第一章
微信小程序的特征
不要安装,触手可及,用完即走,无需卸载
在微信公众平台注册小程序账号
开发者界面工具有5个区域;工具栏,模拟区,目录文件区,编辑区,调试区
编辑区含有的文件,.wxml .wxss .js .json
调试区9个功能面板;
Console ,控制面板
Sources,源文件调试信息页
Network,网络调试信息页
Security,安全认证信息页
Storage,数据储存信息页
AppData,实时数据信息页
Wxml,布局信息页
Sensor,重力传感器信息页
Trace,路由追踪信息页
第二章
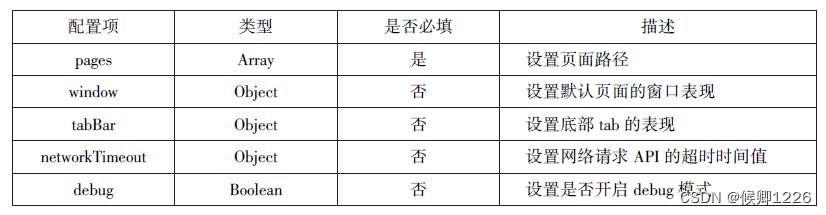
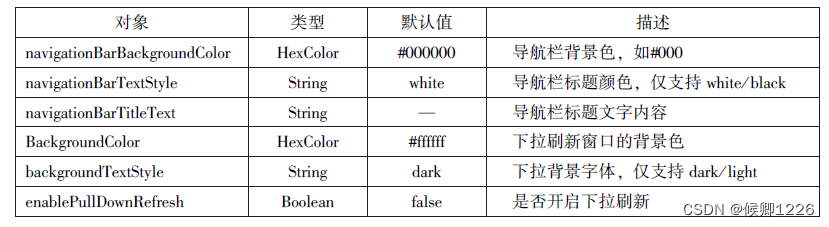
配置文件
在app.json中进行配置
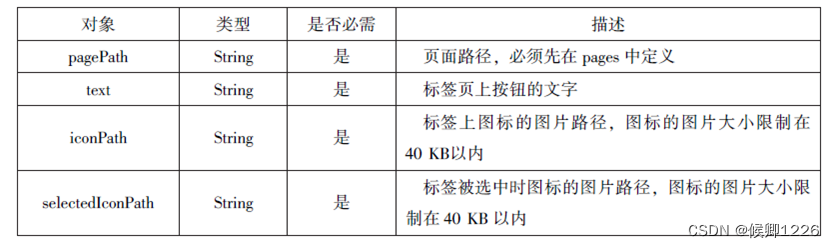
