ListView通常有两个职责。
(1)将数据填充到布局。
(2)处理用户的选择点击等操作。
ListView的创建需要3个元素。
(1)ListView中的每一列的View。
(2)填入View的数据或者图片等。
(3)连接数据与ListView的适配器。
要使用ListView,首先要了解什么是适配器。适配器是一个连接数据和AdapterView(ListView就是一个典型的AdapterView)的桥梁,通过它能有效地实现数据与AdapterView的分离设置,使AdapterView与数据的绑定更加简便,修改更加方便。
常用适配器
| Adapter | 含义 |
| ArrayAdapter<T> | 用来绑定一个数组,支持泛型操作 |
| SimpleAdapter | 用来绑定在xml中定义的控件对应的数据 |
| SimpleCursorAdapter | 用来绑定游标得到的数据 |
| BaseAdapter | 通用的基础适配器 |
ListView使用ArrayAdapter
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<!-- 添加一个ListView控件 -->
<ListView
android:id="@+id/lv"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
</LinearLayout>publicclass MyListView extends Activity {
privatestaticfinal String[] strs = new String[] {
"first", "second", "third", "fourth", "fifth"
};//定义一个String数组用来显示ListView的内容
private ListView lv;
/** Called when the activity is first created. */
@Override
publicvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
lv = (ListView) findViewById(R.id.lv);//得到ListView对象的引用
/*为ListView设置Adapter来绑定数据*/
lv.setAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, strs));
}
}
分析一下使用的步骤。
(1)定义一个数组来存放ListView中item的内容。
(2)通过实现ArrayAdapter的构造函数来创建一个ArrayAdapter的对象。
(3)通过ListView的setAdapter()方法绑定ArrayAdapter。
其中第二步有必要说一下的是,ArrayAdapter有多个构造函数,例子中实现的是最常用的一种。第一个参数为上下文,第二个参数为一个包含TextView,用来填充ListView的每一行的布局资源ID。第三个参数为ListView的内容。其中第二个参数可以自定义一个layout,但是这个layout必须要有TextView控件。通常我们使用Android提供的资源,除了例子中所用的,常用的还有如下几种,可实现带RadioButton和CheckBox的ListView。
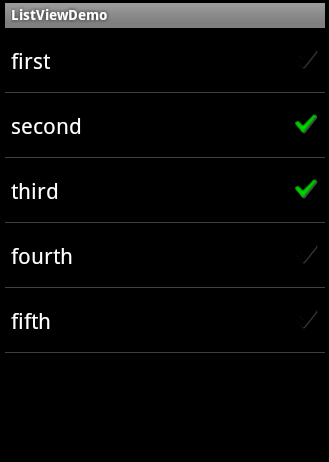
( 1 )通过指定 android.R.layout.simple_list_item_checked 这个资源,实现带选择框的 ListView 。需要用 setChoiceMode() 方法设定选择为多选还是单选,否则将不能实现选择效果lv.setAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_checked, strs));
lv.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
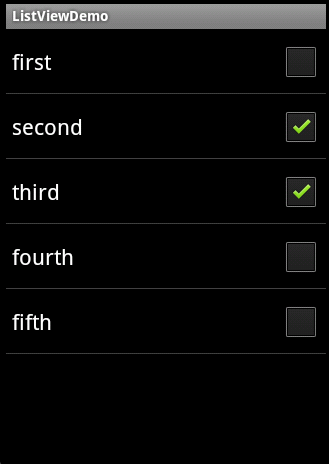
lv.setAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_multiple_choice, strs));
lv.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
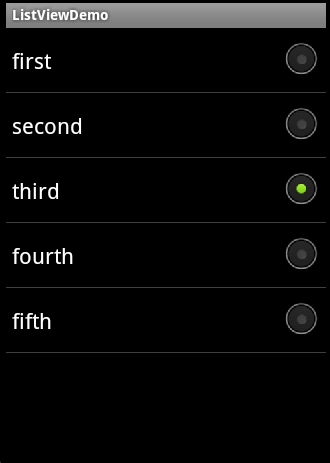
( 3 )通过指定 android.R.layout.simple_list_item_single_choice 这个资源实现带 RadioButton 的 ListView 。这里要注意的是,这里并不是指定了单选。是多选还是单选要通过 setChoiceMode() 方法来指定
lv.setAdapter(newArrayAdapter<String>(this,
android.R.layout.simple_list_item_single_choice,strs));
lv.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
publicvoid onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
//点击后在标题上显示点击了第几行
setTitle("你点击了第"+arg2+"行");
}
});ListView使用SimpleAdapter
很多时候需要在列表中展示一些除了文字以外的东西,比如图片等。这时候可以使用 SimpleAdapter 。 SimpleAdapter 的使用也非常简单,同时它的功能也非常强大。可以通过它自定义 ListView 中的 item 的内容,比如图片、多选框等。看一个例子,实现一个每一行都有一个 ImageView 和 TextView 的 ListView 。
<?xmlversion="1.0"encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="fill_parent"
android:layout_width="fill_parent">
<ImageView
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/ItemImage"
/>
<TextView
android:id="@+id/ItemTitle"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:textSize="20sp"
/>
<TextView
android:id="@+id/ItemText"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:layout_below="@+id/ItemTitle"
/>
</RelativeLayout>publicclass MyListViewSimple extends Activity {
private ListView lv;
/** Called when the activity is first created. */
@Override
publicvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
lv = (ListView) findViewById(R.id.lv);
/*定义一个动态数组*/
ArrayList<HashMap<String, Object>> listItem = new ArrayList<HashMap<String, Object>>();
/*在数组中存放数据*/
for(int i=0;i<10;i++)
{
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("ItemImage", R.drawable.icon);//加入图片
map.put("ItemTitle", "第"+i+"行");
