收藏的一些细节
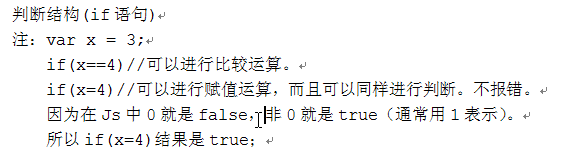
- js中的判断
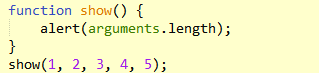
js中没有重载这种形式,如图:
因为没有重载,这种形式的function也是可以运行的,同样,5个参数也会传递进去,但是在书写中不建议这样写,建议在定义函数的时候就指明有几个参数。在js中,function也是一个对象,假设现在有一个function show(){},在调用的时候,误写成了var x = show,这样就会在页面中将这个函数完整的打印出来,因为少写了括号,就会显示调用了这个function对象,而不是函数本身。
- js中有三种函数类型,其实匿名函数也很常用。匿名函数的格式是:function(){……..}。因为js是基于对象和事件驱动的。所以在某一个时间结束的时候就可以调用这样的匿名函数。比如说window.onload = function(){}.
- 经常提示自己使用 var
在javascript中,变量不是全局范围的就是函数范围的,使用var关键词将是保持变量简洁明了的关键。当声明一个或者是全局或者是函数级(function-level)的变量,需总是前置var关键词,下面的例子将强调不这样做潜在的问题。
不使用 Var 造成的问题
var i=0; // This is good - creates a global variable
function test() {
for (i=0; i 10; i++) {
alert("Hello World!");
}
}
test();
alert(i); // The global variable i is now 10!因为变量函数中变量 i 并没有使用 var 使其成为函数级的变量,在这个例子中它引用了全局变量。总是使用 var 来声明全局变量是一个很多的做法,但至关重要的一点是使用 var 定义一个函数范围的变量。
下面这两个方法在功能上是相同的:
正确的函数
function test() {
var i=0;
for (i=0; i10; i++) {
alert("Hello World!");
}
} //正确的方式一function test() {
for (var i=0; i10; i++) {
alert("Hello World!");
}
} //正确的方式二























 1377
1377

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








