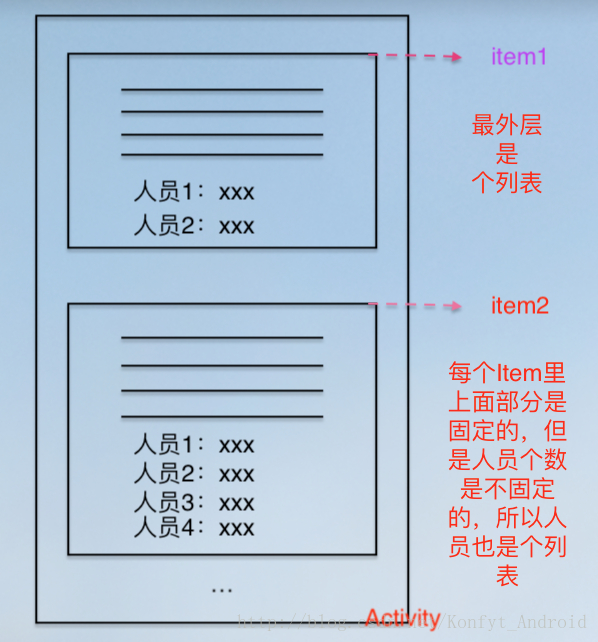
效果
注:ExpandableListView 二级列表(树形) ,此需求中可以把上面固定部分当成一级列表(大标题),人员可以当成2级(一个大标题对应多个小标题),此思路适合用于上面为固定部分,最下面为不固定部分(即列表),如果不固定部分在中间,可能就不适用此种思路。
ExpandableListView的使用
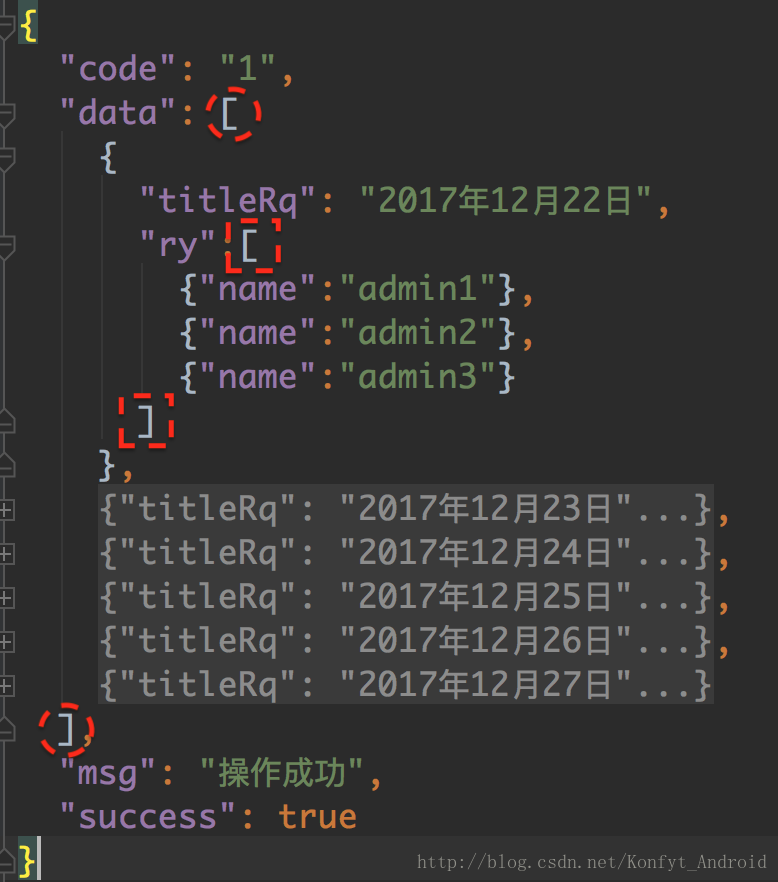
1.数据结构
2.Adapter extends BaseExpandableListAdapter
private List<Map<String,Object>> group = new ArrayList<>();
private Context mContext;
public ExpandableAdapter(List<Map<String, Object>> group, Context mContext) {
this.group = group;
this.mContext = mContext;
}// 获取组元素数目
@Override
public int getGroupCount() {
return group.size();
}
// 获取子元素数目
@Override
public int getChildrenCount(int groupPosition) {
// 取出组中的groupPosition位置的数据
Map<String, Object> map = group.get(groupPosition);
// 取出子元素集合
List<Map<String,Object>> child = (List<Map<String, Object>>) map.get("ry");
return child.size();
}// 获取组元素对象
@Override
public Object getGroup(int groupPosition) {
return group.get(groupPosition);
}
// 获取子元素对象
@Override
public Object getChild(int groupPosition, int childPosition) {
// 取出组中的groupPosition位置的数据
Map<String, Object> map = group.get(groupPosition);
// 取出子元素集合
List<Map<String,Object>> child = (List<Map<String, Object>>) map.get("ry");
return child.get(childPosition);
}// 获取组元素Id
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
// 获取子元素Id
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}// 加载并显示组元素
@Override
public View getGroupView(int i, boolean b, View convertView, ViewGroup parent) {
final Map<String, Object> data = group.get(i);
GroupViewHolder groupViewHolder;
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.group_item, parent, false);
groupViewHolder = new GroupViewHolder();
groupViewHolder.create_time = (TextView) convertView.findViewById(R.id.create_time);
convertView.setTag(groupViewHolder);
} else {
groupViewHolder = (GroupViewHolder) convertView.getTag();
}
groupViewHolder.create_time.setText((String) data.get("titleRq"));
return convertView;
}// 获取显示指定分组中的指定子选项的视图
@Override
