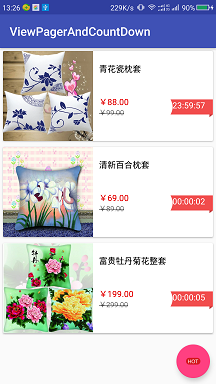
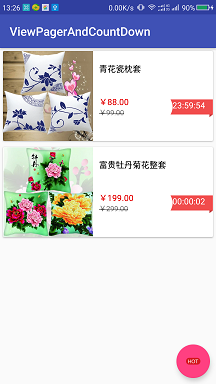
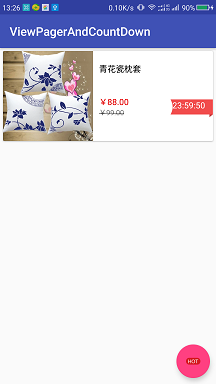
模式一:列表形式展示数据,倒计时完成移除此条数据
效果:


涉及到的技术:RecyclerView、CardView、Fresco、CountDownTimer等,可以到本博客去查找
// 倒计时的实现
public class TimeDown extends CountDownTimer {
// 传进来的TextView
private TextView mTextView;
public TimeDown(TextView textView,long millisInFuture,
RecyclerViewBaseAdapter<Goods> adapter,Goods goods) {
// 1秒更新
super(millisInFuture, 1000);
mTextView = textView;
}
/**
* 剩余的倒计时数值
* @param millisUntilFinished
*/
@Override
public void onTick(long millisUntilFinished) {
mTextView.setText(" "+getData(millisUntilFinished));
}
@Override
public void onFinish() {
}
// 利用DateFormat类 格式化毫秒数,转变成 时:分:秒 格式
// ******注意****** 毫秒数不能大于86400000,即24小时,








 模式一:列表形式展示数据,倒计时完成移除此条数据效果: 涉及到的技术:RecyclerView、CardView、Fresco、CountDownTimer等,可以到本博客去查找// 倒计时的实现public class TimeDown extends CountDownTimer { // 传进来的TextView private TextView mTextView;
模式一:列表形式展示数据,倒计时完成移除此条数据效果: 涉及到的技术:RecyclerView、CardView、Fresco、CountDownTimer等,可以到本博客去查找// 倒计时的实现public class TimeDown extends CountDownTimer { // 传进来的TextView private TextView mTextView;

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








