问题描述
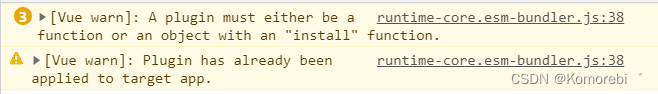
控制台提示如下警告:

Vue warn:
A plugin must either be a function or an object with an "install" function.
翻译:插件必须是函数或具有“安装”功能的对象。Plugin has already been applied to target app.
翻译:插件已应用于目标应用。
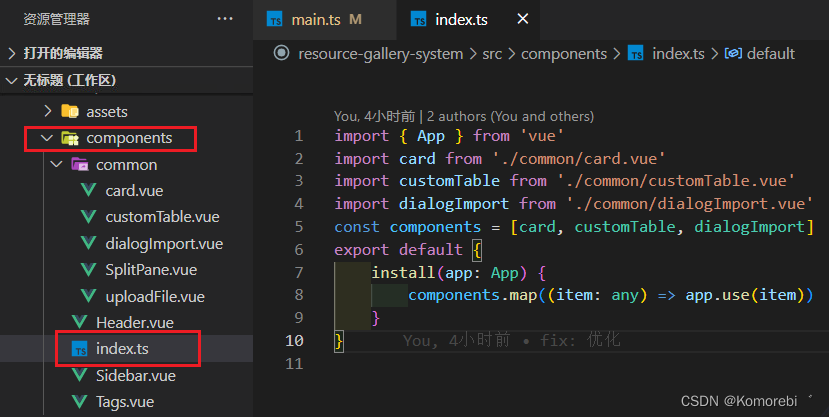
原因分析
警告1是因为
main.ts中的app.use(Components)导致的。
警告2是因为main.ts中ElementPlus被重复应用。


解决方法
- 删除多余的引用,即删除
app.use(ElementPlus)这行代码。- 注释掉公共组件那的两行代码

























 1894
1894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










