => {
return request({
url: `/api/pictureRecord/delete`,
method: 'post',
params: data
})
}

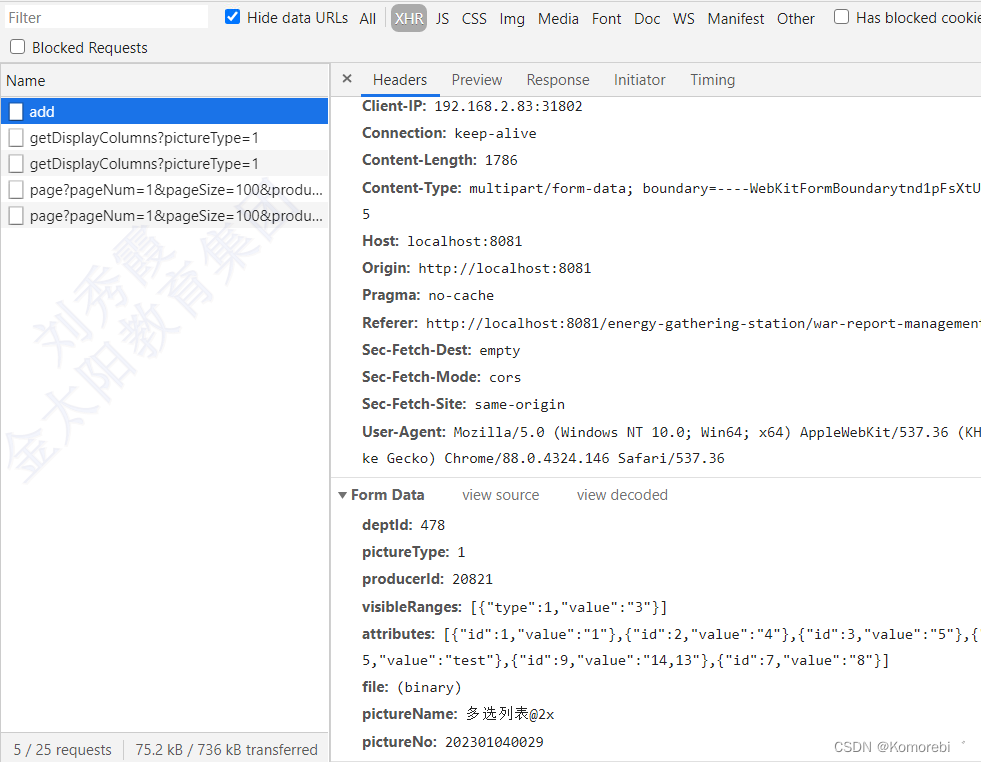
2. Form Data
Form Data传参格式,顾名思义就是常见的 Form表单。
// 新增
export const addPictureRecord = (data: object) => {
return request({
url: `/api/pictureRecord/add`,
method: 'post',
data: data
})
}

