1.Vite概述
Vite" 是一个构建工具和开发服务器,专为现代 JavaScript 应用程序而设计。它旨在提供快速的开发和构建速度,并通过利用浏览器原生支持的 ES 模块特性来实现。以下是一些关于 Vite 的特点:
优点:
-
快速的冷启动: Vite 使用了一种新的开发服务器架构,可以实现快速的冷启动时间,加速开发过程。
-
模块热更新(HMR): Vite 支持模块热更新,可以在不刷新整个页面的情况下实时更新代码,提高开发效率。
-
按需导入: Vite 利用 ES 模块的特性,可以按需导入模块,避免不必要的资源加载,减小构建体积。
-
原生 ES 模块支持: Vite 利用浏览器原生支持的 ES 模块特性,不需要像 Webpack 那样进行代码拆分和转译。
-
支持多种前端框架: Vite 不仅仅支持 Vue.js,还支持 React 和其他一些前端框架。
缺点:
-
相对较新: 相对于一些老牌的构建工具,Vite 相对较新,可能在一些项目中还没有得到广泛的应用。
-
社区相对小: 相对于一些老牌的工具如Webpack,Vite 的社区规模相对较小,可能在寻找解决问题的过程中需要花费一些额外的时间。
-
可能不适用于所有项目: 虽然 Vite 在很多场景下表现优秀,但并不是所有项目都适合使用。特别是一些复杂的大型项目,可能需要更多的配置和定制。
总体来说,Vite 在一些特定的场景下表现得非常出色,特别适用于中小型项目或者对开发体验有较高要求的场景。在选择是否使用 Vite 时,可以根据项目的具体需求和团队的技术栈做出合适的决策。
2.vite创建vue项目
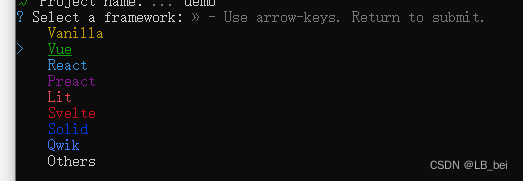
npm init vite

- 输入项目名称

- 选择框架

- 选择开发语言
进入项目文件夹并安装依赖
npm i
启动项目
npm run dev

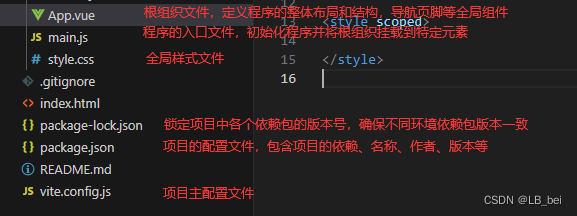
3. 搭建项目框架

3.1 配置路由
3.1.1 安装路由依赖
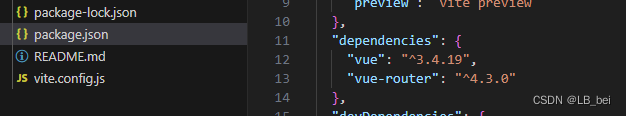
npm install vue-router --save

3.1.2 创建路由
import { createRouter, createWebHashHistory} from "vue-router";
const routes = [
{
path:'/',
name:'Home',
component:()=>import('')
}
]
const router = createRouter ({
history: createWebHashHistory(),
routes
})
export default router- createWebHashHistory():这是 Vue Router 提供的用于创建基于哈希的路由历史模式的工厂函数。在这个示例中,使用了哈希模式作为路由的历史记录管理方式。
- routes::这是一个数组,包含了应用程序中的路由配置。每个路由配置对象包含以下属性
path:表示路由的 URL 路径。
name:表示路由的名称。
component:表示路由对应的 Vue 组件。这里使用了动态导入的方式来异步加载组件,通过 import() 异步加载组件,省略了具体的组件路径。 - createRouter:这是 Vue Router 提供的一个工厂函数,用于创建路由器实例。它接受一个选项对象作为参数,其中包含路由器的配置信息。
- 通过 export default 将路由实例导出,以便在其他文件中导入并使用。
3.1.3 在main.js中导入路由
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router/index.js'
createApp(App).use(router).mount('#app')3.1.4 在vite.config.js中配置简化路径
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
server:{
open: true, //自动浏览
port: 8088,
},
resolve:{
alias:{
'@':path.resolve(_dirname,'src'),
}
}
plugins: [vue()],
})
- import path from 'path': 导入 Node.js 的 path 模块,用于处理文件路径。
- resolve: 用于配置解析选项
alias: 用于配置路径别名,以简化模块导入路径。在这里,@ 表示项目根目录的绝对路径,通过 path.resolve(_dirname, 'src') 来指定。 - 在项目中的任何地方,你都可以使用 @ 来代替项目根目录下的 src 目录,从而简化模块导入路径
4.引入Vant组件库
4.1 安装Vant
npm i vant
4.2 按需引入组件样式
4.2.1 安装插件
# 通过 npm 安装
npm i @vant/auto-import-resolver unplugin-vue-components -D
4.2.2 配置插件
基于 Vite 的项目,在 vite.config.js 文件中配置插件:
import vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from '@vant/auto-import-resolver';
export default {
plugins: [
vue(),
Components({
resolvers: [VantResolver()],
}),
],
};
4.3 使用组件
<template>
<van-button type="primary" />
</template>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








