如何在PC端模拟移动端设备
可以在浏览器里打开检查 点击一下移动端按钮 然后选择一下对应的手机型号可以切换到对应的手机端
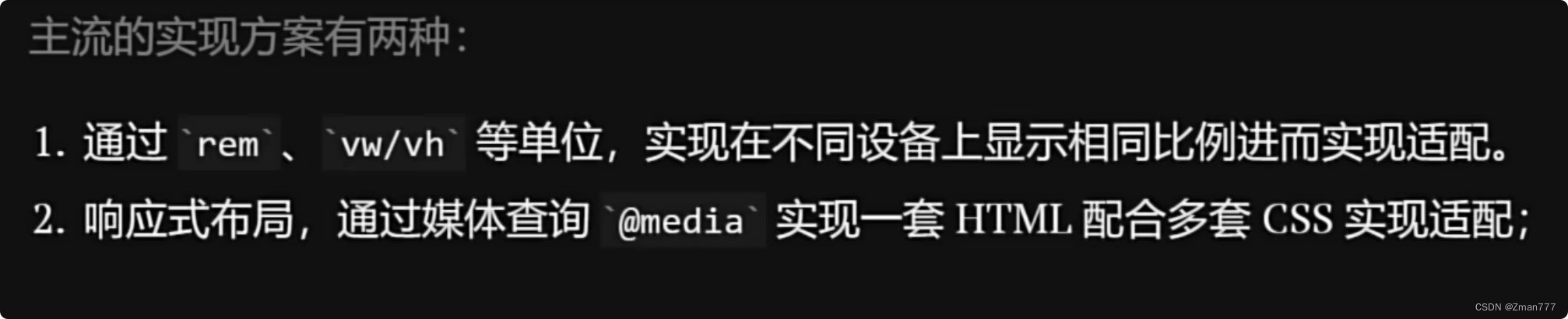
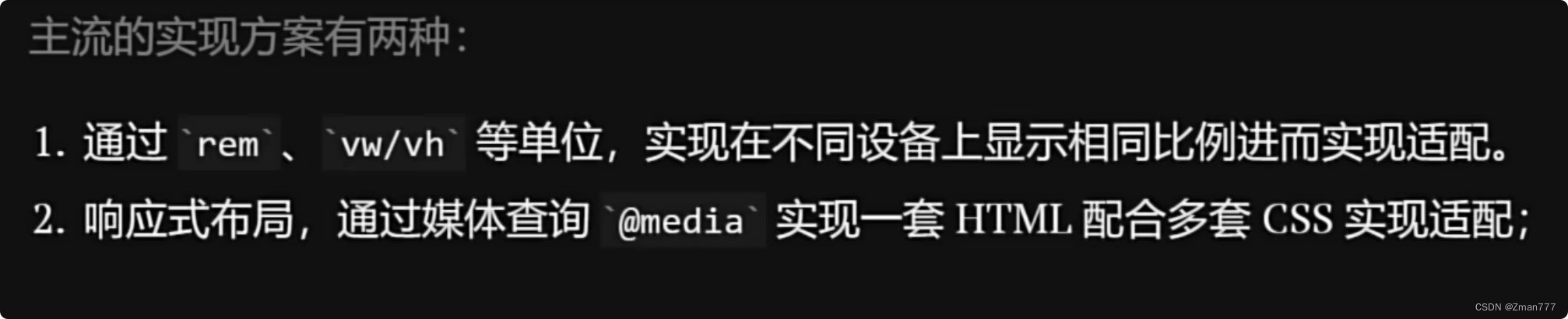
 响应式布局实现方法
响应式布局实现方法
 Viewport
Viewport