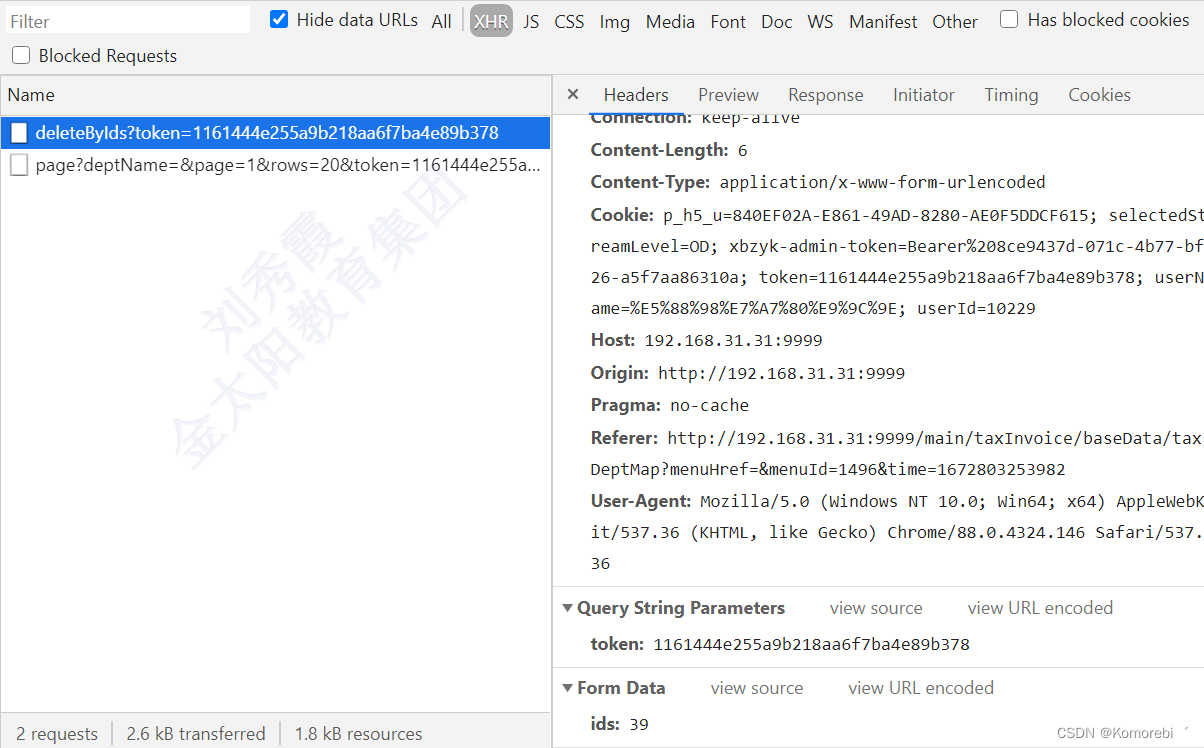
qs 是一个npm仓库所管理的包,可通过 npm install qs 命令进行安装;在使用时在文件中引入:import qs from 'qs' 然后直接使用。
qs.stringify()将对象序列化成URL的形式,以&进行拼接。qs.parse()将URL解析成对象的形式。
此处注意Content-Type,当发起一次POST请求时,若未指定Content-Type,则默认Content-Type为
application/x-www-form-urlencoded。即参数会以Form Data的形式进行传递,不会显式出现在请求url中。
import qs from 'qs'
// 删除
export const deleteTaxDept = (data: object) => {
return request({
url: `/api/taxbill/taxDepartment/deleteByIds`,
method: 'post',
data: qs.stringify(data)
})
}

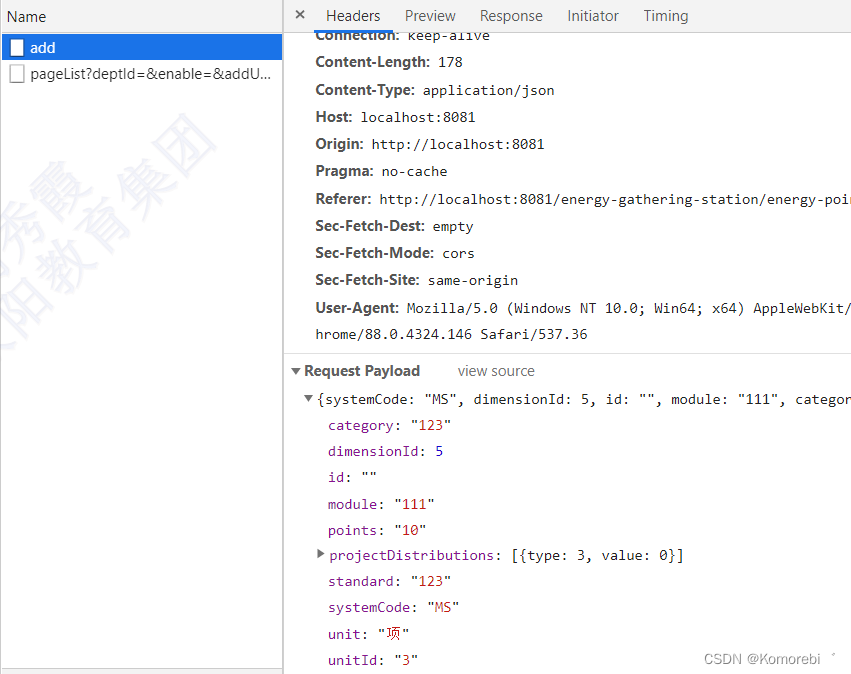
3. Request Payload
Request Payload是Vue默认的请求参数方式,也就是一个json串,后台在接收的时候可以使用String来接受这个json然后在转成Map。
这种传参方式不会显式出现在URL中。这里需要注意的是Content-Type和Form Data的不一样。
// 新增
export const addProject = (data: object) => {
return request({
url: `/api/pointsProject/add`,
method: 'post',
data: data
})
}

