HTML5中几个常用的标签:
header:头部
nav:导航条
section:区块,相当于原来的div
footer:尾部
aside:侧边
article:内容区域
表单form中新增的三个属性
required:是否是必须填写的
placeholder:默认值(在不填写的情况显示的内容)
autofocus:自动聚焦
例子如下:
<head>
<meta charset="UTF-8">
<title>表单新增的3个属性</title>
<!--<script>
document.getElementById("bt").onclick=function(){
var username = document.getElementById("name");
if (username == null) {
alert("请填写姓名");
} else {
document.getElementById("pass").innerHTML = username;
}
}
</script>-->
</head>
<body>
<form>
姓名:<input id="name" type="text" name="username" required placeholder="请输入姓名...." autofocus="autofocus"/> <!--密码:
<input id="pass" type="text" name="password" />-->
<input id="bt" type="button" value="提交"/>
</form>
</body>
“`
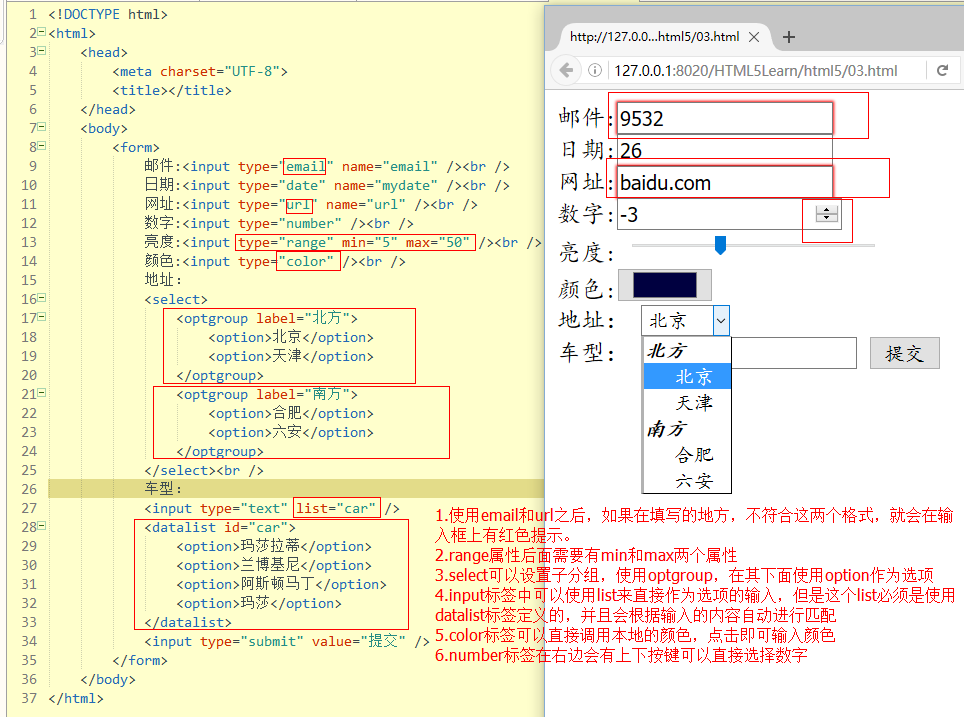
表单form中的几个类型
email:邮件
date:日期
url:网址
number:数字
range:范围
color:颜色
select:选择框
optgroup:选项
datalist:列表
例子如下
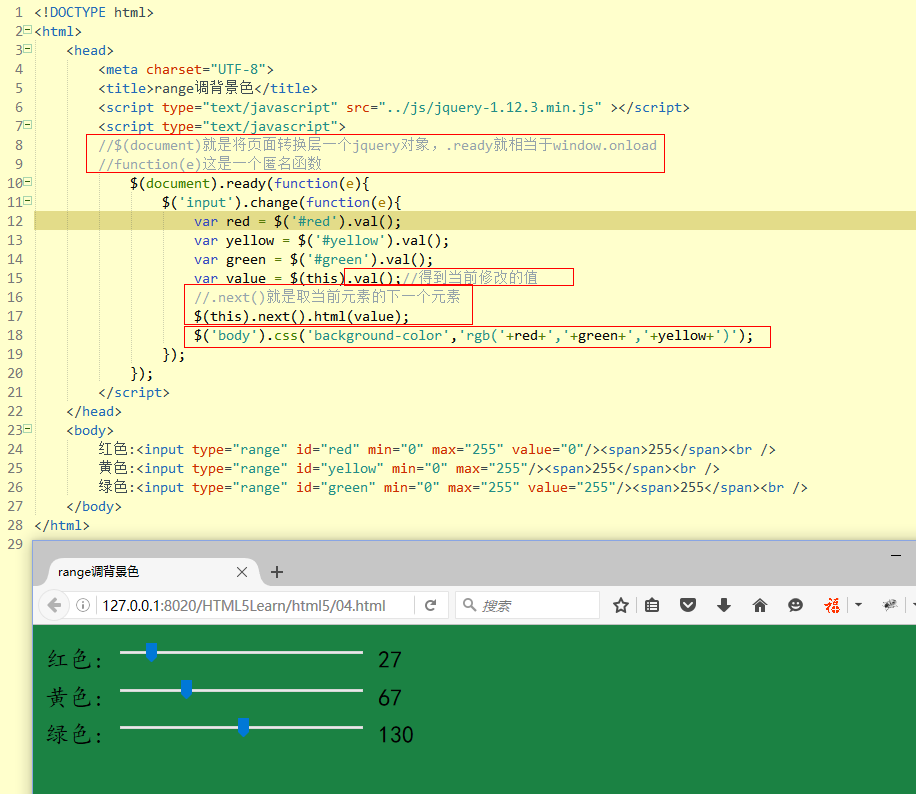
做一个range网页背景调色
- 主要是使用三个range标签获得每个标签的颜色
- 然后使用jQuery来使得网页的背景颜色发生改变
截图如下:
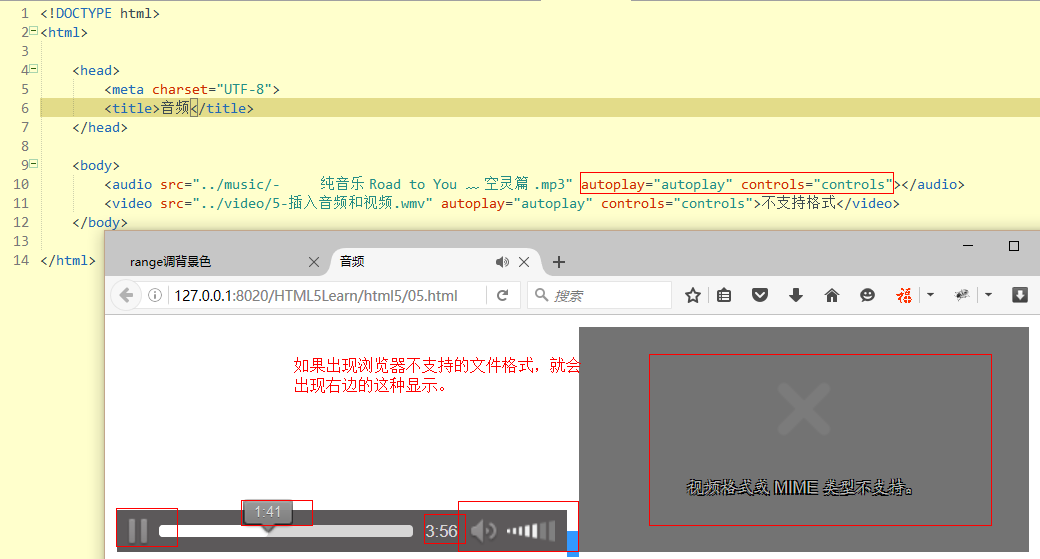
audio音频和video视频标签
- audio,音频标签,src属性是音乐的位置,autoplay属性表示是否是在页面加载的时候就自动播放,controls属性表示是否加载一个控制台的样式来控制音乐的播放,暂停和音量等等。
- video,视频标签,也有src,autoplay和controls三个属性,效果同audio标签。
- 截图如下:
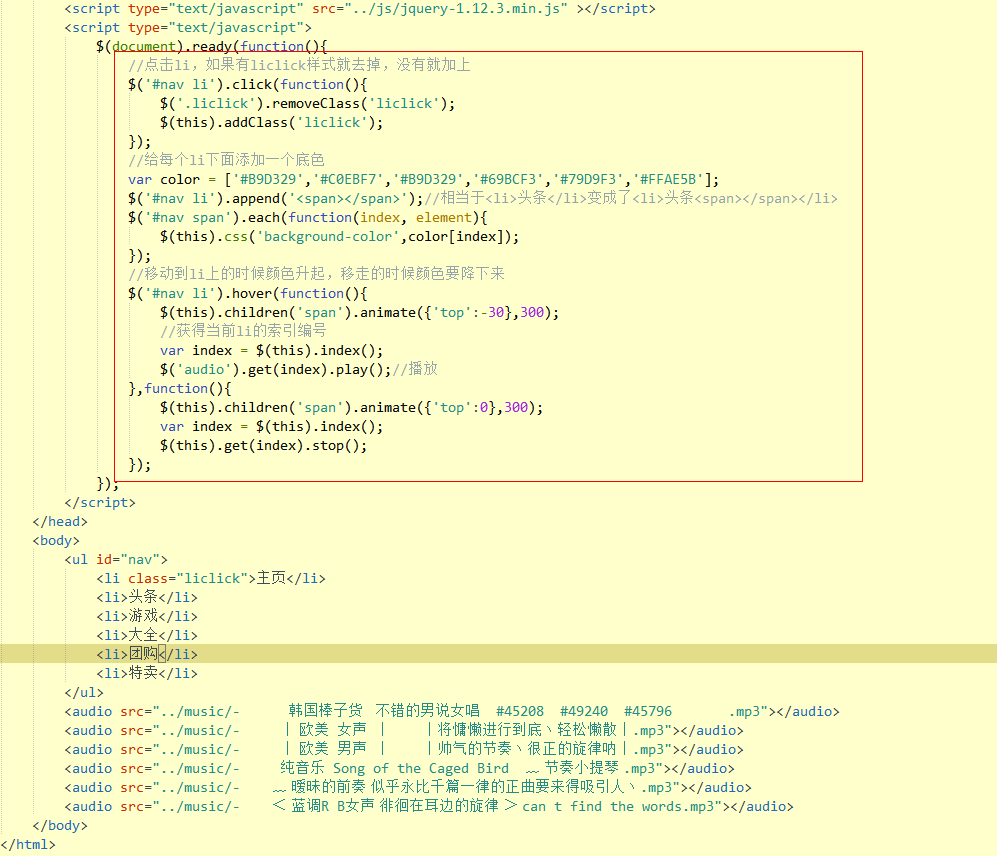
360音乐导航



























 916
916

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








