CSS简介
什么是 CSS?
CSS 全名是 Cascading style Sheets,中文名、层叠样式表。
用于定义网页样式和布局的样式表语言。
通过 CSS,你可以指定页面中各个元素的颜色、字体、大小、间距、边框、背景等样式,从而实现更精确的页面设计。

CSS 语法
CSS通常由选择器、属性和属性值组成,多个规则可以组合在一起,以便同时应用多个样式
选择器{
属性1:属性值1;
属性2:属性值2;
}
1. 选择器的声明中可以写无数条属性
2. 声明的每一行属性,都需要以英文分号结尾:
3. 声明中的所有属性和值都是以键值对这种形式出现的;
示例:
这是一个 p 标签选择器
p{
color: blue;
font-size: 16px;
}CSS二种导入万式
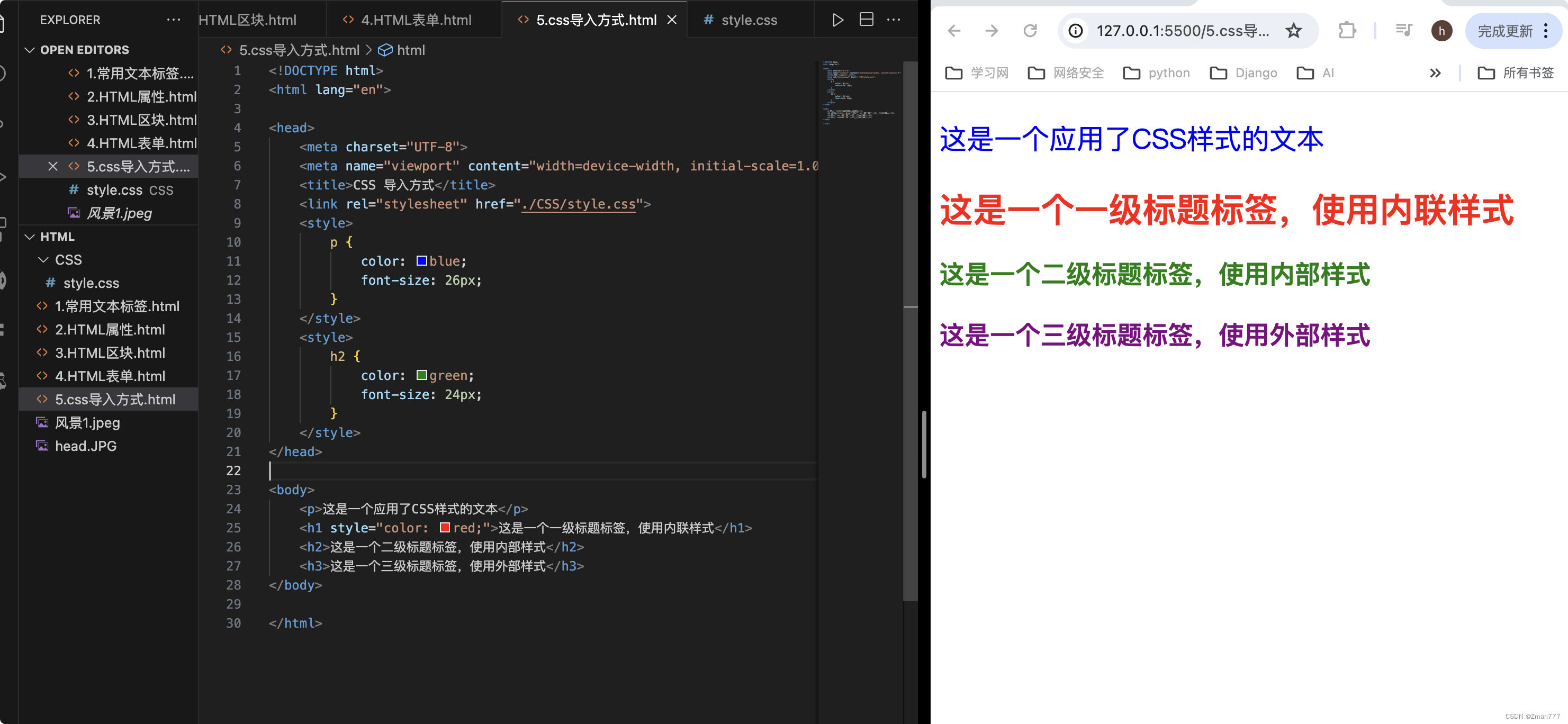
下面是三种常见的 CSS 导入方式:
1.内联样式 (Inline Styles)