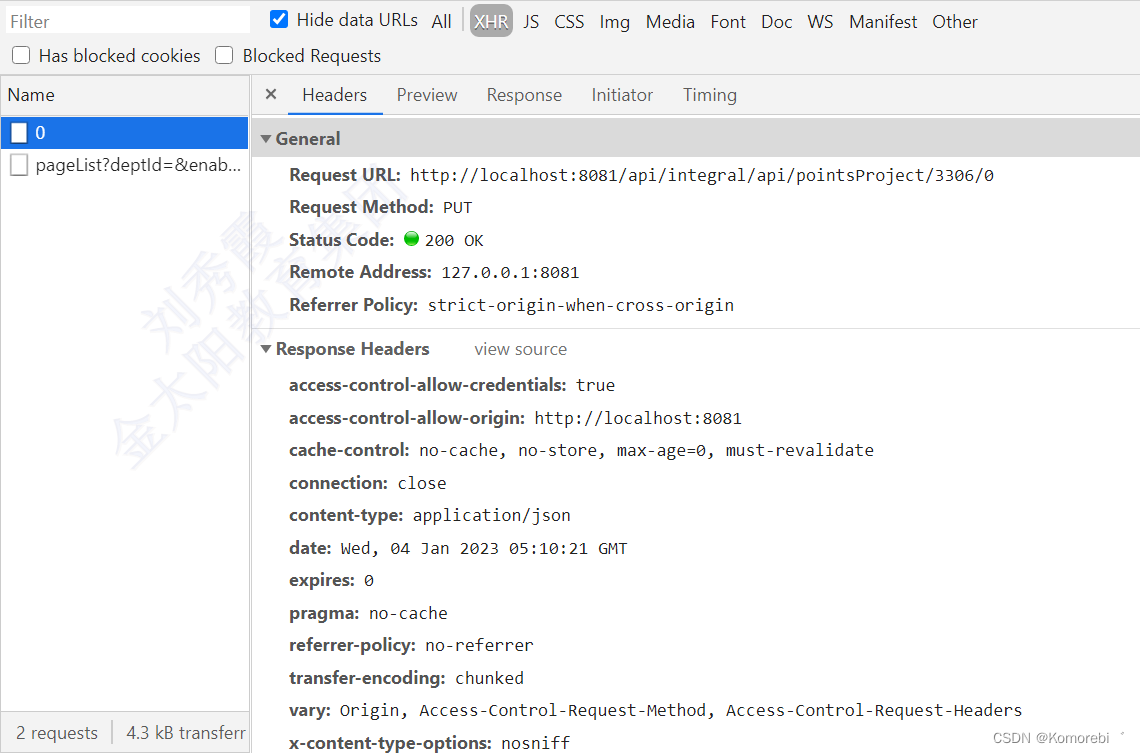
4. 其他
// 启用/禁用
export const statusChange = (data: any) => {
return request({
url: `integral/api/pointsProject/${data.projectId}/${data.enable}`,
method: 'put'
})
}


























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