首先要单机miniporgram里面新建一个文件夹images这个文件用来存放图片,图片大小不可以超过
40kb,放俩图片
视图层;决定我们看到的东西
逻辑层;主要就是我们的.js文件
数据层;没有明确的单独的一个层次,数据是融合在整个整体里面
数据层包括,页面临时数据或缓存;文件储存;网络存储与调用
主体文件;
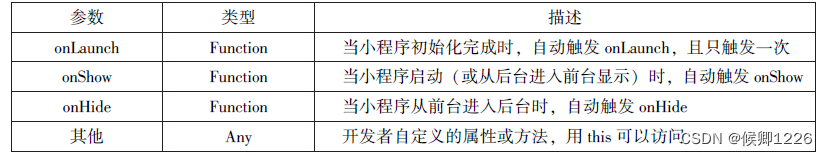
app.js:小程序逻辑文件
app.json:小程序公共设置文件
app.wxss:小程序主样式表文件
页面文件;(都是不可或缺的,问就是少不了)
.js:页面逻辑文件
.wxml:页面结构文件
.wxss:页面样式表文件
.json:页面置文件






第三章
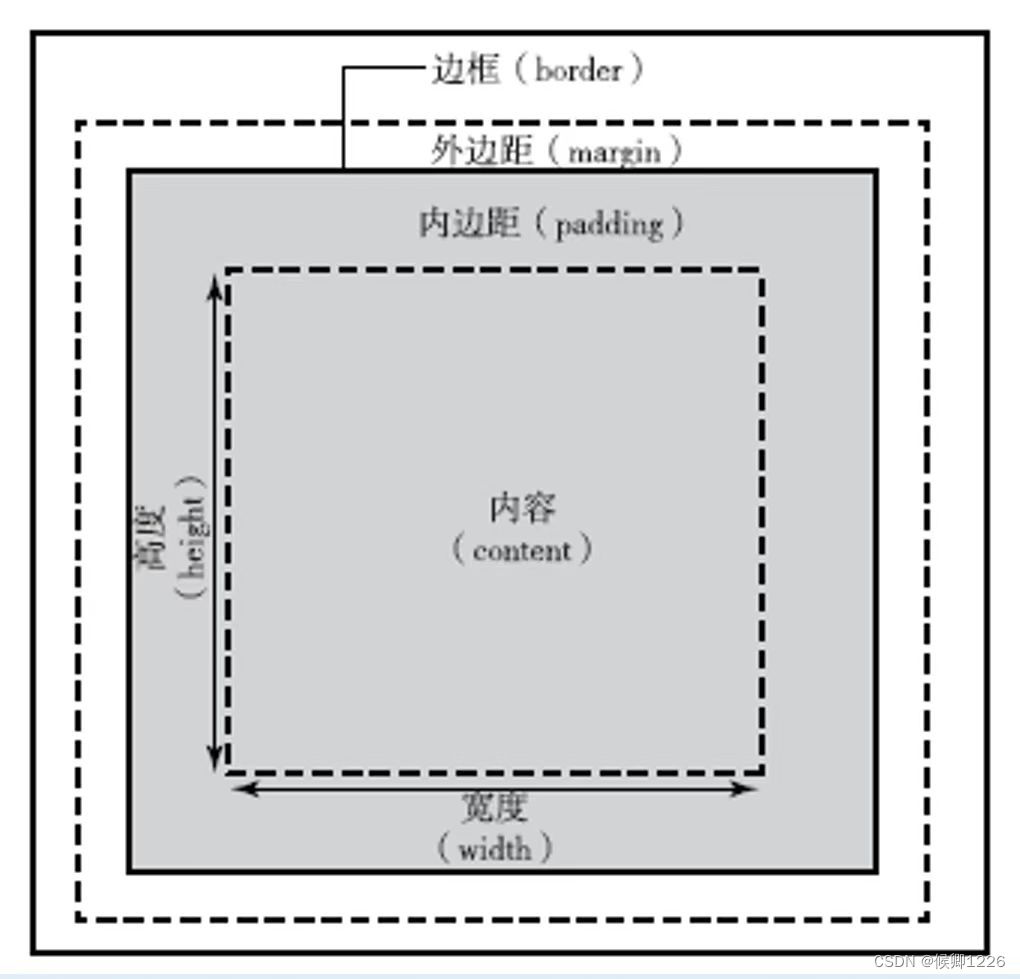
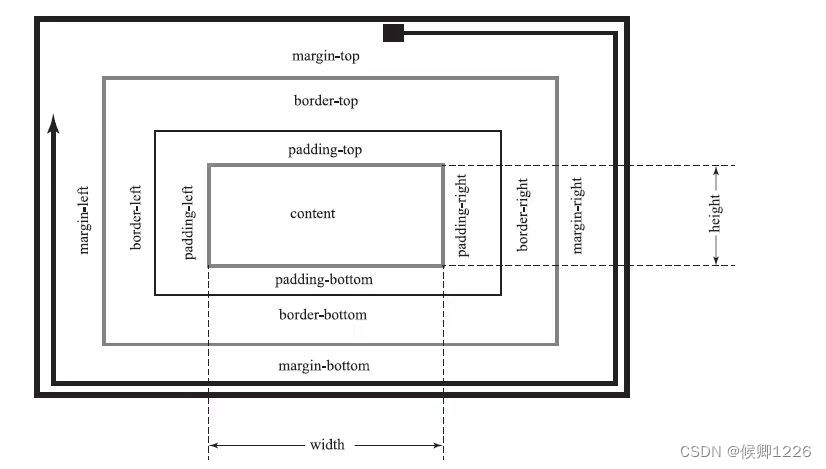
4个部分;内容(content),内边距(padding),外边距(margin),边框(border)


