Bootstrap 5 是 Bootstrap 框架的最新版本,这是一个广受欢迎且功能强大的开源前端开发框架,专为快速构建响应式和移动优先的网站而设计。Bootstrap 由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 创建,它以 HTML、CSS 和 JavaScript 为基础,提供了一套预定义的样式、组件和 JavaScript 插件,显著提高了网页开发的速度和便捷性
Bootstrap 5 的主要特点包括:
-
移动优先: Bootstrap 5 是从移动设备开始设计的,意味着所有组件都是首先针对移动设备进行优化,然后扩展到平板和桌面设备,确保在任何屏幕尺寸上都能提供良好的用户体验。
-
现代化的网格系统: 相比之前版本,Bootstrap 5 的网格系统已经升级,现在完全基于 CSS Flexbox,这使得布局设计更加灵活且易于控制,同时废弃了浮动(floats)的使用。
-
移除对 IE10/11 的支持: Bootstrap 5 不再支持 Internet Explorer 10 和 11,这允许框架利用现代浏览器的最新特性,减少了对旧浏览器兼容性的顾虑。
-
增强的表单控件: 提供了更多的样式选项和更好的定制能力,使得表单的外观和交互更加丰富和现代化。
-
丰富的色彩系统: 引入了新的色彩系统,提供更多预设的颜色选项,方便开发者快速创建美观的界面。
-
改进的文档和示例: Bootstrap 5 的官方文档经过了全面的修订,提供了更多详细的指南和示例代码,帮助开发者快速上手和深入学习。
-
