1、安装express-generator
npmi express-generator -g2、创建一个express项目
expressmy-express-project3、进入项目目录
cdmy-express-project
这时候能看到my-express-project文件夹下的内容是这样的

4、安装相关项目依赖
npm install然后把刚刚打包后的dist文件夹下的所有文件复制到public文件夹下面
5、启动项目
npm runstart6、浏览器中查看
在地址栏输入localhost:3000即可
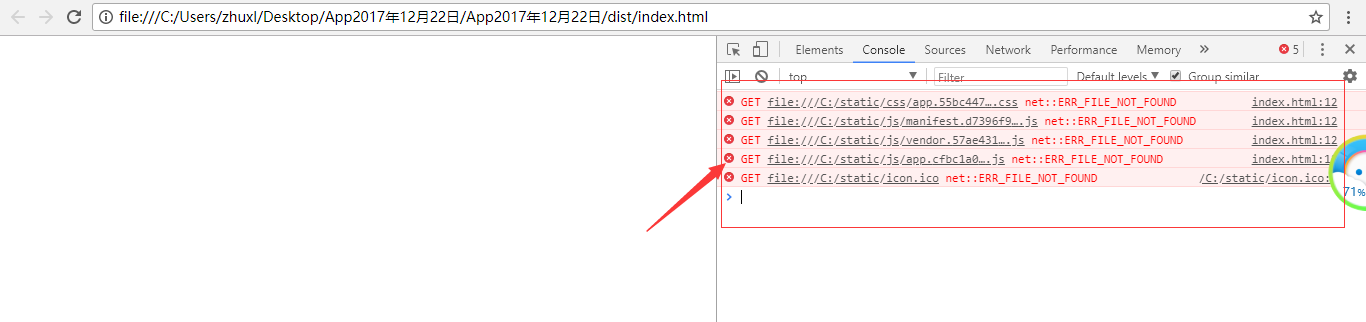
前端小伙伴第一次接触vue的时候会涉及到webpack打包代码文件后本地运行路径不对的问题,博主遇到的是这样的问题不知道与你们的是否一样,如下图

如果遇到这样的问题,那是引文webpack打包的资源文件是根目录的形式,即:‘/’ 与 ‘./’的区别(后者是相对路径)
此时百度一下,会有网友说建立本地服务运行代码不就行了 确实啊,博主也很同意这种办法,我就提供大家两个办法:
1,nodeJS建立本地服务

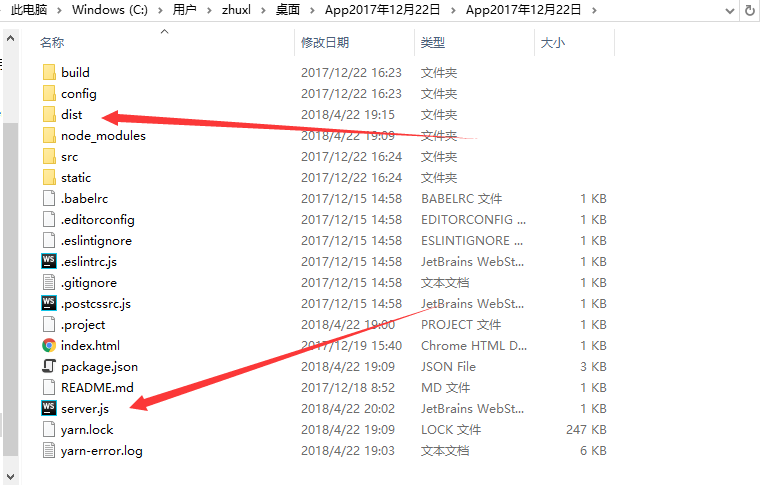
打包后的文件在dist目录,建立sercer.js文件(文件名自定义)
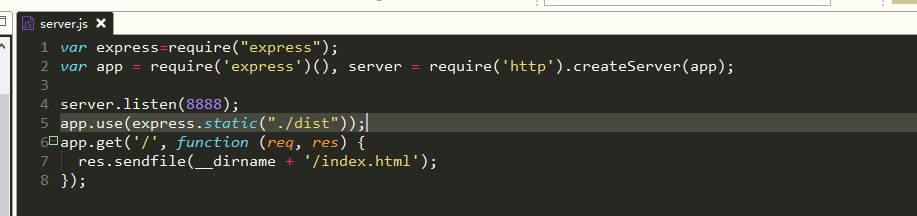
server.js

运行server.js

浏览器打开localhost:8888 你的本地页面就可以运行了
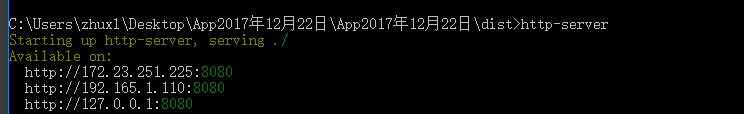
2,http-server方法
命令一:npm install http-server -g 全局
命令二:http-server

默认的是8080端口
通过命令http-server -a 0.0.0.0 -p 8081可以修改端口号
打开提供的三个中的任意链接都可以打开本地打包的页面(只要打开地址会默认寻找index.html)






















 952
952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