2.块级元素与行内元素
块级元素;
特点:一个块级元素站一行
块级元素的默认高度由内容决定,除非自定义高度
块级元素的默认宽度由父级元素的内容区宽度,除非自定义宽度
块级元素的宽度,高度,外边距以及内边距都可以自己自定义设置
块级元素可以容纳块级元素和行内元素
行内元素
特点:行内元素不能被设置高度宽度,由内容决定
行内元素内不能放块级元素,只能容纳文本或其他行内元素
同一块内,行内元素和其他行内元素显示在同一行
行内块元素
特点;可以设置高度宽度,外边距,内边距
3.浮动与定位
元素浮动与清除
浮动;{float:none | left | right }浮动基本格式
none;默认值,表示元素不动
left:元素向左浮动
right;元素向右浮动
清除;{clear :none | left | right | both}清除基本格式
none;不清除浮动
left:清除左浮动
right;清除右浮动
both;同时清除左右浮动
元素定位
{ position :static ;relative;absoute ;fixed}基本格式
static;标准流布局
relative;相对定位
absoute;绝对定位
fixed;固定定位

第四章
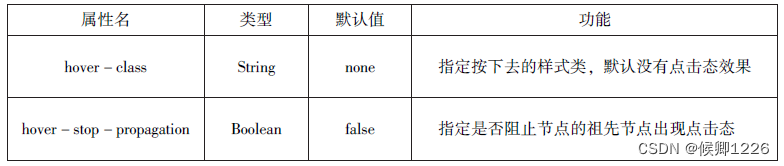
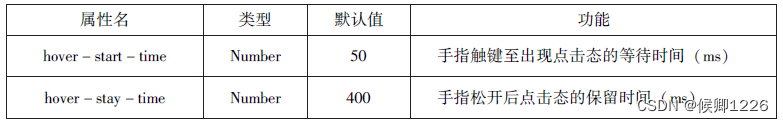
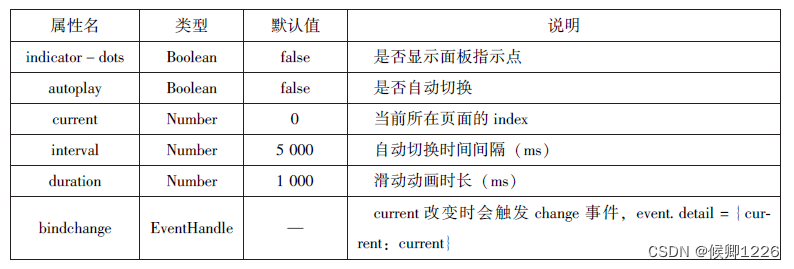
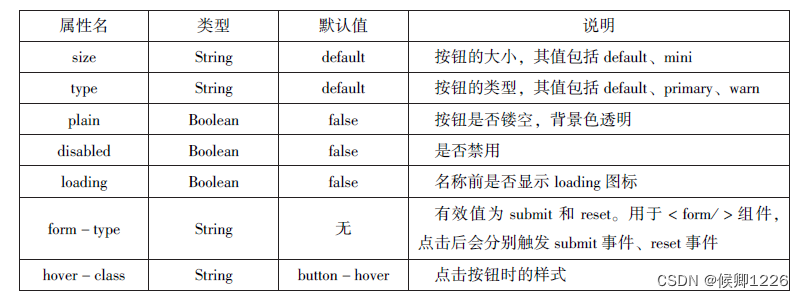
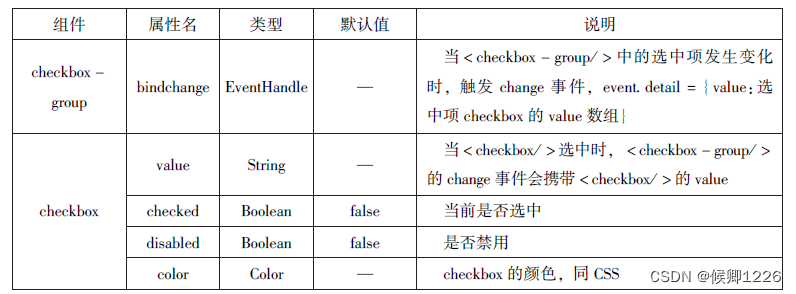
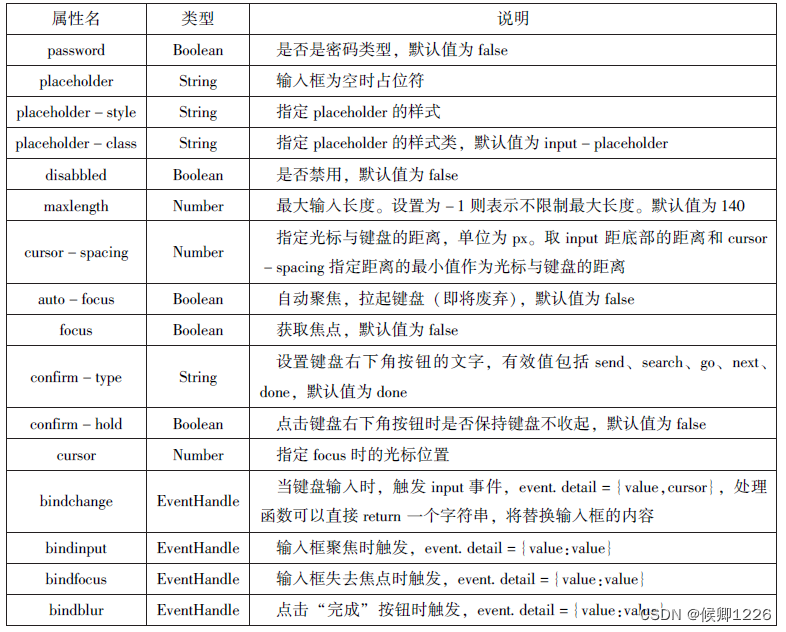
组件的定义及属性
组件语法;<标签名 属性名=“属性值”>内容...</>
id;组件的唯一表示
class;组件的样式类
style;组件的内联样式