Flex 弹性盒子

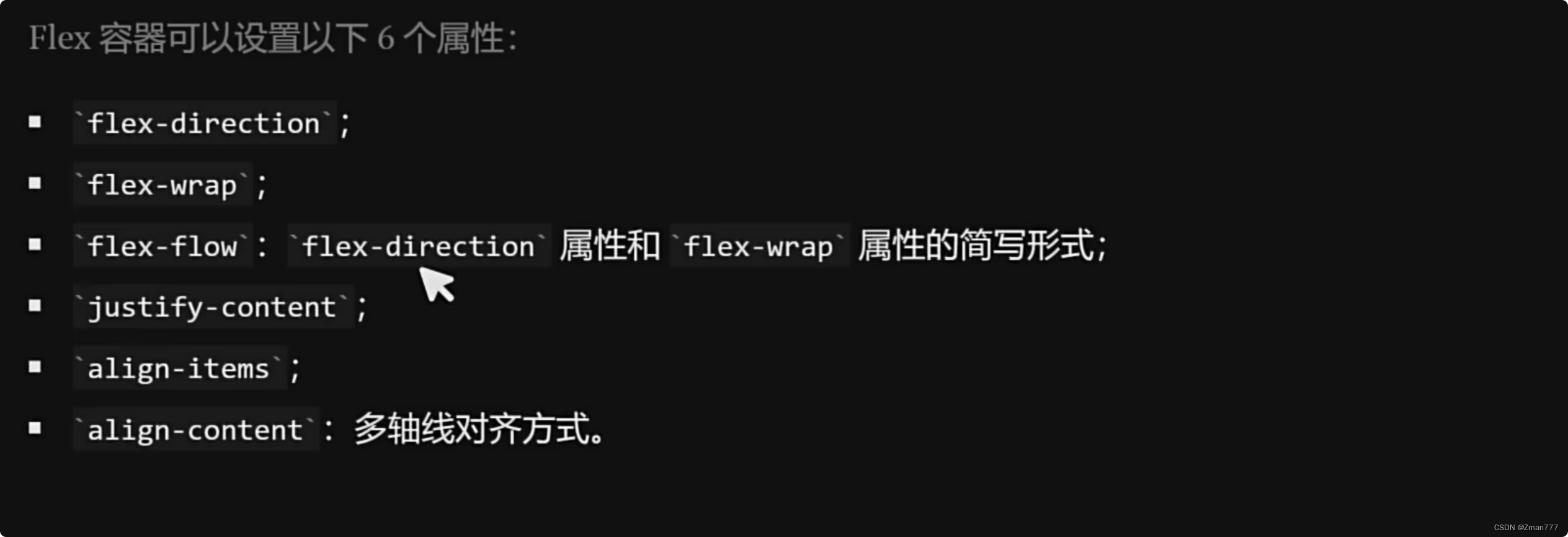
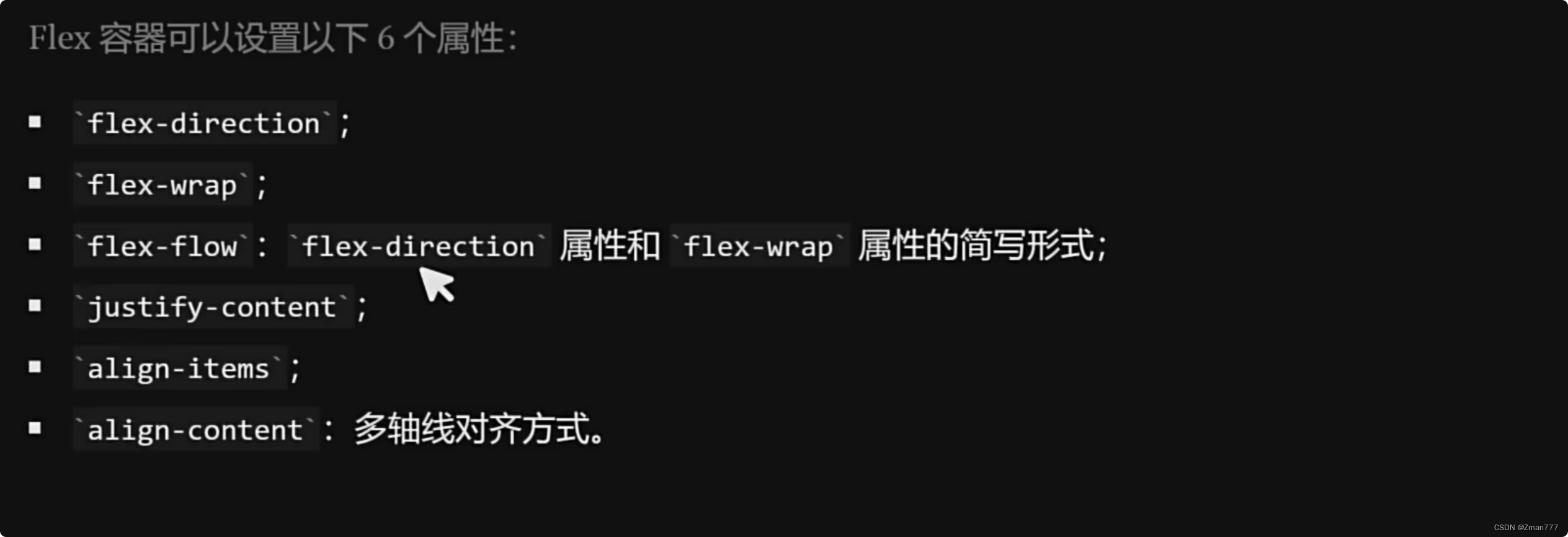
Flex容器属性

