说明: 自用 Sublime Text 3 时用到的方便高效的插件及其相关配置。
Sublime 下载地址: https://www.sublimetext.com/3
文章目录
1. Package Control 安装包管理
- 在线安装
ctrl+` 或者 View > Show Console 打开python控制台,然后执行下面的命令安装
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea'
- 离线手动安装
Preferences > Browse Packages 打开 Package 文件夹。下载 Package Control.sublime-package 并把它拷贝到刚打开的 Package 文件夹,重启 Sbulime。
2. ConvertToUTF8 中文编码
Preferneces -> Package Control 或者 ctrl+shift+p 打开命令面板。输入 Install Package 启动在线安装包。然后 稍等 输入 ConvertToUTF8 即可安装。
3. Markdown 相关
3.1. MarkdownEditing 编辑
Preferneces -> Package Setting -> Markdown Editing -> Markdown GFM settings - User
{
"color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",
// "color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Dark.tmTheme",
// Layout
"draw_centered": false,
"rulers": [],
// "color_scheme": "Packages/MarkdownEditing/MarkdownEditor.tmTheme",
// "color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Dark.tmTheme",
// "color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Yellow.tmTheme",
"highlight_line": true, // 高亮正在编辑的行
"line_numbers": true, // 显示行号
"tab_size": 4, // tab宽度
"translate_tabs_to_spaces": true, // tab转换为空格
"trim_trailing_white_space_on_save": true, // 保存时去掉行尾空格
"word_wrap": true, // 自动换行
"wrap_width": "auto", // 换行的宽度,默认80会造成左侧大量留白
"mde.keep_centered": true, // 可以保持你正在编辑的行始终处于屏幕的中间
}
3.2. OmniMarkupPreviewer 浏览器实时预览
Preferences -> Package Settings -> OmniMarkupPreviewer -> Setting - User
{
"renderer_options-MarkdownRenderer":
{
"extensions": ["tables", "fenced_code", "codehilite", "toc"],
"parser": "markdown",
"enabled_parsers": ["markdown"]
}
}
为支持 latex语法:
Preferences -> Package Settings -> OmniMarkupPreviewer -> Setting - Default
"mathjax_enabled": true,// 支持 latex语法
修改预览快捷键
Ctrl+Alt+o -> Alt+m
Preferences -> Key Bindings-User
[
{
"keys": ["alt+m"], "command": "omni_markup_preview",
"context": [{"key": "omnimarkup_is_enabled", "operator": "equal", "operand": ""}]
}
]
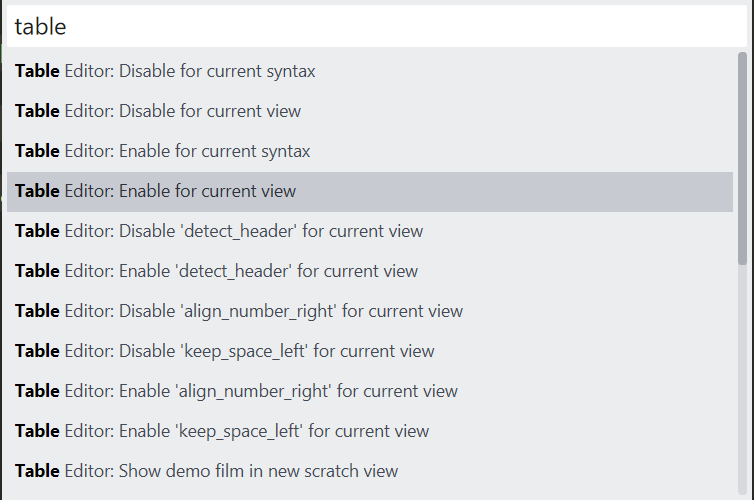
3.3. TableEditor 表格格式化
当前页面启用

3.4. imagepaste 写markdown直接粘贴图片
from: https://blog.csdn.net/zhezhebie/article/details/80771156
3.5. 更改图片大小
使用 html 显示设定图片尺寸
<img src="./README/README0.png" width="400" height="334">





















 7126
7126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