hidden;组件是否显示
data-*;自定义属性
bind*/catch*;组件的事件









第五章
.即速应用概述
1.优势
1>开发流程简单,零门槛制作
2>行业模块多样,种类齐全
3>丰富的功能组件和强大的后台管理
.即速应用后台管理
方便管理后台数据,账单管理就是让你直白的看到你的收入的多少,看着钱进账就是安心
打包
点击“管理”,找到“单店的管理”进入后台管理系统
下载打包需要授权,以防不法分子的盗用。
更加方便我们进行小程序的二次开发,因为微信小程序的功能有一个“导入” 功能
第六章




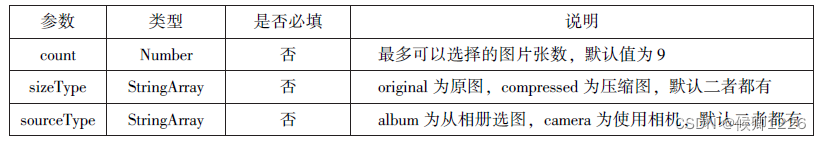
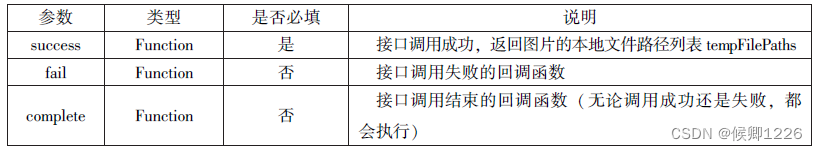
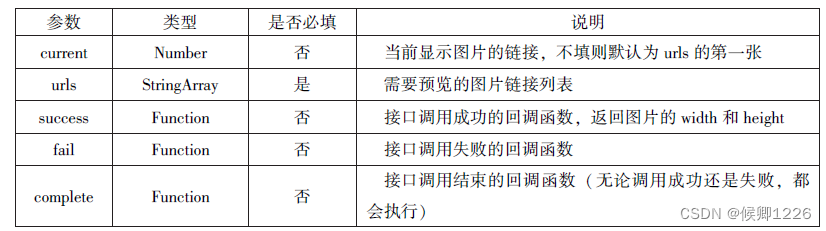
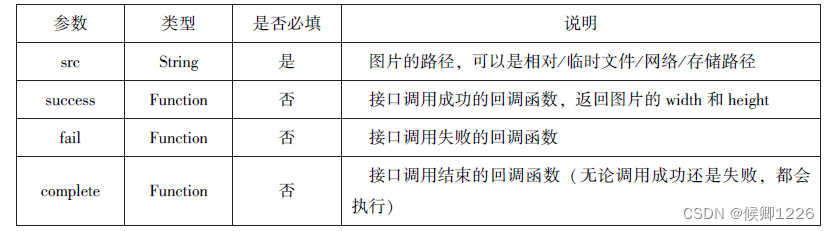
