后端返回文件流,前端如何接收处理(踩坑记录)
一、问题背景
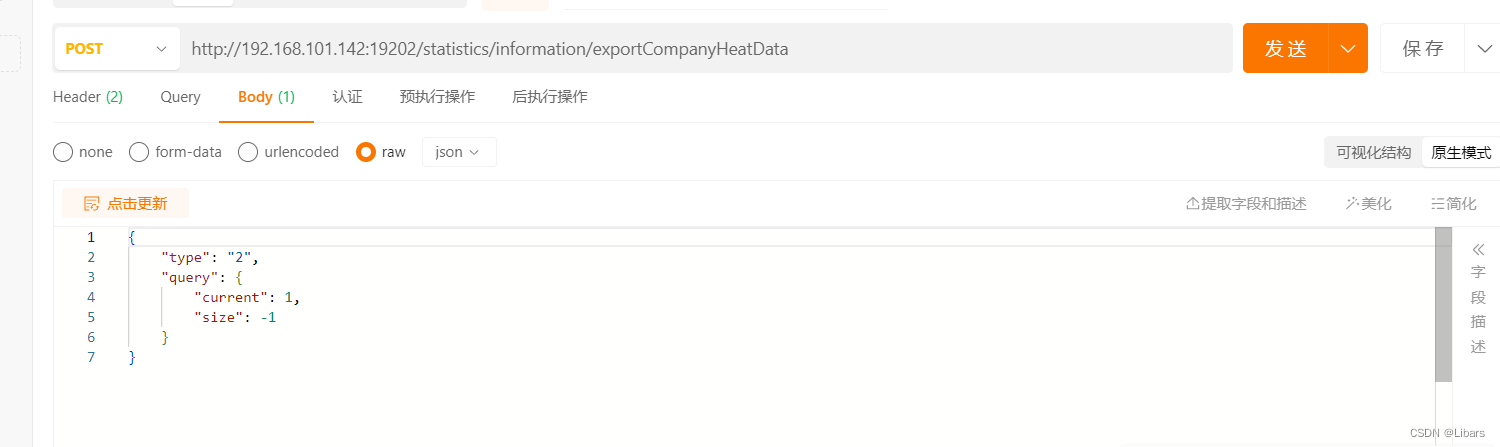
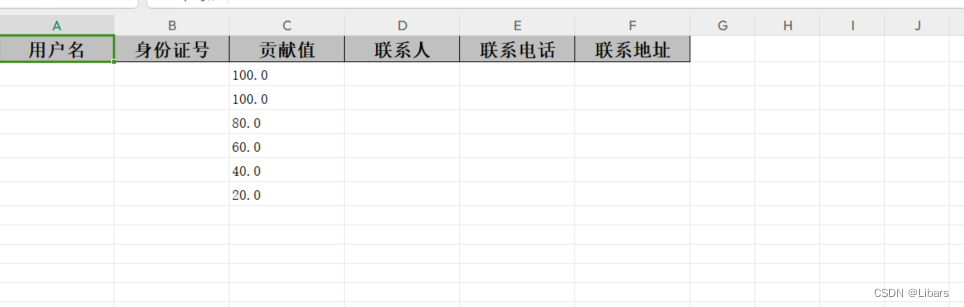
通过 Postman 调用 API 时返回的 buffer 正常,下载下来的 Excel 也能正常打开,数据正常,但是在 Vue 项目中导出的 Excel 却报错 “文件已损坏,无法打开”

 但是在vue项目中导出文件却打不开
但是在vue项目中导出文件却打不开
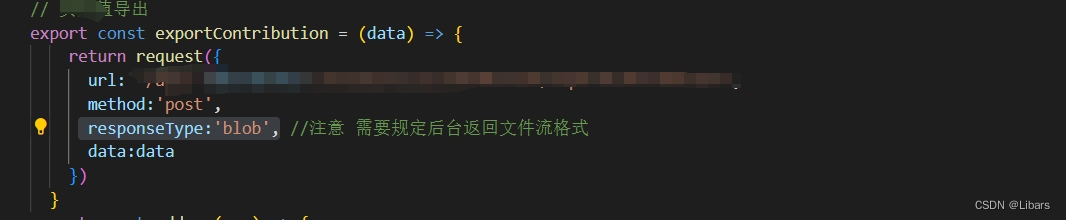
 然后在前端去接收这个blob,去下载的时候,我的是这么写的
然后在前端去接收这个blob,去下载的时候,我的是这么写的
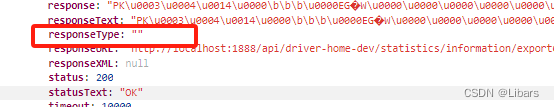
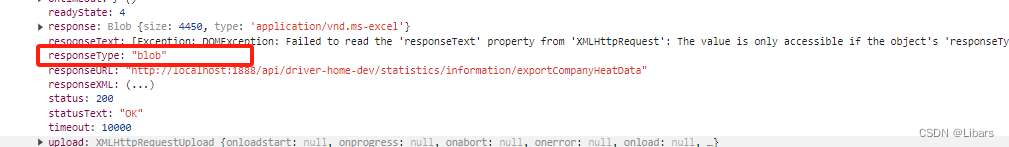
 我感觉我的写法没有问题,也能正常导出但是发现导出的文件一直损坏。我去百度搜了几篇它说是需要在axios里面添加responseType为blob才行但是我已经添加还是不行还是打不来下载下来的文件我又开始想会不会是后端返回的数据流有问题,然后我又去找后端对数据格式但是发现还是不行,后来我发现在打印后端返回的数据的时候responseType是空的但是我已经设置了
我感觉我的写法没有问题,也能正常导出但是发现导出的文件一直损坏。我去百度搜了几篇它说是需要在axios里面添加responseType为blob才行但是我已经添加还是不行还是打不来下载下来的文件我又开始想会不会是后端返回的数据流有问题,然后我又去找后端对数据格式但是发现还是不行,后来我发现在打印后端返回的数据的时候responseType是空的但是我已经设置了

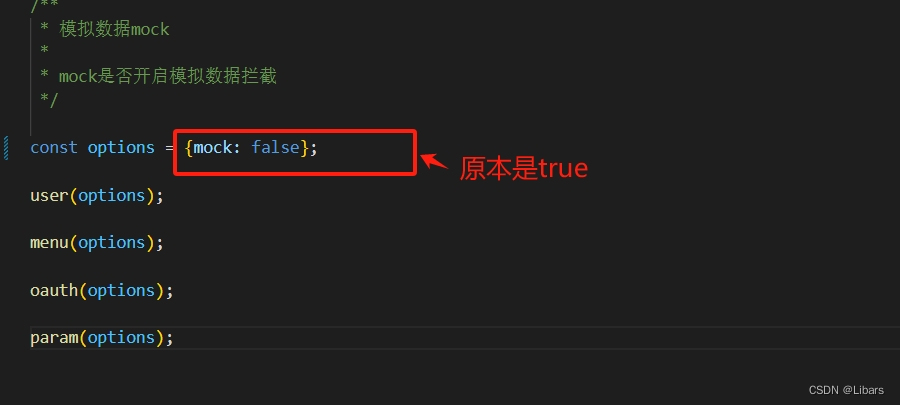
终于让我找到问题的原因我发现当我请求的时候mock.js会进行一次拦截
 当我关闭了这个mock;拦截就好了
当我关闭了这个mock;拦截就好了
 问题完美解决!!! 奉劝各位谨慎用mock!!!
问题完美解决!!! 奉劝各位谨慎用mock!!!






















 5881
5881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








