初步使用webpack打包构建列表隔行变色案例
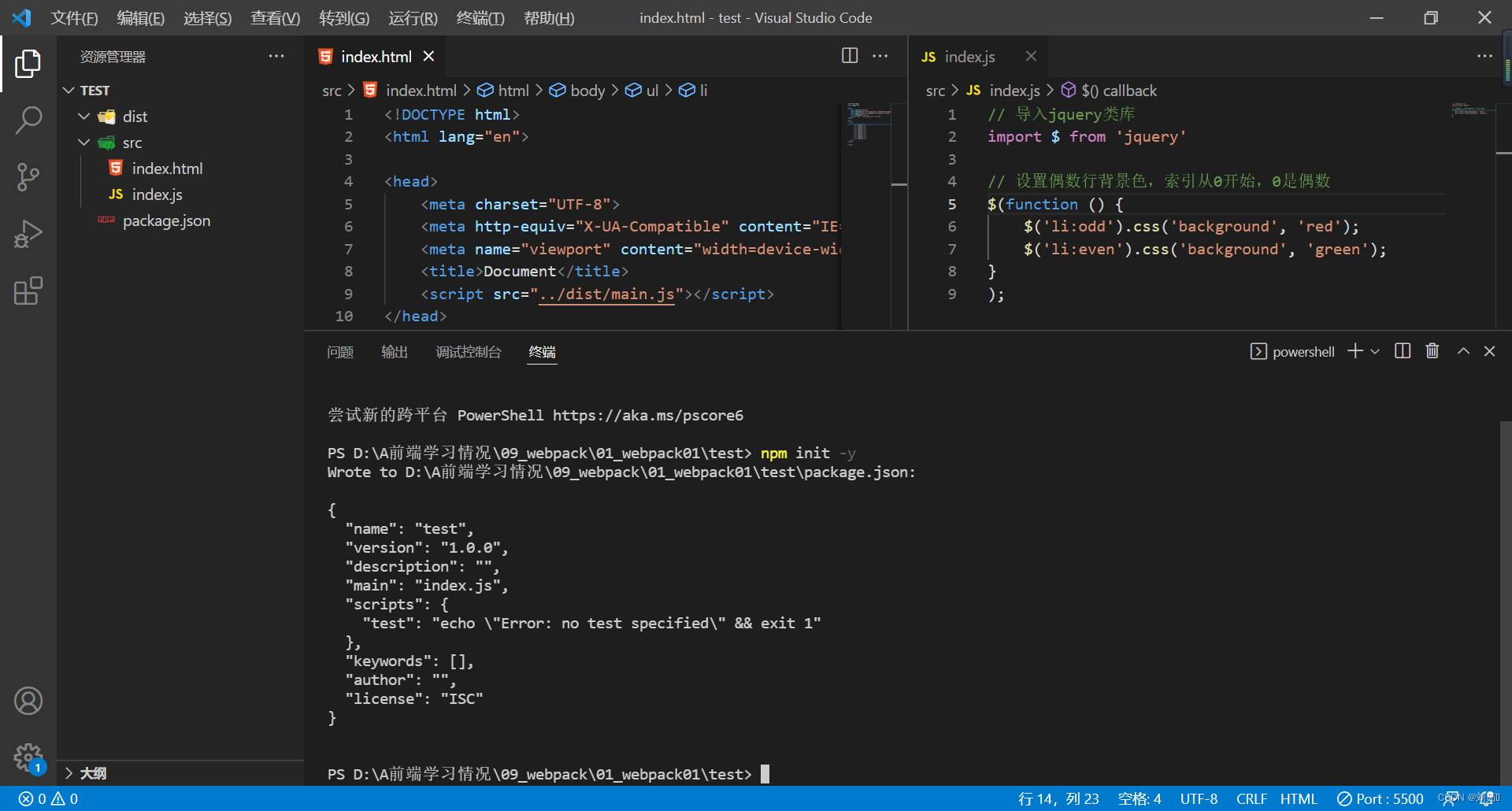
1.创建项目基本的目录结构 src 和dist
// 导入jquery类库
import $ from 'jquery'
// 设置偶数行背景色,索引从0开始,0是偶数
$(function () {
$('li:odd').css('background', 'red');
$('li:even').css('background', 'green');
}
);
2. 在终端中输入npm init-y初始化项目

