一、先在官网下载vue.js

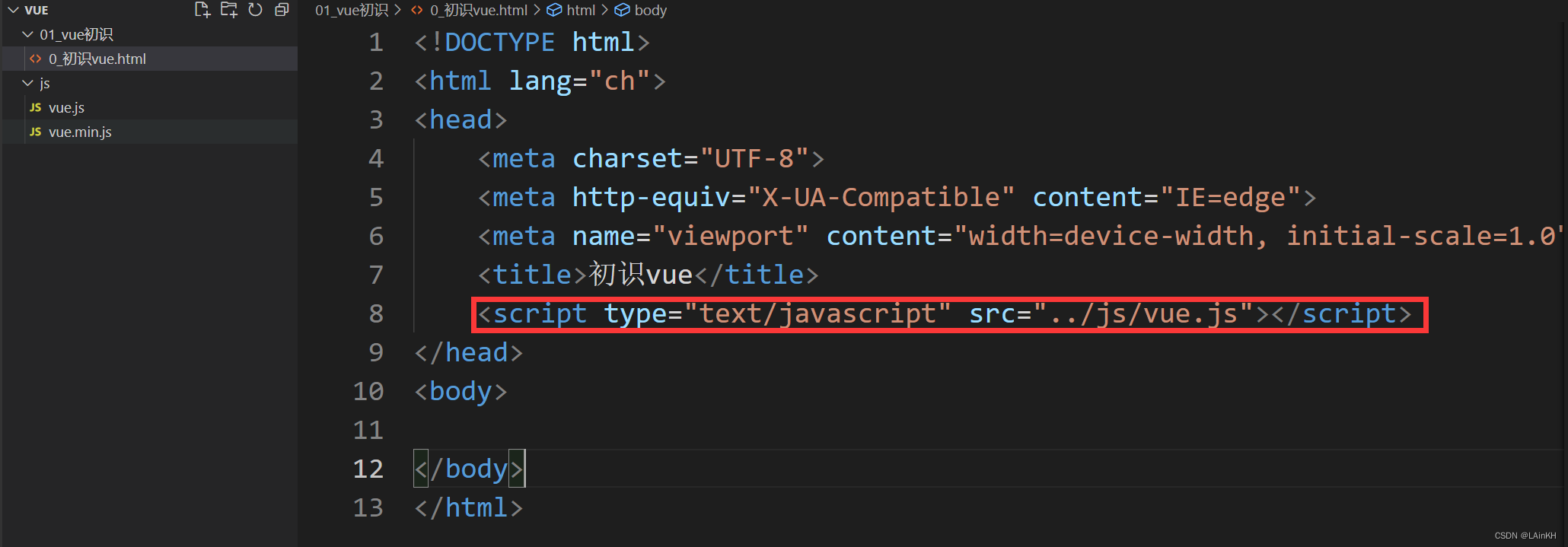
二、在编辑器中引用

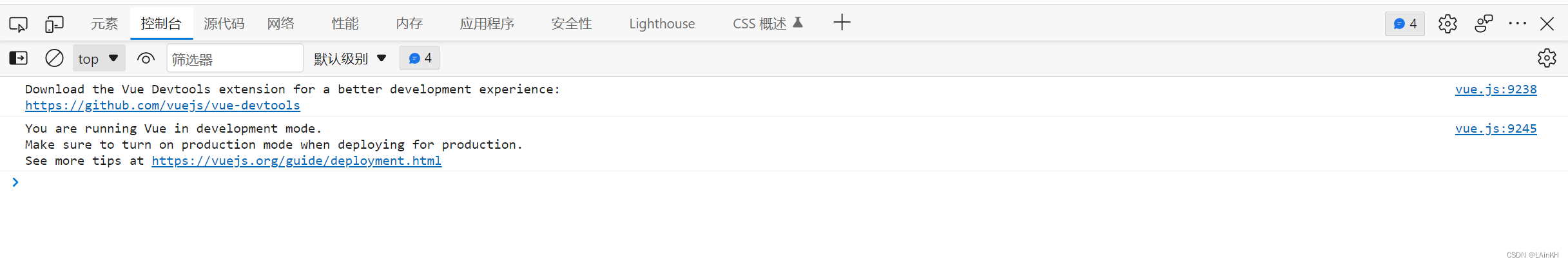
三、在页面运行

四、消除提示
1、Download the Vue Devtools extension for