vueResource 和 axios 与后端通信对比
1.vueResource
(1)准备工作:
import
VueResource
from
'vue-resource'
Vue.
use(
VueResource);
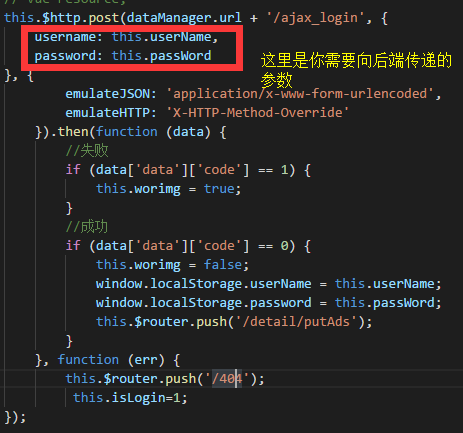
post:

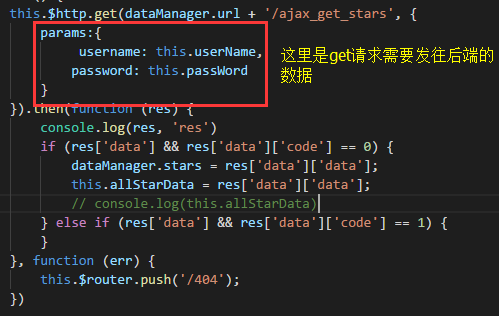
get:

(3) 详情可以去看vue-resource gitHup:---> https://github.com/pagekit/vue-resource/blob/develop/docs/http.md
2.axios
(1)准备工作
import
Axios
from
'axios'
Vue.
prototype.
$axios =
Axios
(2)使用:日常的get和post请求(这里函数需要bind(this)否则没法获取到vm对象)
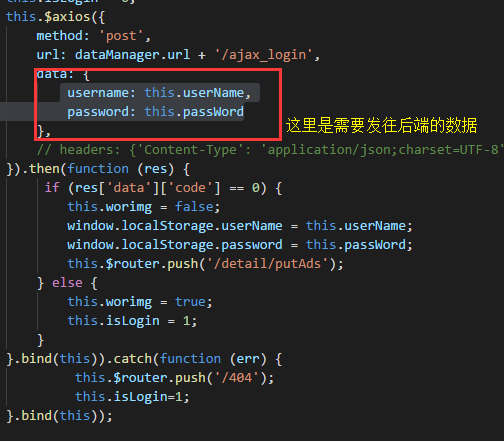
post:

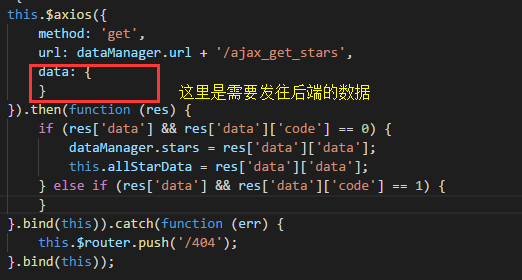
get:

(3) githup网址附上:https://github.com/mzabriskie/axios





















 1116
1116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