2.内部样式表(Internal Stylesheet)
3.外部样式表(External Stylesheet
三种导入方式的优先级:内联样式>内部样式表’>外部样式表
 选择器
选择器
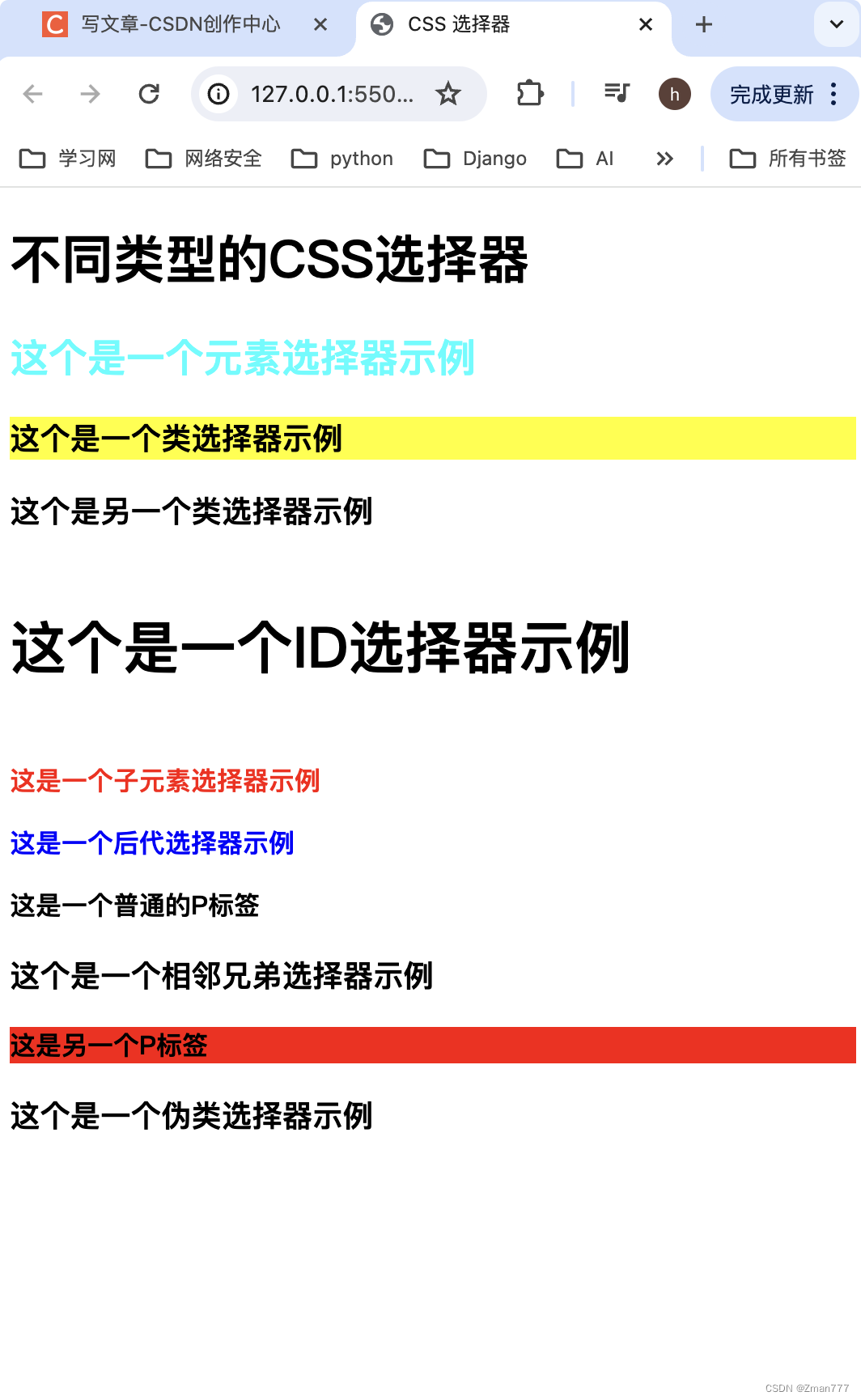
选择器是 CSS中的关键部分,它允许你针对特定元素或一组元素定义样式
-
元素选择器
-
类选择器
-
ID 选择器
-
通用选择器
