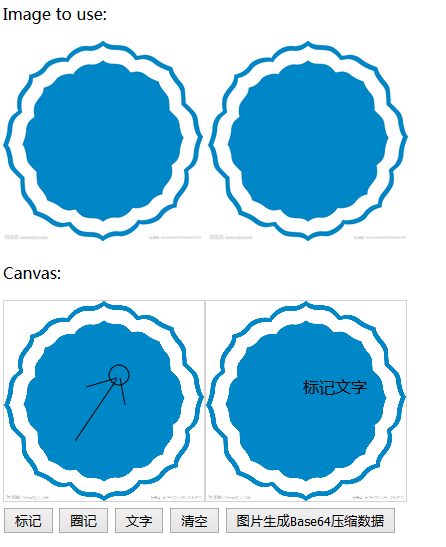
HTML 5 canvas 标签表示一个图形的容器,可以通过该标签生成一个空白画布,从而进行绘图工作。
Html部分
<canvas id="canvas"></canvas>JS部分
//获取画布
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");canvas一些常用的JS操作
//清空画布
//绘制一个纯白色画布 0,0初始位置坐标, 200,200结束位置坐标
ctx.clearRect(0,0,200,200);
//重新在画布中添加原图片 0,0初始位置坐标, 200,200结束位置坐标
ctx.drawImage(img,0,0,200,200);//复制 - 将画布1中的内容复制到画布2中
//获取画布1中,指定坐标区域的内容
var imgData=ctx.getImageData(0,0,200,200);
var c2=document.getElementById("myCanvas2");
var ctx2=c2.getContext("2d");
//将图像数据放回画布2 0,0坐标
ctx2.putImageData(imgData,0,0);//绘制直线
//必须开启beginPath,否则可能会出现之前绘制过的线条
ctx.beginPath();
//开始位置坐标
ctx.moveTo(x1,y1);
//结束位置坐标
ctx.lineTo(x2,y2);
//绘制直线
ctx.stroke();
//必须释放closePath
ctx.closePath();//绘制圈圈
//必须开启beginPath,否则可能会出现之前绘制过的圆圈
ctx.beginPath();
ctx.arc(x,y,10,0,2*Math.PI);
ctx.stroke();
//必须释放closePath
ctx.closePath();//绘制文字
ctx.font="16px Arial";
ctx.fillText(user,x,y);//Base64压缩
//获取画布中的图像数据,返回Base64压缩后的字符串
var canvas = c;
var dataURL = canvas.toDataURL();
// returns "data:image/png;base64,iVBORw0..."
//删除字符串前的提示信息 "data:image/png;base64,"
var b64 = dataURL.substring( 22 );
console.log(b64);根据图片个数,为每张图片生成一个画布,并且可以操作画布

注 : 需要自己引入jQuery
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery-3.0.0.js"><







 本文探讨了HTML5的canvas标签,它作为图形容器允许开发者进行绘图操作。通过JavaScript,我们可以生成和操作画布,实现动态生成算法。内容包括如何根据图片数量创建多个画布并进行相关操作,同时提示需要引入jQuery库来辅助实现。
本文探讨了HTML5的canvas标签,它作为图形容器允许开发者进行绘图操作。通过JavaScript,我们可以生成和操作画布,实现动态生成算法。内容包括如何根据图片数量创建多个画布并进行相关操作,同时提示需要引入jQuery库来辅助实现。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1661
1661

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








