行内块与块元素:
元素又叫标签,元素的分类
块元素 主要是用来布局
特点:
1、会独占一行
2、块元素宽度默认是父元素的100%,如果你设置宽高,你设置多少就是多少
3、块元素高度默认是被内容撑开的
常用的块元素:h1-h6,p,div,header,main,footer,nav,·····
行内元素 主要是用来包裹文字的
特点:
1、不会独占一行
2、行内元素的宽高都是被内容撑开的,不可以自定义宽高
常用的行内元素:span、em、strong、a·····


行内块元素 目前主要用的行内块元素就是图片标签
特点:
1、即有块元素的特点又有行内元素的特点
不会独占一行,但可以设置宽高
display 实现不同元素的相互转换
可选值:
none 隐藏元素
block 转成块元素
inline 转成行内元素
inline-block 转成行内块元素
使用块元素和行内元素布局时注意点:
1、块元素是布局元素,里面什么都能放,能放块元素,能放行内元素,行内块元素
2、行内元素 一般就用来包裹文字 ,里面不能放块元素
3、特殊的块元素 p 不能放块元素,只能放文字或者图片
4、特殊的行内元素 a 里面什么都能放,除了它自己
列表:
列表:
1.有序列表: 用ol标签创建,li表示列表项
2.无序列表: 用ul标签创建,li表示列表选
默认样式:有项目符号
3.定义列表: 用dl标签创建,用dt下定义,用dd对定义进行解释
注意:
1.列表之间可以相互嵌套
2.可以使用type属性,更改项目符号
ol常用的有1 a A Ⅰ...
ul常用:
disc,默认值,实心的圆点
square,实心的方块
circle,空心的圆
3.默认样式,li有项目符号 上下外边距 左外边距
4.最常用的ul,ol,在实际项目过程中,一般不做区分
有序列表:


无序列表:

自定义列表:


超链接:
a链接
超链接: 行内元素 ,它里面可以放任何元素,除了它自己
可以是一个字,一段文字,图片,表格等
功能:
1、一个页面跳到另一个页面
2、当前页面的跳转(做楼梯导航)
3、下载
属性:
href 指向跳转的目标地址
绝对路径
相对路径 ./ ../
<a href="地址(表示跳转到那哪个面)" target="表示窗口在哪里打开">需要超链接的内容</a>
target 的属性值:
_blank 新标签页打开
_self 自己覆盖打开


锚链接:
1.需要一个锚标记
2.跳转到标记
3.实现页面间跳转
锚点功能
给对应的位置,打一个id属性值
在href的属性值里,写:#id属性值
id属性值
不能以数字开头,最好不要是汉字,独一无二的存在


点击(回到顶部),页面跳转到顶部
功能性链接
邮件链接 : mailto


跳转页面,发送邮件
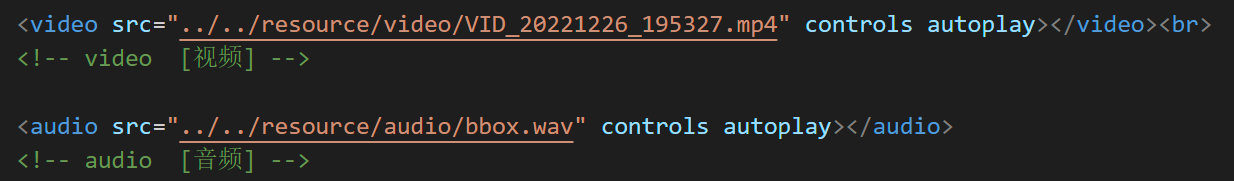
音视频
src 引入音视频的路径
controls 控制用户是否可以播放
autoplay 自动播放 (基本被废止)
loop 循环播放
audio标签 用来向页面中引入一个外部的音频文件
video标签来向页面中引入一个视频,使用方式跟音频基本上一样的 --
























 1247
1247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