public View getChildView(final int groupPosition, final int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
// 取出组中的groupPosition位置的数据
Map<String, Object> map = group.get(groupPosition);
// 取出子元素集合
List<Map<String,Object>> child = (List<Map<String, Object>>) map.get("ry");
final Map<String, Object> data = child.get(childPosition);
final ChildViewHolder childViewHolder;
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.child_item, parent, false);
childViewHolder = new ChildViewHolder();
childViewHolder.ry_name = (TextView) convertView.findViewById(R.id.name);
childViewHolder.ry_agree = (TextView) convertView.findViewById(R.id.agree);
convertView.setTag(childViewHolder);
} else {
childViewHolder = (ChildViewHolder) convertView.getTag();
}
childViewHolder.ry_name.setText((String) data.get("name"));
childViewHolder.ry_agree.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// ...
}
});
return convertView;
}// 分组和子选项是否持有稳定的ID, 就是说底层数据的改变会不会影响到它们
@Override
public boolean hasStableIds() {
return true;
}
// 用来判断某Group某个child是否可选
@Override
public boolean isChildSelectable(int i, int i1) {
return true;
} static class GroupViewHolder{
TextView create_time;
}
static class ChildViewHolder{
TextView ry_name;
TextView ry_agree;
}3.布局
<!--groupIndicator 箭头-->
<!--divider 组元素的分割线-->
<!--childDivider 子元素的分割线-->
<ExpandableListView
android:id="@+id/ev"
android:layout_width="match_parent"
android:divider="#ffffffff"
android:childDivider="#ffffffff"
android:groupIndicator="@null"
android:layout_height="match_parent"/>
4.代码
adapter = new ExpandableAdapter(data,this);
ev.setAdapter(adapter);
// 默认展开子元素
for (int i=0; i<data.size(); i++) {
ev.expandGroup(i);
}
// 设置点击组元素不会收起子元素
ev.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView expandableListView, View view, int i, long l) {
//设置点击不关闭(不收回)
view.setClickable(true);
return true;
}
});源码下载(上拉加载更多、点击按钮动态改变数据源并展示最新数据)点我下载























 8407
8407

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








