问题描述
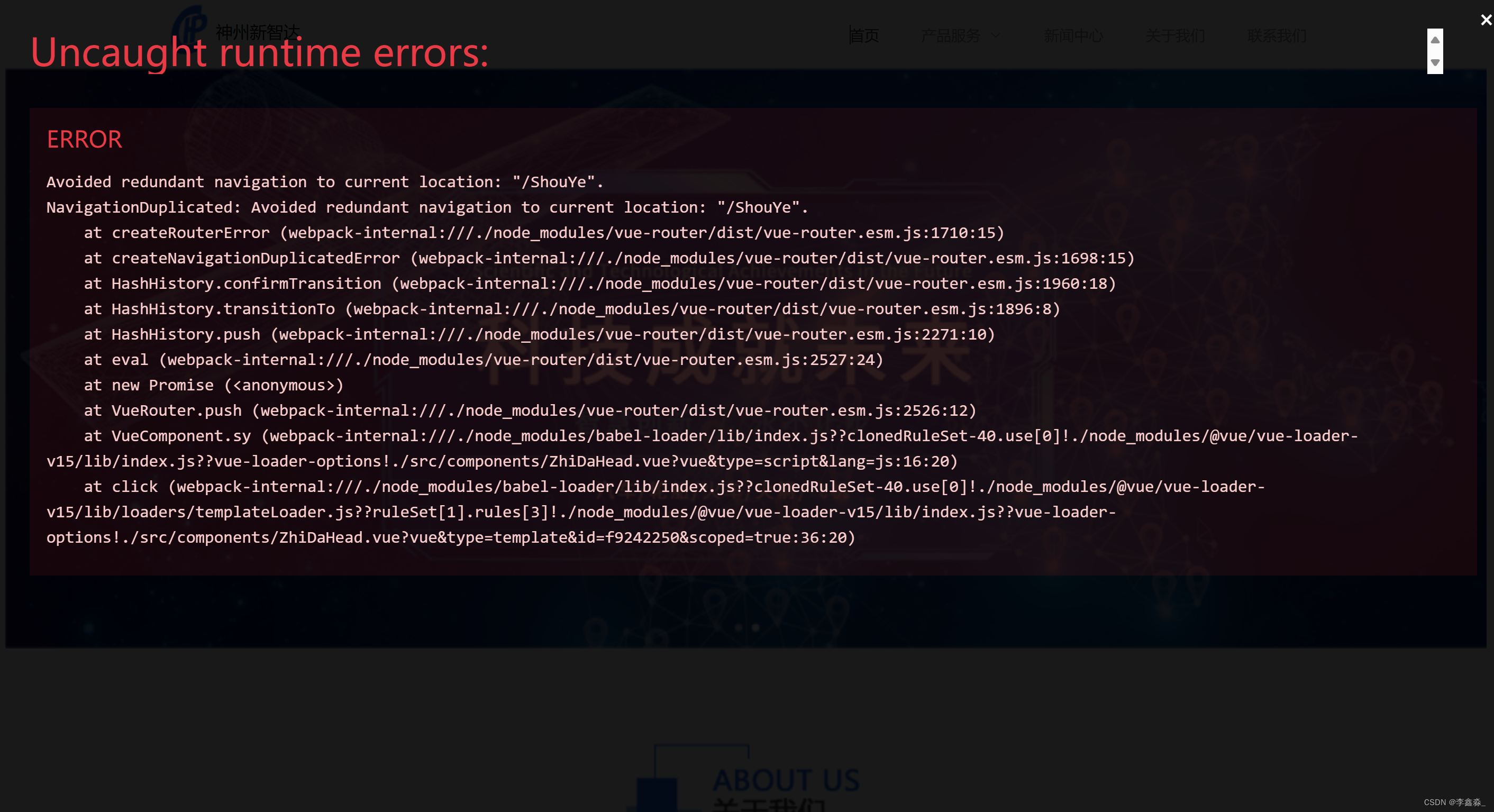
在想vue项目的时候,如果跳转了当前所在路径这个时候vue-router就会抛出异常

解决方案
在配置路由的index.js文件里添加一段代码,一定要写在的Vue.use(VueRouter)前面!!!
import Vue from 'vue'
import VueRouter from 'vue-router'
// 引入页面
import ShouYe from "../views/ShouYe.vue"
// 解决跳转重复路由报错问题的代码
const routerPush = VueRouter.prototype.push;
VueRouter.prototype.push = function(location) {
return routerPush.call(this, location).catch(err => {})
};
Vue.use(VueRouter)
// 配置路由
const router = new VueRouter({
routes: [{
path: "/",
redirect: "/ShouYe" //重定向
},
{
path: "/ShouYe",
component: ShouYe
}
]
})
export default router






















 1051
1051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