flex-direction

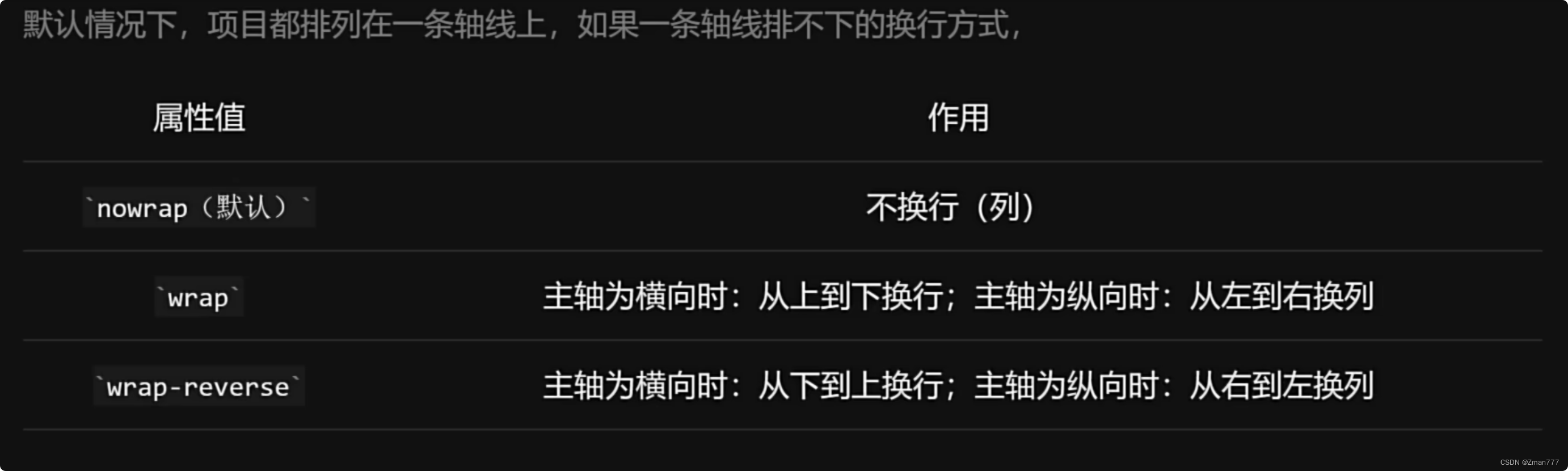
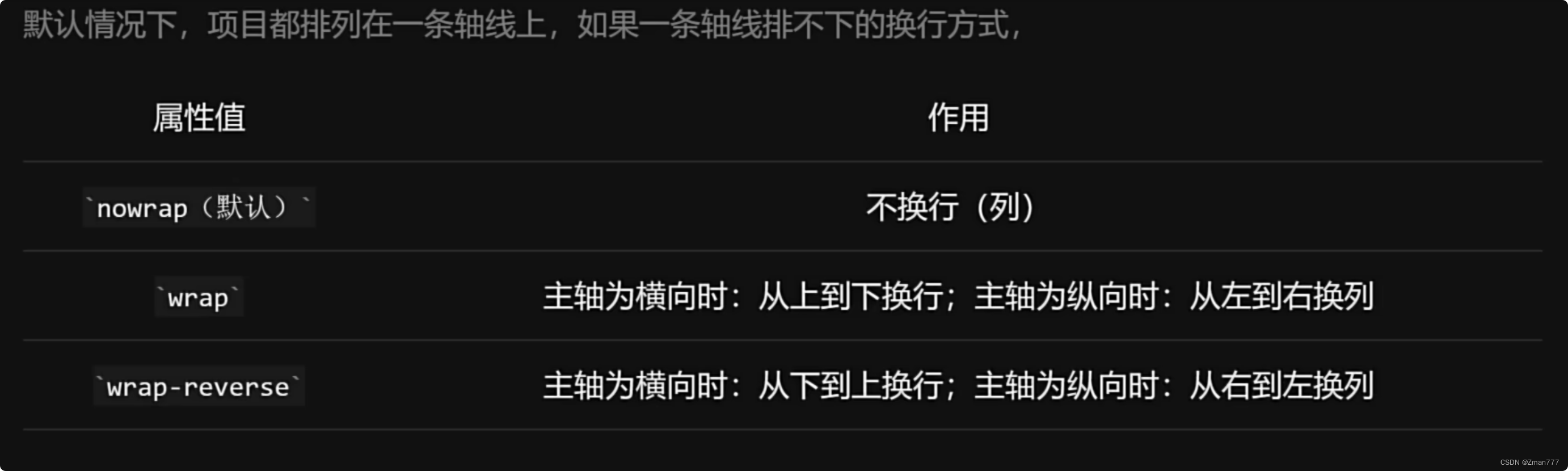
flex-wrap

justify-content
 align-items
align-items

align-content


进阶学习建议 Vue.js 和 微信小程序

如何在PC端模拟移动端设备
可以在浏览器里打开检查 点击一下移动端按钮 然后选择一下对应的手机型号可以切换到对应的手机端
 响应式布局实现方法
响应式布局实现方法
 Viewport
Viewport


Flex 弹性盒子

Flex容器属性

flex-direction

flex-wrap

justify-content
 align-items
align-items

align-content


进阶学习建议 Vue.js 和 微信小程序

 510
510
 437
437
 1133
1133
 441
441
 606
606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


