flutter_boost框架进行原生开发过程中,原生嵌入FlutterBoostFragment,切换过程中 状态来异常的问题
问题
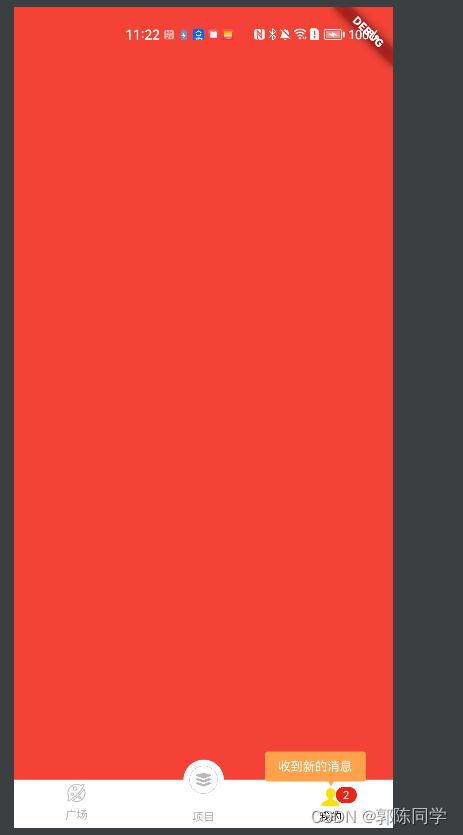
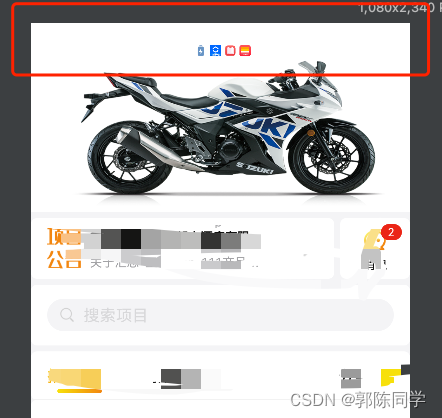
项目 tab页面为原生页面,状态栏字体为黑色,背景为白色
其中一个Fragment 是嵌入的 FlutterBoostFragment
切换tab,在切回原生tab出现状态来字体变成白色,结果显示的效果为看不到字体,只看到icon

再切回原生tab

这个问题再flutter_boost git中有大牛提了 一个PR,
问题原因:
由于引擎自动修改状态栏颜色不可控,故我们关闭了Flutter引擎中自动改变状态栏颜色的逻辑,关闭代码如下:
class CustomFBFlutterBinding extends WidgetsFlutterBinding
with BoostFlutterBinding {
@override
void initInstances() {
super.initInstances();
// 不自动改变状态栏,关闭引擎中的设置
renderView.automaticSystemUiAdjustment = false;
}
}
但是发现关闭Flutter引擎中的自动改变状态栏逻辑后,状态栏颜色依然不可控,最终排查定位到,在FlutterBoostFragment#onResume方法中,调用了platformPlugin.updateSystemUiOverlays()方法导致状态栏显示异常,源码如下:
public class FlutterBoostFragment extends FlutterFragment implements FlutterViewContainer {
@Override
public void onResume() {
super.onResume();
if (Build.VERSION.SDK_INT == Build.VERSION_CODES.Q) {
final FlutterContainerManager containerManager = FlutterContainerManager.instance();
FlutterViewContainer top = containerManager.getTopActivityContainer();
boolean isActiveContainer = containerManager.isActiveContainer(this);
if (isActiveContainer && top != null && top != this.getContextActivity() && !top.isOpaque() && top.isPausing()) {
Log.w(TAG, "Skip the unexpected activity lifecycle event on Android Q. " +
"See https://issuetracker.google.com/issues/185693011 for more details.");
return;
}
}
stage = LifecycleStage.ON_RESUME;
if (!isHidden()) {
didFragmentShow();
getFlutterEngine().getLifecycleChannel().appIsResumed();
}
// Update system UI overlays to match Flutter's desired system chrome style
Assert.assertNotNull(platformPlugin);
// 此方法调用导致状态栏图标颜色异常,希望独立该方法调用,方便子类重写定制逻辑
platformPlugin.updateSystemUiOverlays();
if (DEBUG) Log.d(TAG, "#onResume: " + this);
}
}
解决方案:
希望独立该platformPlugin.updateSystemUiOverlays()方法调用,方便子类重写定制逻辑。
修改建议方案如下代码:
public class FlutterBoostFragment extends FlutterFragment implements FlutterViewContainer {
@Override
public void onResume() {
super.onResume();
if (Build.VERSION.SDK_INT == Build.VERSION_CODES.Q) {
final FlutterContainerManager containerManager = FlutterContainerManager.instance();
FlutterViewContainer top = containerManager.getTopActivityContainer();
boolean isActiveContainer = containerManager.isActiveContainer(this);
if (isActiveContainer && top != null && top != this.getContextActivity() && !top.isOpaque() && top.isPausing()) {
Log.w(TAG, "Skip the unexpected activity lifecycle event on Android Q. " +
"See https://issuetracker.google.com/issues/185693011 for more details.");
return;
}
}
stage = LifecycleStage.ON_RESUME;
if (!isHidden()) {
didFragmentShow();
getFlutterEngine().getLifecycleChannel().appIsResumed();
}
// Update system UI overlays to match Flutter's desired system chrome style
onUpdateSystemUiOverlays();
if (DEBUG) Log.d(TAG, "#onResume: " + this);
}
/**
* 方便子类修改
*/
protected void onUpdateSystemUiOverlays(){
Assert.assertNotNull(platformPlugin);
platformPlugin.updateSystemUiOverlays();
}
}
这个方案闲鱼团队已经更新到 flutter_boost 4.2.0,根据方案,我重写 FlutterBoostFragment 里的
onUpdateSystemUiOverlays 方法,给覆盖了,避免调用platformPlugin.updateSystemUiOverlays(),代码如下:
public class ProjectTabFragment extends FlutterBoostFragment {
/**
todo
*/
@Override
protected void onUpdateSystemUiOverlays() {
//重写 FlutterBoostFragment 里的
//onUpdateSystemUiOverlays 方法,给覆盖了,避免调用platformPlugin.updateSystemUiOverlays()
// super.onUpdateSystemUiOverlays();
}
}
























 1087
1087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








