安装express-generator生成器
执行 $ npm install express-generator -g 进行安装
创建一个express项目
执行 $ express smartCampus(smartCampus是项目名)
这是创建好的项目目录

安装依赖
进入项目根目录,即我上图截图目录,安装相关依赖
cd smartCampus
npm install
转移代码
将打包好的dist目录内容全部移动到express项目public下


运行项目
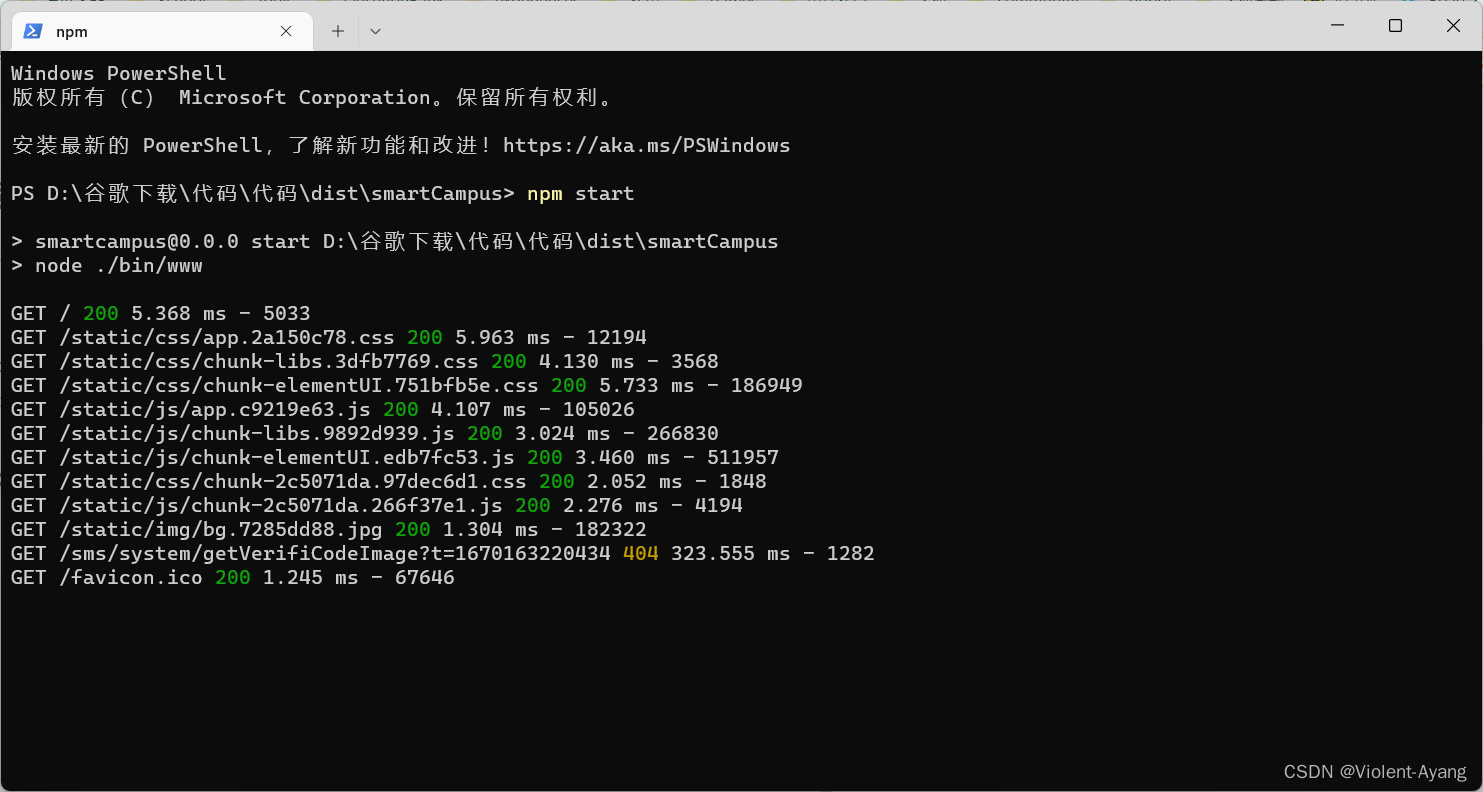
在express项目命令行下运行
npm start

访问 localhost:3000即可

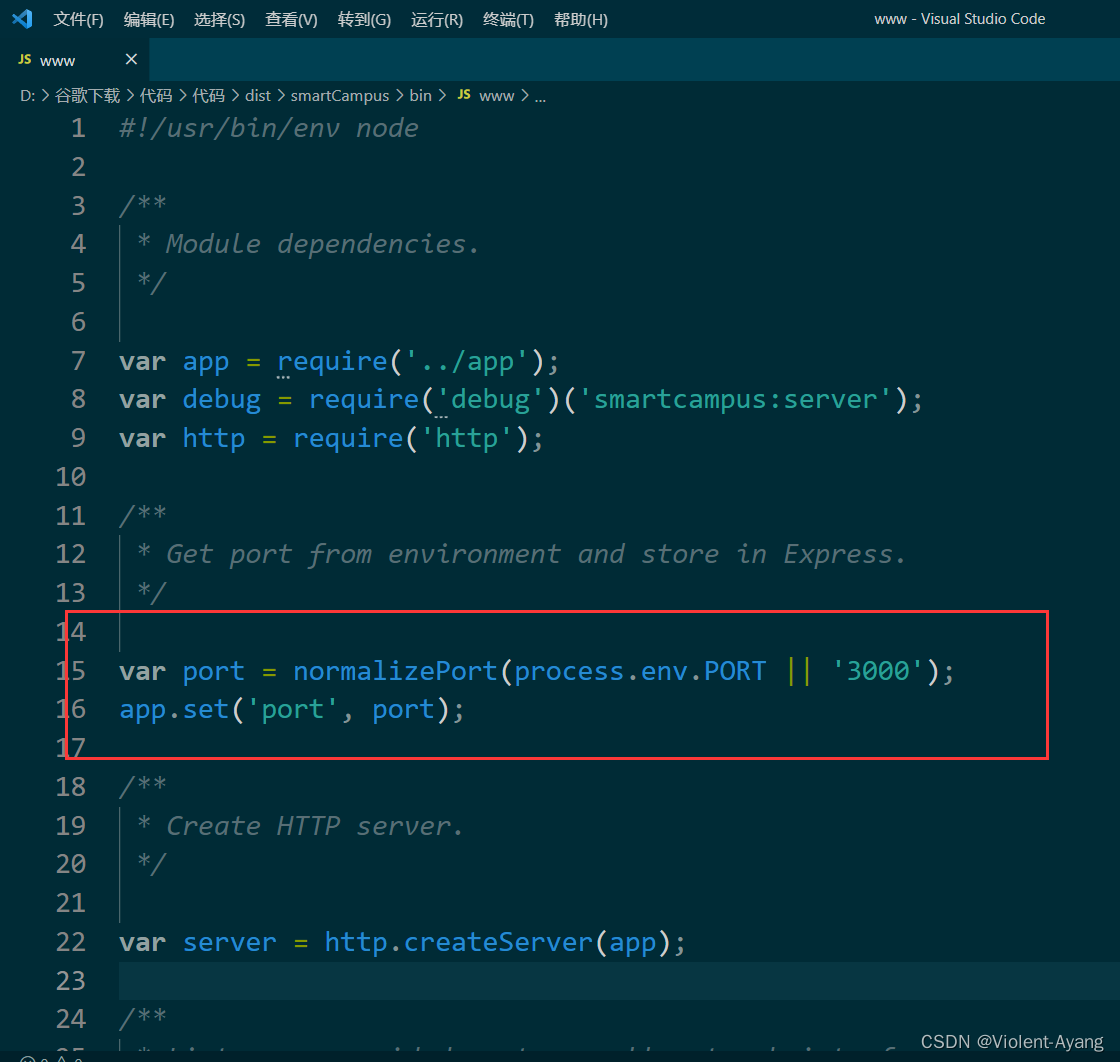
注:如需修改端口号,打开my-express-project\bin\www文件,如下图:
























 1821
1821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