3. 使用npm install jquery安装jquery类库
4.在项目根目录中运行npm i webpack --save-dev安装到项目依赖中
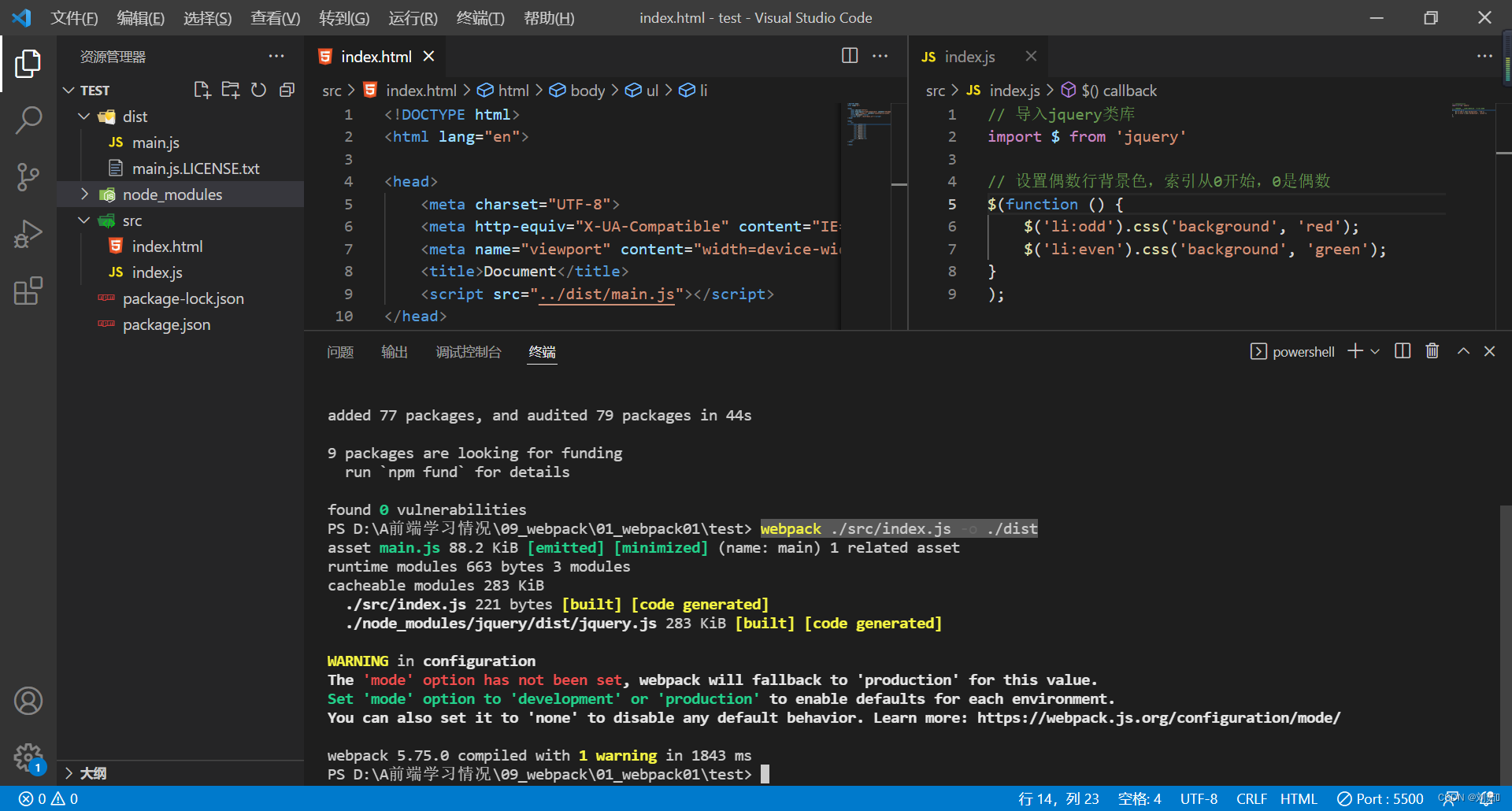
5.运行webpack 入口文件路径 -o 输出文件路径对main.js进行处理:
webpack ./src/index.js -o ./dist

6.在html文件中引用main.js即可





















 1539
1539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








