| java.lang.Object | |||
| ↳ | android.graphics.drawable.Drawable | ||
| ↳ | android.graphics.drawable.LayerDrawable | ||
| ↳ | android.graphics.drawable.TransitionDrawable | ||
实现2个Drawable之间的渐变切换
xml里可以这样写
<transition xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/image" />
<item android:drawable="@drawable/image01" />
</transition>
TransitionDrawable drawable = (TransitionDrawable) image.getBackground();
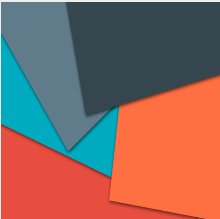
drawable.startTransition(3000);效果如下:

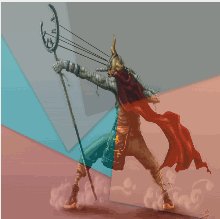
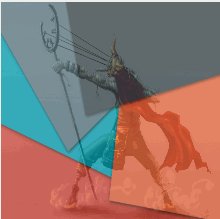
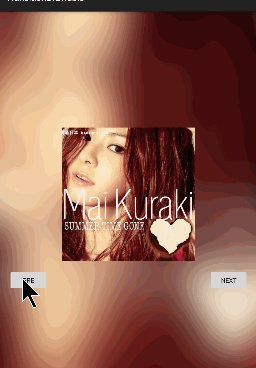
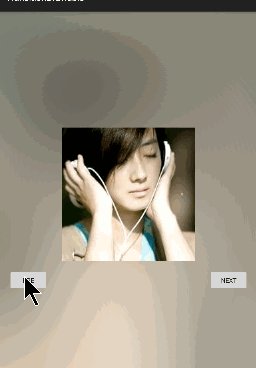
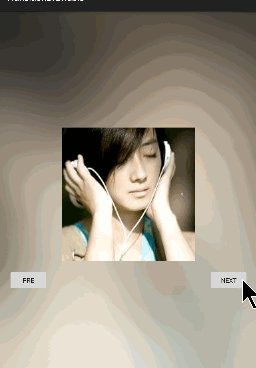
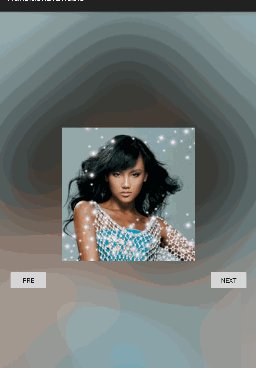
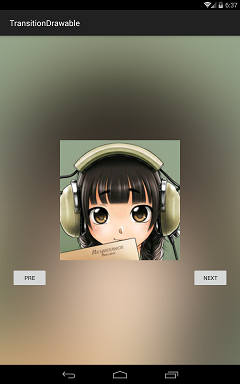
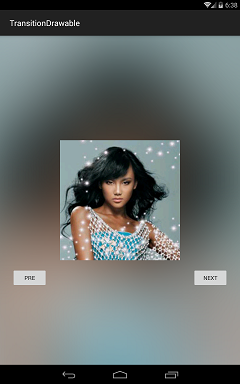
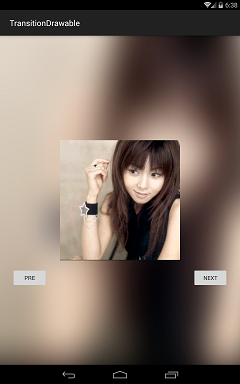
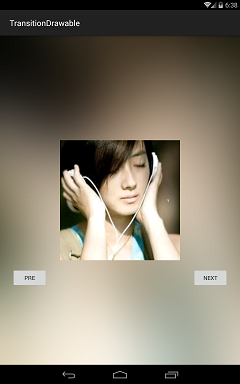
来搞点复杂的,做个类似音乐的高斯模糊背景图,切换音乐的时候让背后的迷糊背景图慢慢渐变
private void changeDrawable(Bitmap bitmap){
Drawable oldDrawable = imageBlur.getDrawable();
BitmapDrawable oldBitmapDrawable = null;
TransitionDrawable oldTransitionDrawable=null;
if(oldDrawable instanceof TransitionDrawable){
oldTransitionDrawable = (TransitionDrawable)oldDrawable;
oldBitmapDrawable =(BitmapDrawable)oldTransitionDrawable.findDrawableByLayerId(oldTransitionDrawable.getId(1));
//oldBitmapDrawable =(BitmapDrawable) (oldTransitionDrawable).getDrawable(1);
}
else if(oldDrawable instanceof BitmapDrawable){
oldBitmapDrawable = (BitmapDrawable) oldDrawable;
}
if(oldTransitionDrawable==null){
oldTransitionDrawable = new TransitionDrawable(new Drawable[]{
oldBitmapDrawable,
new BitmapDrawable(bitmap)
});
oldTransitionDrawable.setId(0, 0);
oldTransitionDrawable.setId(1, 1);
//方法指定图形切换过程中是否让前一个图形消失,false是不消失,true是消失。
oldTransitionDrawable.setCrossFadeEnabled(true);
imageBlur.setImageDrawable(oldTransitionDrawable);
}
else{
oldTransitionDrawable.setDrawableByLayerId(oldTransitionDrawable.getId(0), oldBitmapDrawable);
oldTransitionDrawable.setDrawableByLayerId(oldTransitionDrawable.getId(1), new BitmapDrawable(bitmap) );
}
oldTransitionDrawable.startTransition(1000);
}
gif录制的有点奇怪,

单个截屏是这样的


























 4364
4364

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








