问题描述:下拉框动态数据的解释。

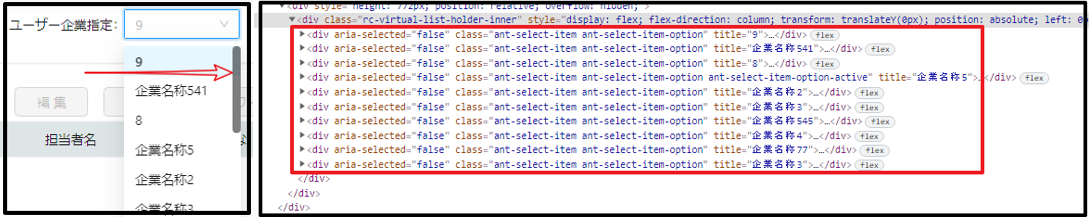
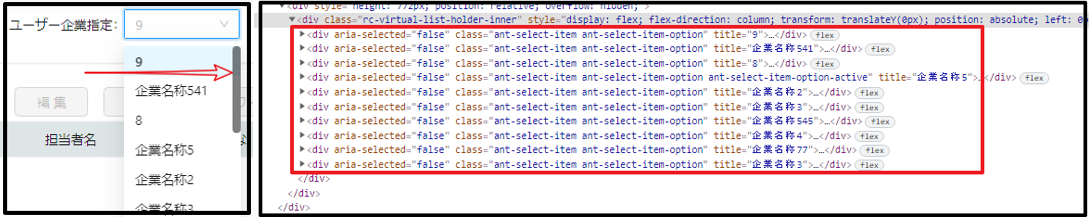
如上图,左侧为下拉框,右侧红色部分为下拉框的数据。
数据显示的最大div数是固定的,但下拉框不止这几条数据。[注:这玩意儿是虚拟列表]
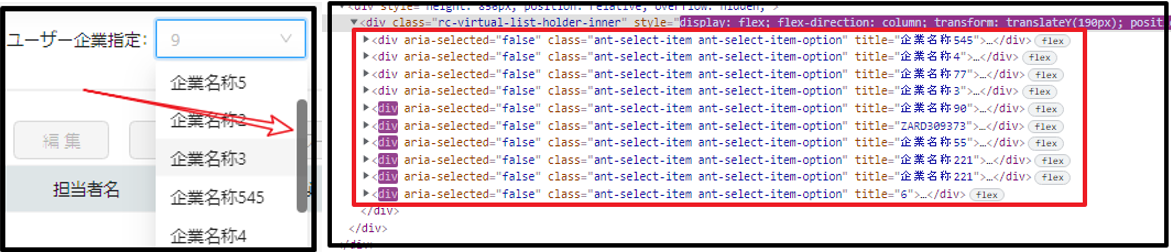
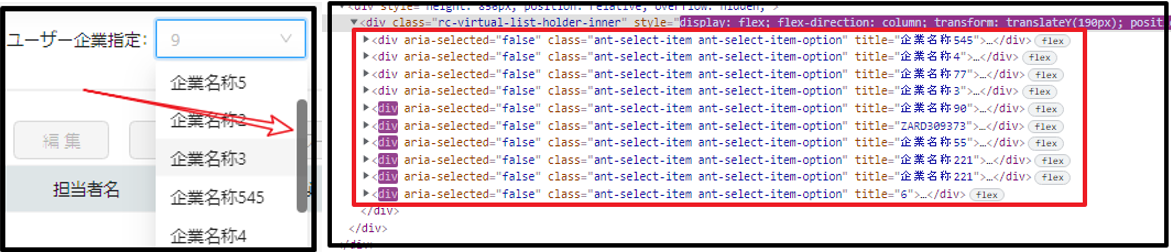
所以,滚动下拉时(如下图),新来的数据在div内靠覆盖之前的数据的位置显示。

不在div里的数据定位不到。Cypress直接断言通不过。
 这篇博客介绍了在使用Cypress测试时遇到的动态加载下拉框数据的问题,特别是虚拟列表的情况。由于新加载的数据会覆盖旧数据位置,导致直接断言失败。目标是能够在数据加载到DOM后进行操作。解决方案是通过滚动下拉框使新数据出现,然后执行后续操作。文中给出了递归实现的代码,并讨论了为何不使用循环以及递归结束时不直接返回元素列表的原因,主要是考虑到异步执行的特点。
这篇博客介绍了在使用Cypress测试时遇到的动态加载下拉框数据的问题,特别是虚拟列表的情况。由于新加载的数据会覆盖旧数据位置,导致直接断言失败。目标是能够在数据加载到DOM后进行操作。解决方案是通过滚动下拉框使新数据出现,然后执行后续操作。文中给出了递归实现的代码,并讨论了为何不使用循环以及递归结束时不直接返回元素列表的原因,主要是考虑到异步执行的特点。

如上图,左侧为下拉框,右侧红色部分为下拉框的数据。
数据显示的最大div数是固定的,但下拉框不止这几条数据。[注:这玩意儿是虚拟列表]
所以,滚动下拉时(如下图),新来的数据在div内靠覆盖之前的数据的位置显示。

不在div里的数据定位不到。Cypress直接断言通不过。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