新增和改进的组件: 包括新的实用程序类(utility classes)、图标库的更新、新的按钮样式、卡片组件的改进等,以及对现有组件的多项优化和调整。
-
更易定制: Bootstrap 5 支持更加灵活的定制选项,通过Sass变量和配置,开发者可以轻松调整框架的各个方面,以适应项目的特定需求。
通过这些改进和新特性,Bootstrap 5 成为了一个更加强大、灵活且易用的前端开发工具,无论是对于初学者还是经验丰富的开发者来说,都是构建网页应用的优选框架之一。
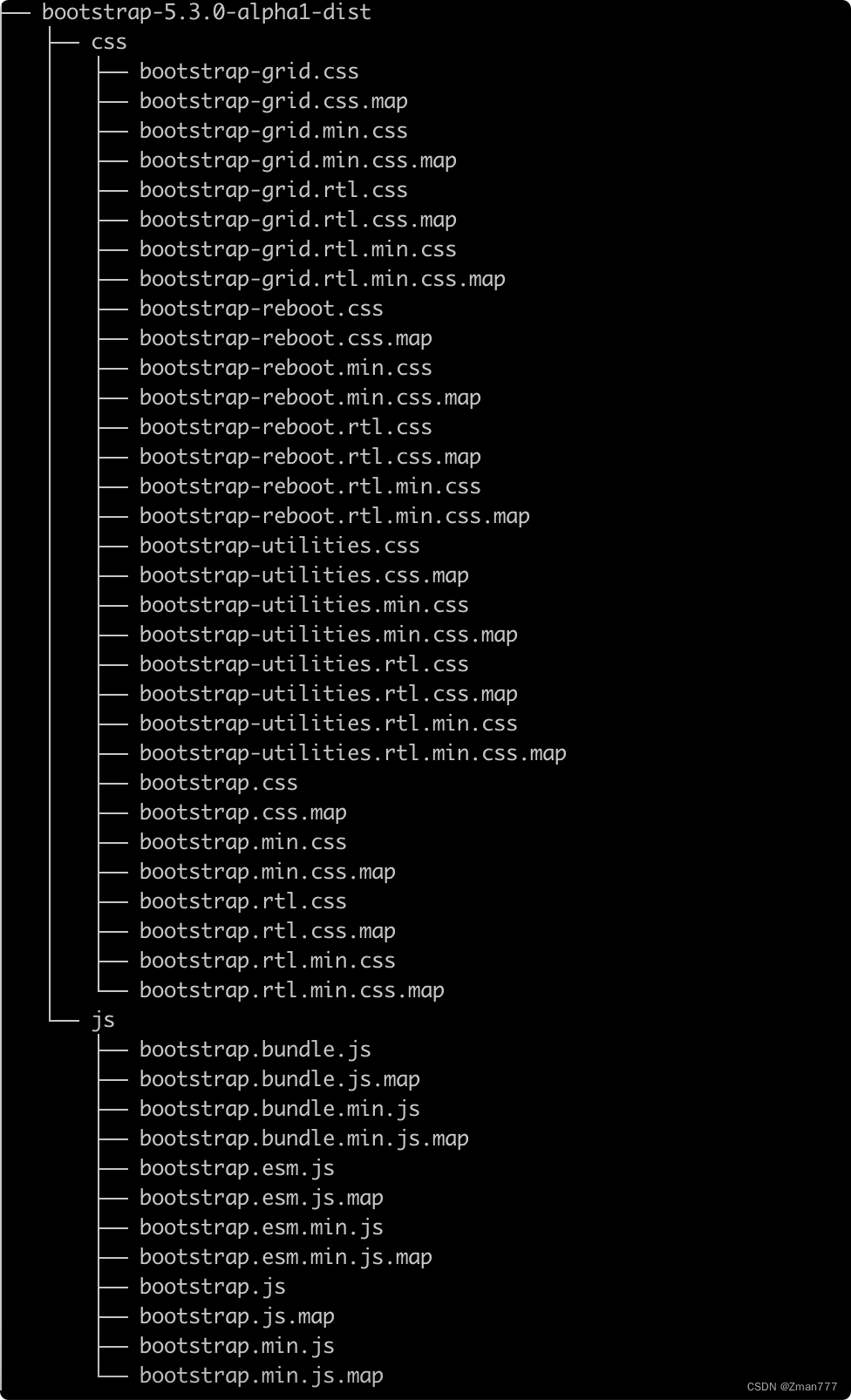
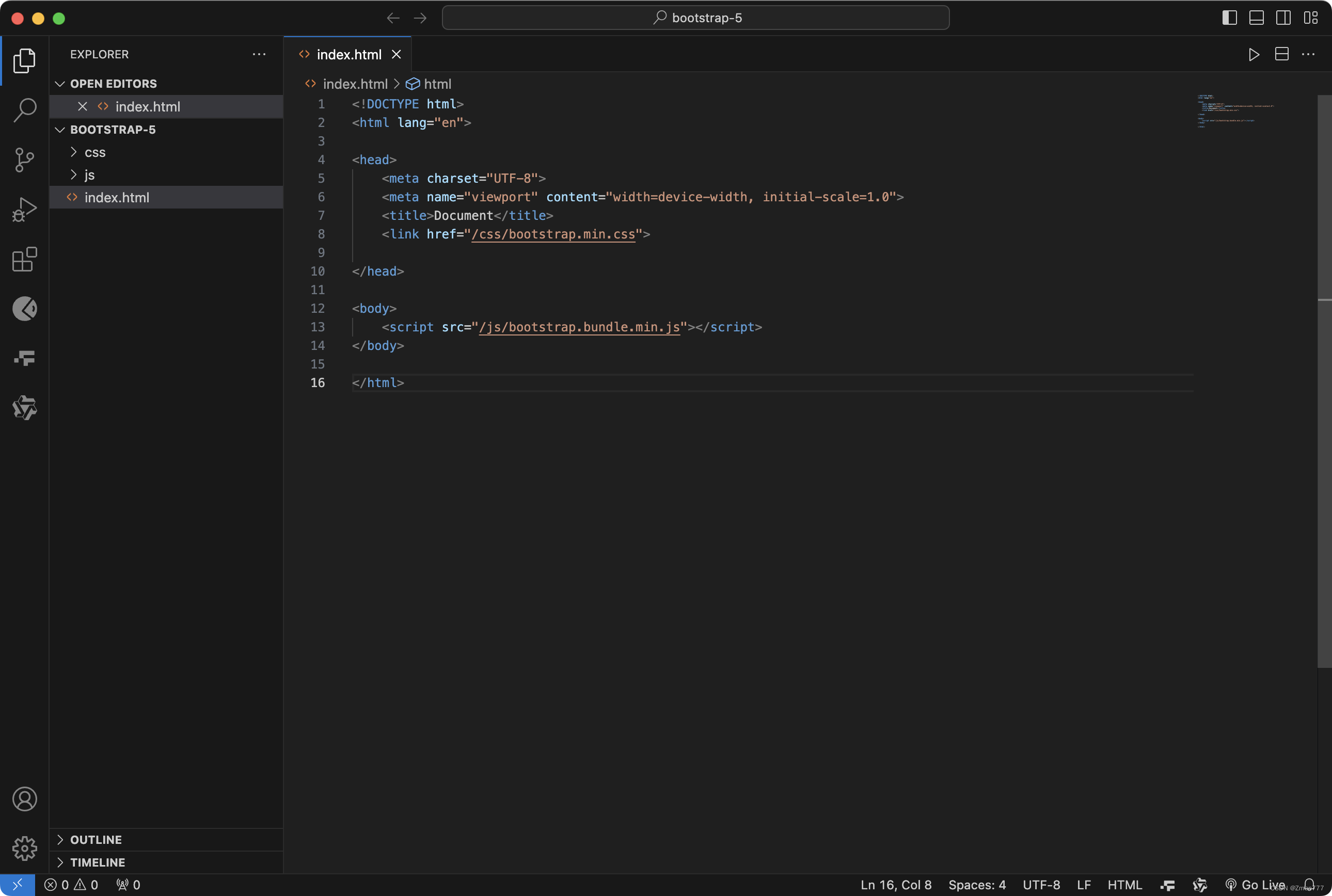
 下载了预编辑的Bootstrap解压出来得到了Bootstrap文件夹,只要把html与Bootstrap文件夹放在一起,然后用相对路径引用
下载了预编辑的Bootstrap解压出来得到了Bootstrap文件夹,只要把html与Bootstrap文件夹放在一起,然后用相对路径引用
bootstrap.bundle.min.js和 bootstrap.min.css 文件即可。
下载已编译版js和css文件,解压缩后将目录改名称为bootstrap5,放在你的网站目录。
2、<head></head>之间,添加 <link href="/static/bootstrap5/css/bootstrap.min.css">
3、在网页</body>之前,添加 <script src="/static/bootstrap5/js/bootstrap. bundle.min. js" ></script>
Bootstrap 自带的大部分组件都需要依赖JavaScript 才能起作用。将 <script> 标签粘贴到页面底部,并且是在</body> 标签之前,就
能起作用了。
注意:要确保bootstrap.min.css和bootstrap.bundle.min.js确实在这个路径。

使用 jsDelivr 免费 CDN
使用 jsDelivr 的话可以跳过下载文件的操作,直接在你的项目中使用 Bootstrap 编译过的 CSS 和 JS 文件。
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-/mhDoLbDldZc3qpsJHpLogda//BVZbgYuw6kof4u2FrCedxOtgRZDTHgHUhOCVim" crossorigin="anonymous"></script>如果你使用的是经过编译的 JavaScript 文件,并且希望单独引入 Popper,那么最好是在 Popper 之后引入 Bootstrap 的 JS 文件。
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js" integrity="sha384-ep+dxp/oz2RKF89ALMPGc7Z89QFa32C8Uv1A3TcEK8sMzXVysblLA3+eJWTzPJzT" crossorigin="anonymous"></script>





















 1305
1305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