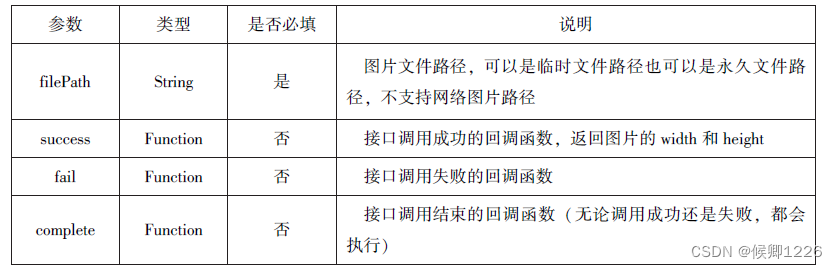
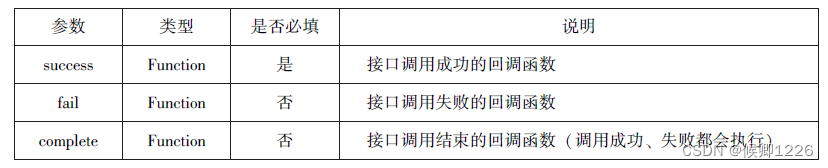
1.图片api






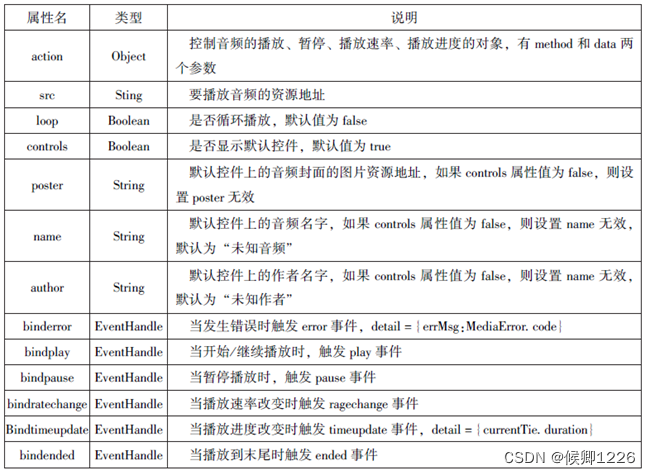
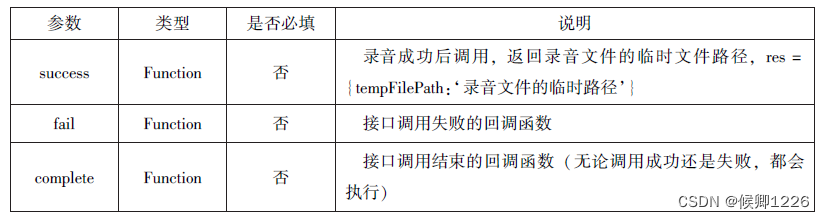
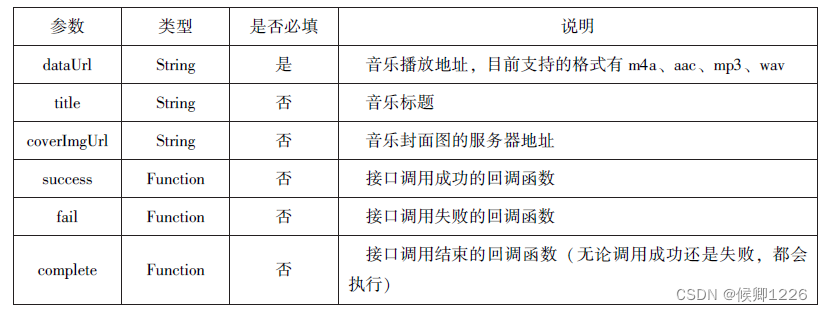
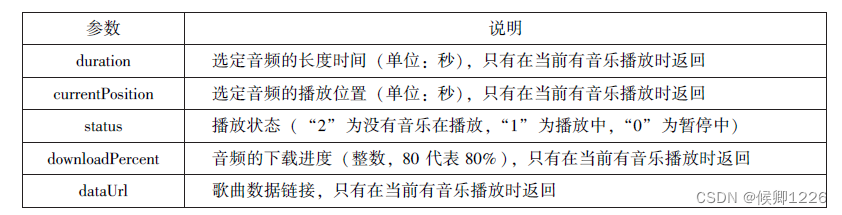
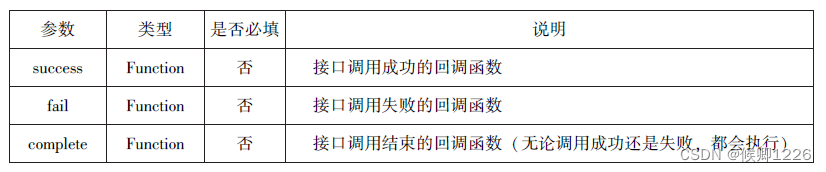
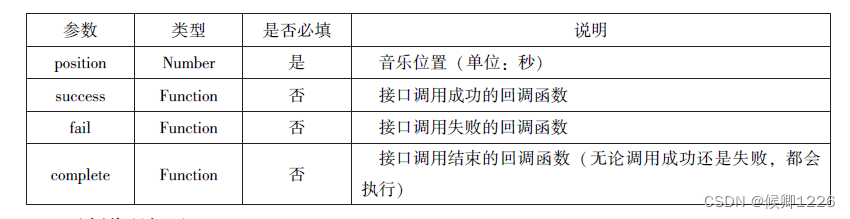
音乐播放控制api




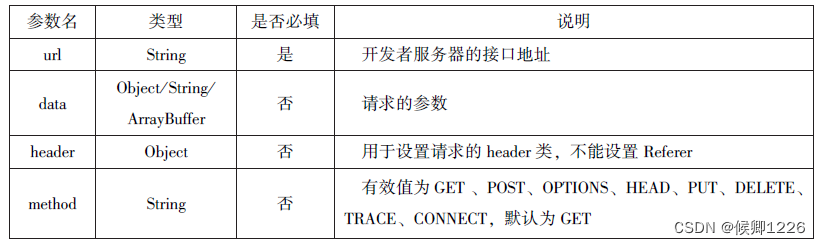
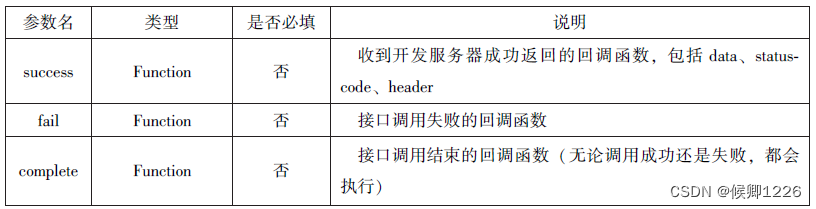
