css盒子模型:

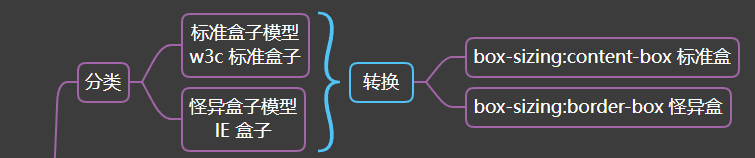
盒子模型分类:
content-box(内容大小)
border-box(边框+内填充+内容总大小)

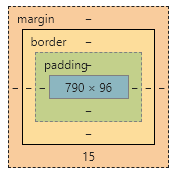
盒子模型中的属性:
/* 内容区域 width/height */
content
/* 内填充 */
padding: ; /* padding-top/right/bottom/left*/
/* 外边距 */
margin: ; /* margin-top/right/bottom/left */
/* 边框 */
border: ;
border-color: ; /* 边框颜色 */
border-width: ; /* 边框宽度 */
border-style: ; /* 边框样式 solid 实线 dashed 虚线 */
border-radius:; /* 圆角边 */
/* 背景 */
background: ;
background-color: ; /* 背景颜色 */
background-image: ; /* 背景图片:url(图片路径 */)
background-repeat: ; /* 背景平铺方式:no-repeat 垂直水平都不平铺 */
background-position:x y; /* 背景图片的位置 */
background-size: ; /* 背景图片大小 */
background-attachment: ; /* 背景图片是否固定 */




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








