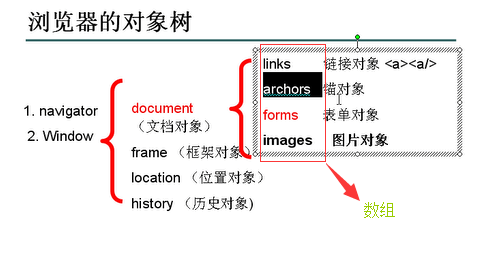
在JS中,节点对象树分为
这篇博客首先介绍window&forms对象常用方法及属性。
首先是两个HTML表单
<!-- 表单一 -->
<form action="${pageContext.request.contextPath }/user/loginVerify"
method="get" name="form1" id="form1">
<input type="text" name="username" id="type1" />
</form>
<!-- 表单二 -->
<form action="${pageContext.request.contextPath }/user/loginVerify"
method="get" name="form2">
<input type="text" name="username" />
</form> window对象常用的方法:
alert();
prompt("提示信息","默认值");
confirm("确认框");
open(); 打开一个新窗口
例如:
1.alert("我是一个消息框");
2.var num = prompt("提示信息","默认值");
alert(num);
3.var flag = confirm("确定要删除吗?");
alert(flag);
4.open('js'); //需要设置次数,否则死循环下面为forms对象
document对象访问forms表单的方式
方式一:document.form表单的name值
方式二:document.forms[0] 注:(forms为document的属性,forms为数组,访问时要加下标)
forms的属性:
action : form提交的地址
name : form表单的name值
method : form表单提交的方式
例子:
var form1 = document.form1;
var form2 = document.forms[0];
//获取表单属性
alert("form表单要提交到---"+form2.action);
alert("form表单的name值为---"+form2.name);
alert("form表单的提交方式为---"+form2.method);
//设置表单属性
form2.action="***.jsp";
form2.method="post";
form2.submit(); //提交






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