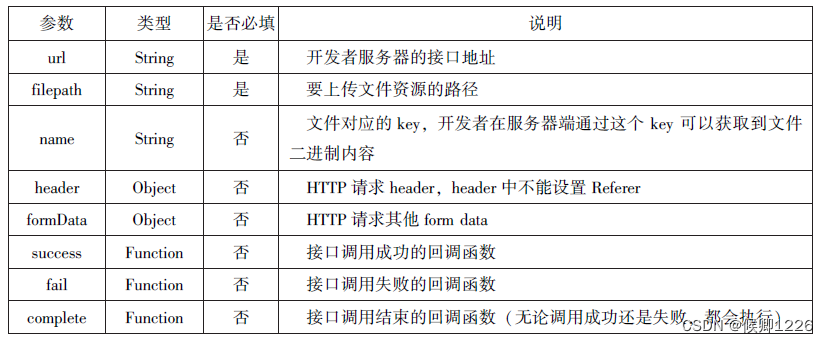
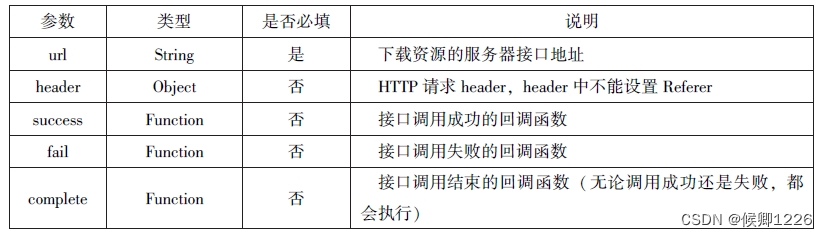
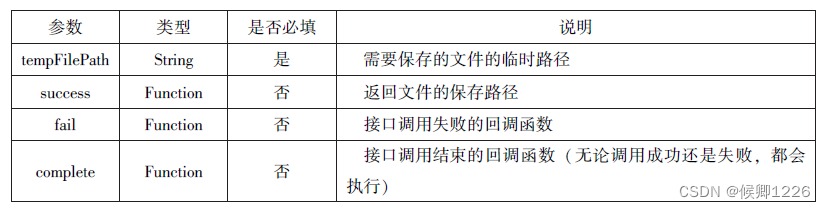
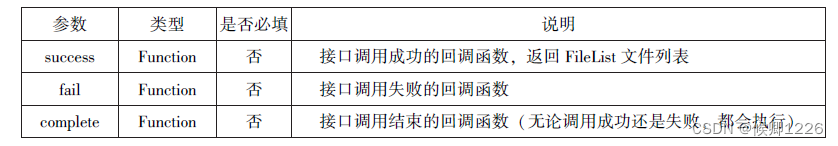
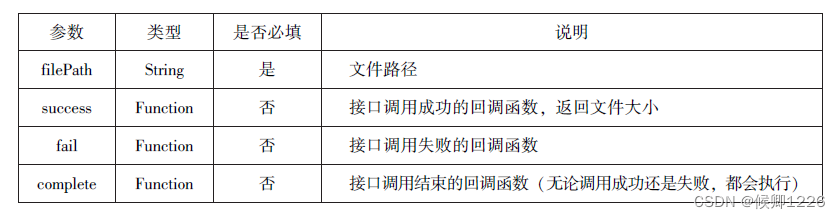
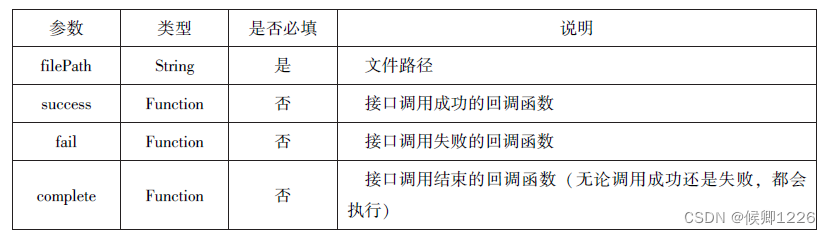
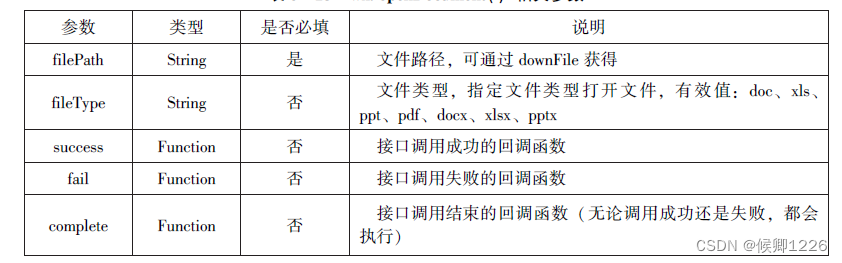
文件API





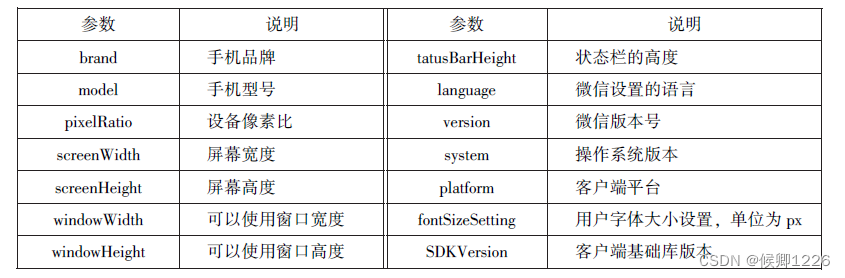
获取系统信息























 373
373

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