a better development experience
下载Vue Devtools扩展以获得更好的开发体验
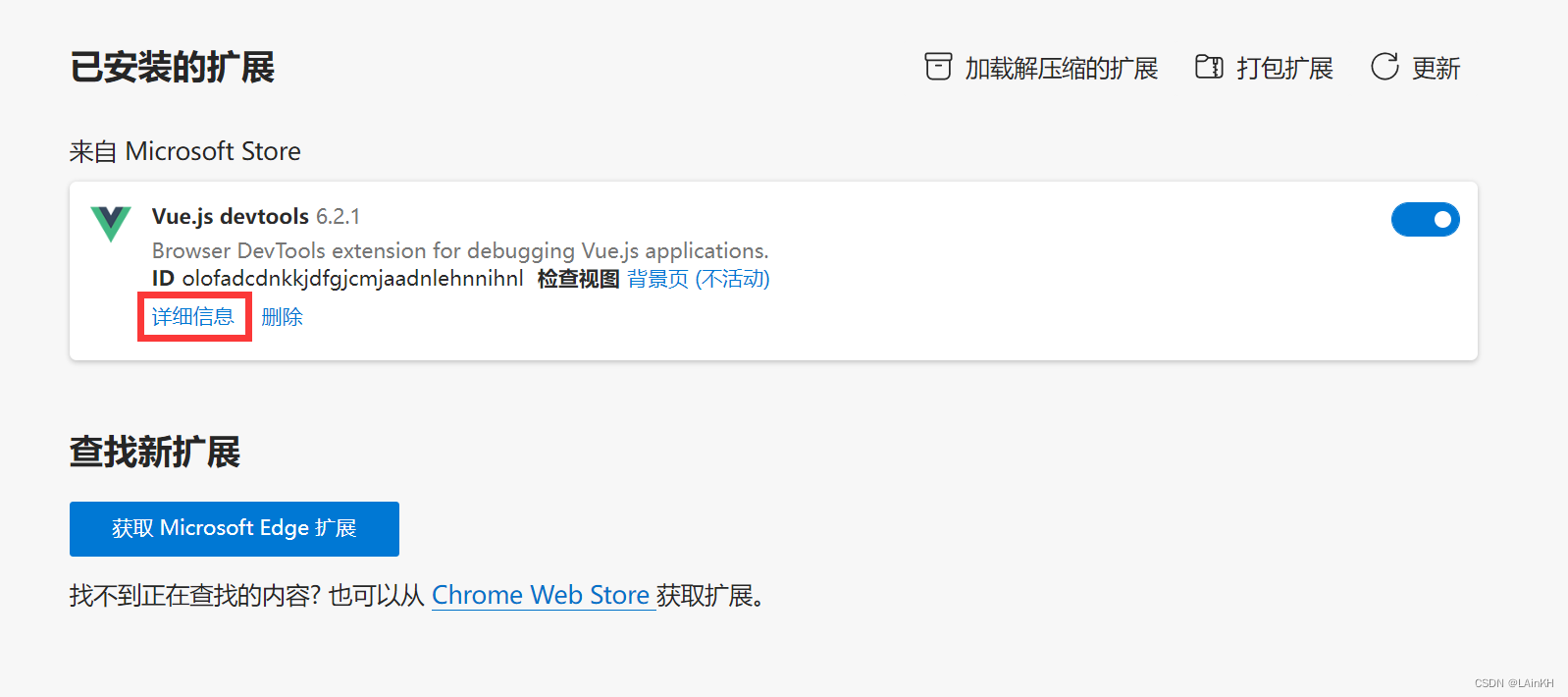
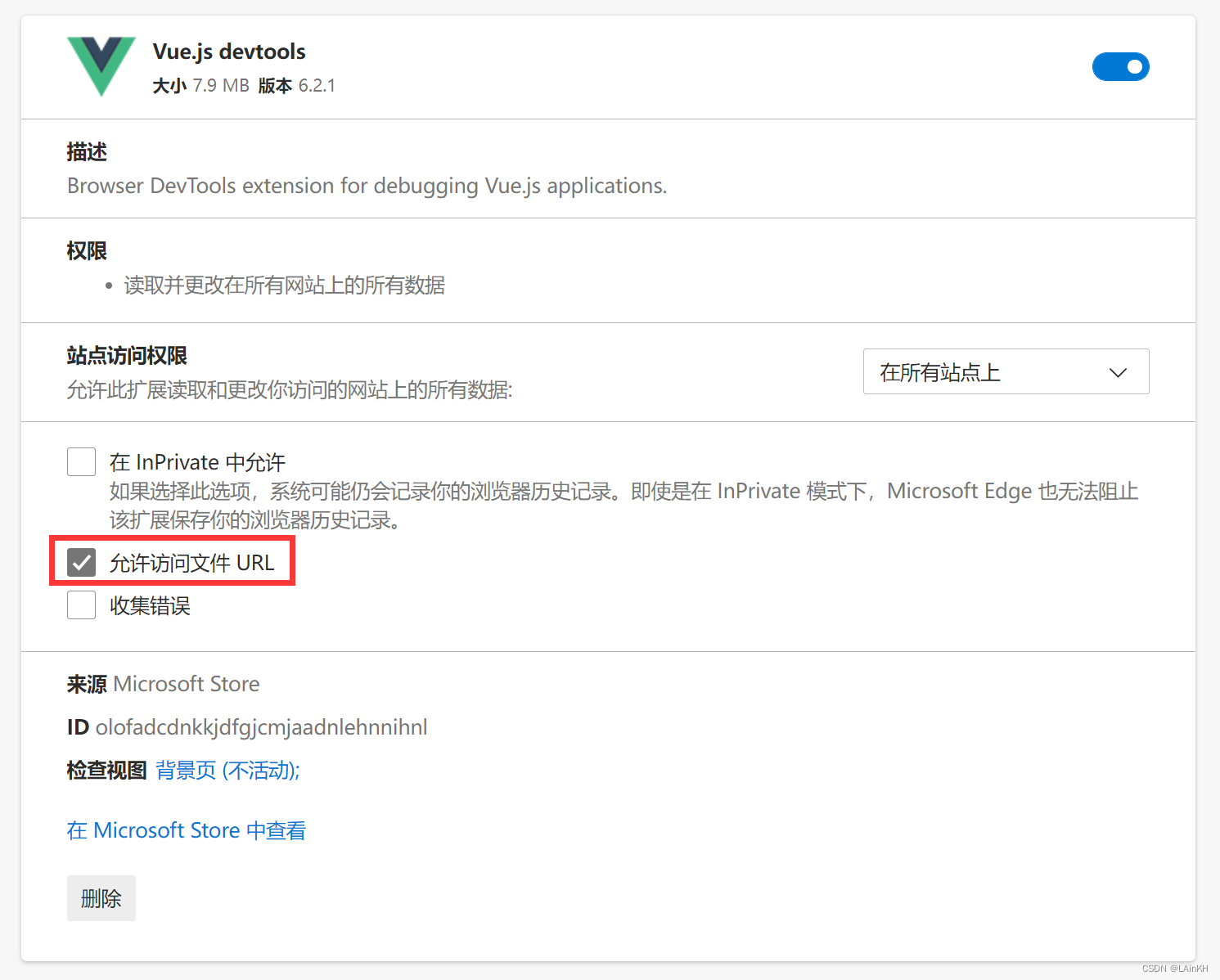