map.put("ItemText", "这是第"+i+"行");
listItem.add(map);
}
SimpleAdapter mSimpleAdapter = new SimpleAdapter(this,listItem,//需要绑定的数据
R.layout.item,//每一行的布局
//动态数组中的数据源的键对应到定义布局的View中
new String[] {"ItemImage","ItemTitle", "ItemText"},
newint[] {R.id.ItemImage,R.id.ItemTitle,R.id.ItemText}
);
lv.setAdapter(mSimpleAdapter);//为ListView绑定适配器
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
publicvoid onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
setTitle("你点击了第"+arg2+"行");//设置标题栏显示点击的行
}
});
}
}
使用simpleAdapter的数据一般都是用HashMap构成的列表,列表的每一节对应ListView的每一行。通过SimpleAdapter的构造函数,将HashMap的每个键的数据映射到布局文件中对应控件上。这个布局文件一般根据自己的需要来自己定义。梳理一下使用SimpleAdapter的步骤。
(1)根据需要定义ListView每行所实现的布局。
(2)定义一个HashMap构成的列表,将数据以键值对的方式存放在里面。
(3)构造SimpleAdapter对象。
(4)将LsitView绑定到SimpleAdapter上。
ListView使用BaseAdapter与ListView的优化
public class MyListViewBase extends Activity {
private ListView lv;
/*定义一个动态数组*/
ArrayList<HashMap<String, Object>>listItem;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
lv = (ListView) findViewById(R.id.lv);
MyAdapter mAdapter = new MyAdapter(this);//得到一个MyAdapter对象
lv.setAdapter(mAdapter);//为ListView绑定Adapter
/*为ListView添加点击事件*/
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
publicvoid onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
Log.v("MyListViewBase", "你点击了ListView条目" + arg2);//在LogCat中输出信息
}
});
}
/*添加一个得到数据的方法,方便使用*/
private ArrayList<HashMap<String, Object>> getDate(){
ArrayList<HashMap<String, Object>> listItem = new ArrayList<HashMap<String, Object>>();
/*为动态数组添加数据*/
for(int i=0;i<30;i++)
{
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("ItemTitle", "第"+i+"行");
map.put("ItemText", "这是第"+i+"行");
listItem.add(map);
}
return listItem;
}
/*
* 新建一个类继承BaseAdapter,实现视图与数据的绑定
*/
private class MyAdapter extends BaseAdapter {
private LayoutInflater mInflater;//得到一个LayoutInfalter对象用来导入布局
/*构造函数*/
public MyAdapter(Context context) {
this.mInflater = LayoutInflater.from(context);
}
@Override
publicint getCount() {
return getDate().size();//返回数组的长度
}
@Override
public Object getItem(int position) {
return null;
}
@Override
publiclong getItemId(int position) {
return 0;
}
/*书中详细解释该方法*/
@Override
public View getView(finalint position, View convertView, ViewGroup parent) {
ViewHolder holder;
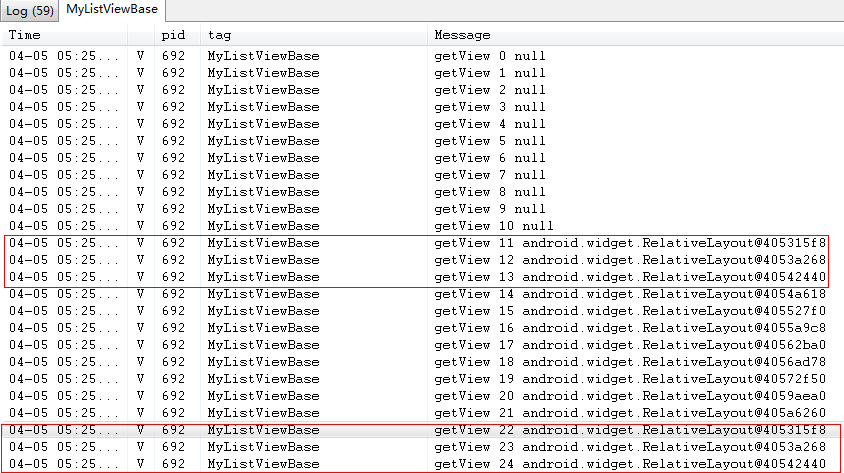
//观察convertView随ListView滚动情况
Log.v("MyListViewBase", "getView " + position + " " + convertView);
if (convertView == null) {
convertView = mInflater.inflate(R.layout.item, null);
holder = new ViewHolder();
/*得到各个控件的对象*/
holder.title = (TextView) convertView.findViewById(R.id.ItemTitle);
holder.text = (TextView) convertView.findViewById(R.id.ItemText);
holder.bt = (Button) convertView.findViewById(R.id.ItemButton);
convertView.setTag(holder);//绑定ViewHolder对象
}
else{
holder = (ViewHolder)convertView.getTag();//取出ViewHolder对象
}
/*设置TextView显示的内容,即我们存放在动态数组中的数据*/
holder.title.setText(getDate().get(position).get("ItemTitle").toString());
holder.text.setText(getDate().get(position).get("ItemText").toString());
/*为Button添加点击事件*/
holder.bt.setOnClickListener(new OnClickListener() {
@Override
publicvoid onClick(View v) {
Log.v("MyListViewBase", "你点击了按钮" + position); //打印Button的点击信息
}
});
return convertView;
}
}
/*存放控件*/
public final class ViewHolder{
public TextView title;
public TextView text;
public Button bt;
}
}还需要注意的是, Button 会抢夺 ListView 的焦点,需要将 Button 设置为没有焦点。设置非常简单,只需要在 xml 的 Button 标签下加入一行: android:focusable=“false” 代码就可以了。

























 4756
4756

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








