在安装vue 之前要先安装node 这是必须的,git 最好也好暗转下
node的下载之处,请直接到官网下载'https://nodejs.org/en/'
安装完node之后 使用node中的npm指令
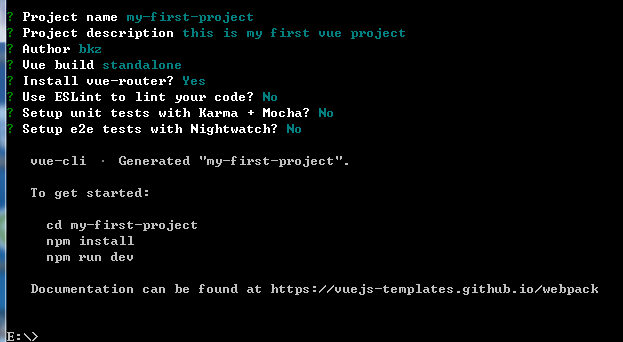
# 全局安装 vue-clinpm install --global vue-cli可能会发现安装时间比较长久,此时可以建议 安装淘宝的镜像文件此时可以直接用cnpm 替换npm 这样安装更快点npm install -g cnpm --registry=https://registry.npm.taobao.org#在后台下 创建一个基于 webpack 模板的新项目vue init webpack my-project 此时会提示工程的名字是是否为my-first-project
此时会提示工程的名字是是否为my-first-project 已经创建成功一个vue 项目了
已经创建成功一个vue 项目了

创建完了,大家心想总该运行下,看下效果如何。但是 在运行前还的走最后一步 安装依赖,因为前端东西比较多,好多都是相互依赖cd my-projectnpm install这 一步事假比较长久,但是还是值得等待的。
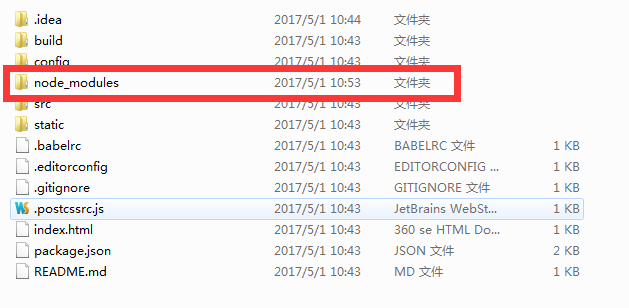
 安装完依赖后发现工程中多了一项。好了 最后飞机可以起飞了。
安装完依赖后发现工程中多了一项。好了 最后飞机可以起飞了。
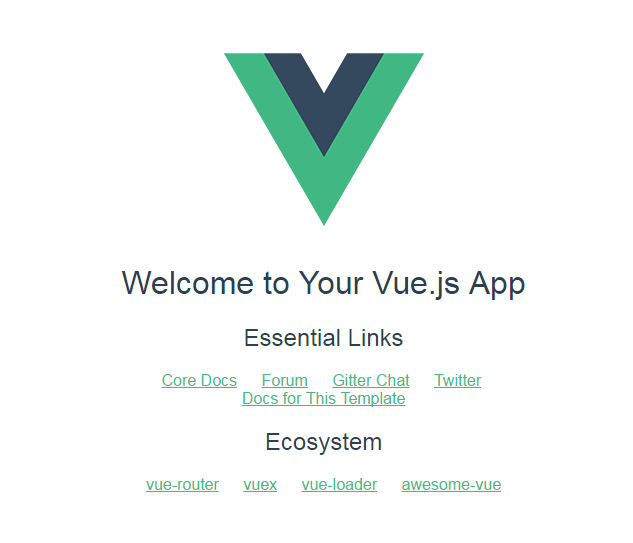
npm run dev

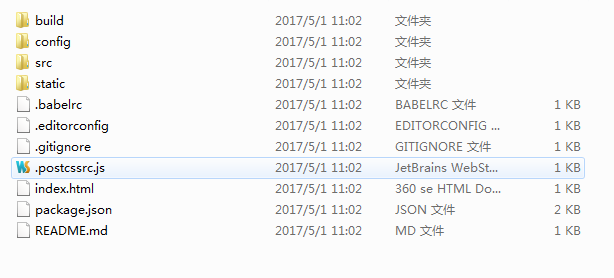
这就是新建一个文件夹后默认的文件中带的东西。
vue 安装以及注意事项
最新推荐文章于 2024-07-18 10:43:28 发布






















 2096
2096

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








