标签/元素选择器
作用:通过标签名选中对应的内容
语法:标签名{}
注意:html常用标签大概20多个,如果用元素选择器选中设置css样式
<div>
<h1>登高</h1>
<h3>杜甫</h3>
<p id="p1">风急天高猿啸哀,渚清沙白鸟飞回。</p>
<p class="pp p2">无边落木萧萧下,不尽长江滚滚来。</p>
<p class="pp">万里悲秋常作客,百年多病独登台。</p>
<p class="p2">艰难苦恨繁霜鬓,潦倒新停浊酒杯。</p>
</div>



id选择器
作用:通过id属性值,选中对应的结构
语法:#id属性值{}
注意:id属性值不能重复使用,不能以数字开头,不能是汉字


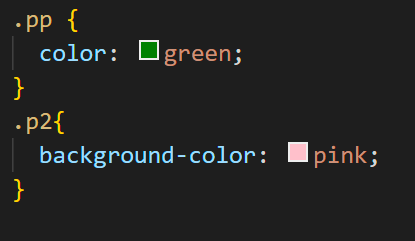
class选择器
class选择器
作用:通过指定class属性值,选中对应的结构
语法:.class属性值{}
注意:(1)、这也是最常用的选择器
(2)、可以起多个class属性值,中间以空格隔开


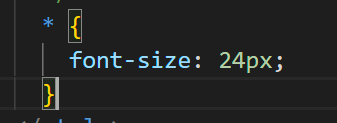
通配符选择器
4、通配选择器
作用:选中页面中所有的标签
语法:*{}

注:更改所有字体大小为24像素
复合选择器:
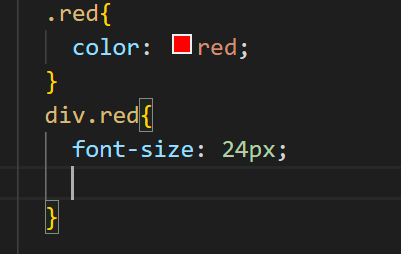
交集选择器
交集选择器
作用:选中满足多个条件的元素
语法:选择器1选择器2选择器3····{}
注意:如果选择器中有元素选择器,元素选择器必须放在第一位

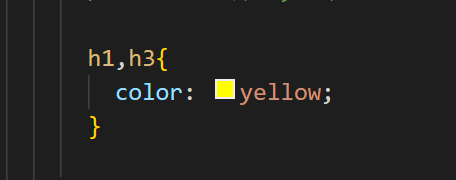
并集选择器
作用:选中多个选择器对应的内容
语法:选择1,选择器2,选择器3···{}

关系选择器:
<div id="cs">
我是超市<br />
<span>我是零食区</span>
<p class="p1">
我是生鲜区
<span
>肉类
<em>羊肉</em>
<em>牛肉</em>
</span>
<span>蔬菜</span>
</p>
<span class="s1">我是鞋包区</span>
<span>我是洗护区</span>
</div>
<br />
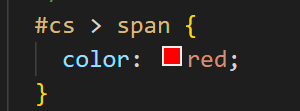
<span>我是超市外的小卖部</span>1.子元素选择器
作用:通过指定的父元素找到指定的子元素
语法:父元素>子元素{}


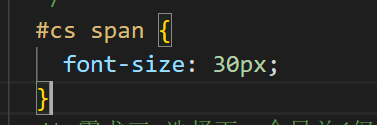
2.后代选择器
作用:通过指定的祖先元素找到指定的后代元素
语法:祖先元素 后代元素{}
注意:由于子元素一定情况下也属于后代元素,
在使用的时候,能用子元素选择器,不用后代选择器,否则一定程度上会影响网站性能

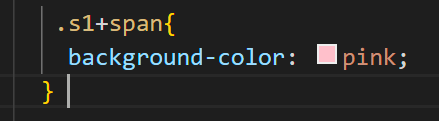
3.下一个兄弟选择器
作用:通过指定兄找到紧挨着下一个兄弟
语法:兄+弟{}


4.选择所有兄弟选择器
作用:通过指定兄找到下面所有的兄弟,不包括前面的
语法:兄~弟{}


属性选择器
属性选择器 : 通过指定的属性名或属性值来选中对应的内容
[属性名]{} :选择含有指定属性的元素
[属性名=属性值]{}: 选择含有指定属性和属性值的元素
[属性名^=属性值]{}: 选择属性值以指定值开头的元素
[属性名$=属性值]{} :选择属性值以指定值结尾的元素
[属性名*=属性值]{}: 选择属性值含有某值的元素
[class]{
color: red;
}
选择所有含有class属性的元素
[title=ab]{
background-color: pink;
}
选择含有title属性和属性值为ab的元素
[title^=ab]{
font-size: 30px;
}
选择属性值以ab值开头的元素
/[title$=ab]{
color: orange;
}
选择属性值以ab值结尾的元素
[title*=abc]{
color: green;
}
选择属性值含有abc值的元素伪类选择器
伪类(不存在的类,特殊的类)
-伪类不特指某一个元素,指的是一个元素的特殊状态
-比如:第一个元素,被点击的元素,鼠标移入的元素···
-特点:一般请情况下,使用:开头
1、 :first-child 第一个子元素
2、 :last-child 最后一个子元素
3、 :nth-child() 选中第n个子元素
特殊值: n 所有的
2n或even 选中偶数
2n+1或odd 选中奇数
—以上这些伪类都是根据所有的子元素进行排序
1、:first-of-type 选中第一个子元素
2、:last-of-type 选中最后一个子元素
3、:nth-of-type() 选中第n个子元素
功能跟上面相似,
不同的是,这是在同类型的子元素中去选择
:not() 否定伪类
-将符合条件的元素从选择器中去除
需求: ul里面的第一句诗永远是红色
li:first-of-type{
color: red;
}






















 2520
2520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