消除方法:按照所给的网站下载安装好扩展,你会发现他还在,此时,我们需要去对这个Vue Devtools扩展进行设置。


2、You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html
您正在开发模式下运行Vue。
在部署用于生产时,请确保打开生产模式。
查看更多提示https://vuejs.org/guide/deployment.html
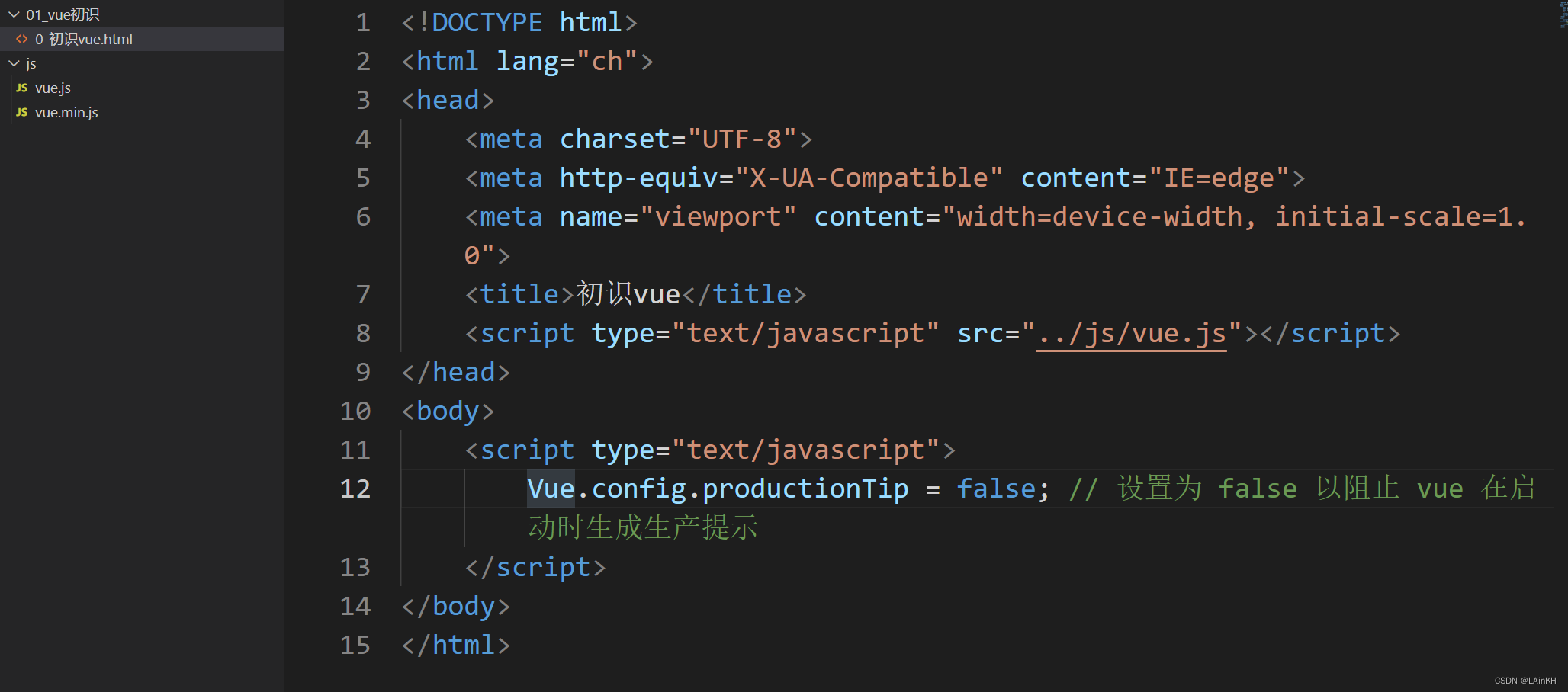
消除方法:在js代码中加相关代码即可。
























 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