-
子元素选择器
-
后代选择器(包含选择器)
-
并集选择器(兄弟选择器)
-
伪类选择器

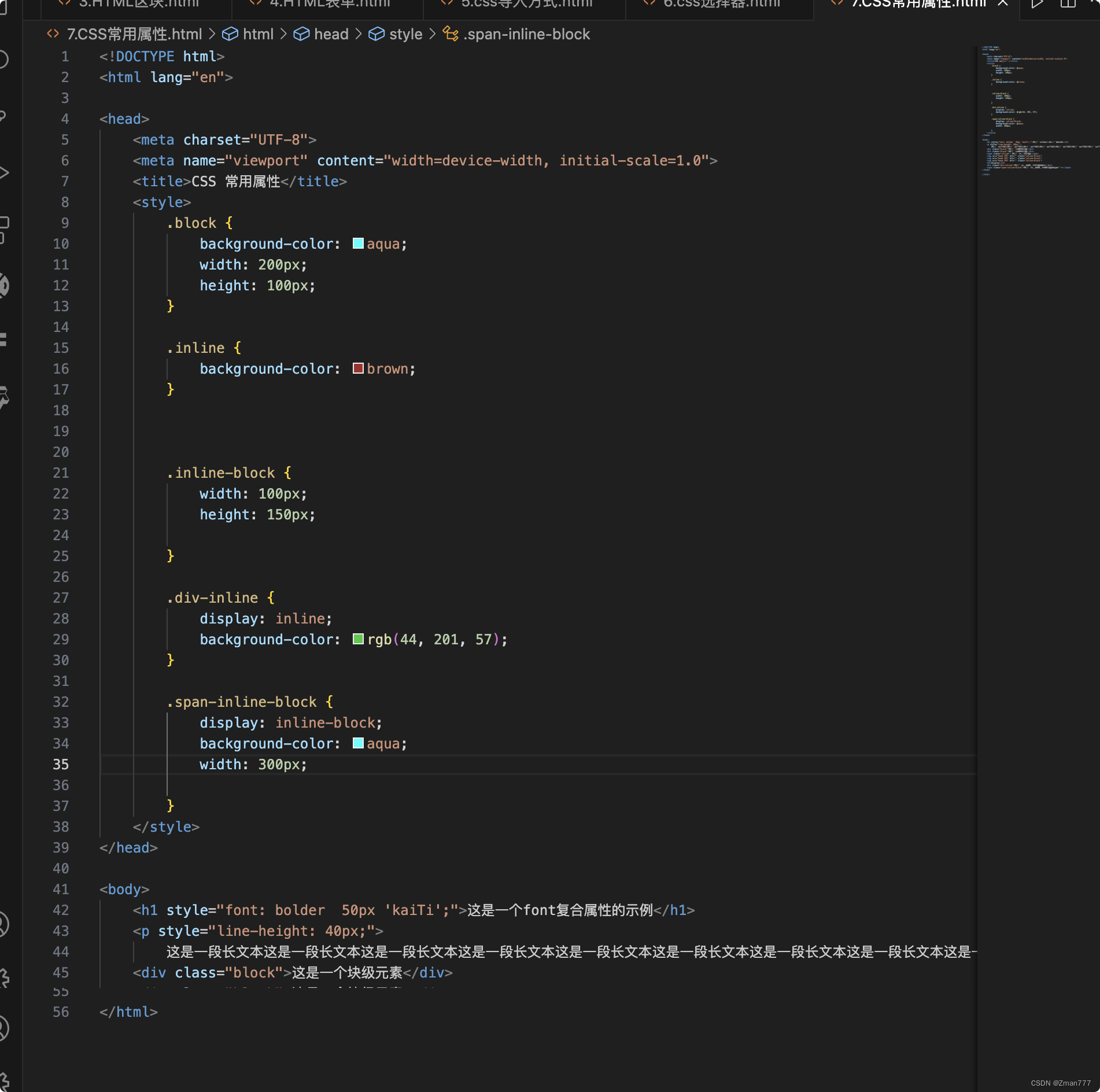
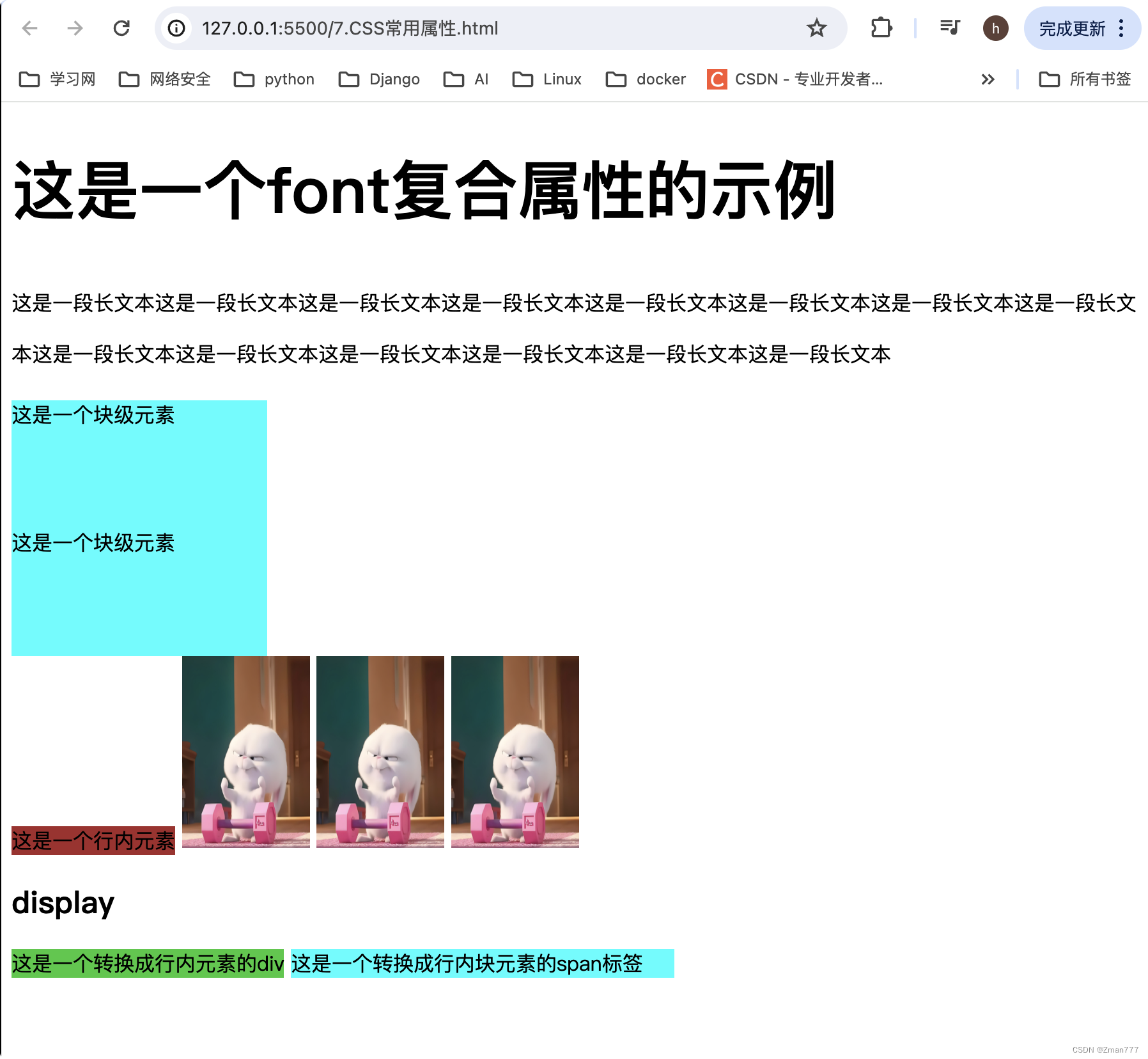
 CSS常用属性
CSS常用属性

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








