Vite是一个前端的构建工具,相较于Webpack,Vite使用了不同的运行方式:开发时并不对项目进行打包,而是直接采用ESM(ES模块)的方式来运行项目,在项目部署时再进行打包。因此,Vite的执行速度相较于Webpack快了许多,操作起来也比Webpack更加方便。
安装
在Windows上安装Node.js后(Node.js是Vite的运行环境),你可以通过npm(Node包管理器)来安装Vite项目。打开命令行窗口(CMD或PowerShell),然后输入以下命令:
使用 NPM:
npm create vite@latest
使用 Yarn:
yarn create vite
使用 PNPM:
pnpm create vite你还可以通过附加的命令行选项直接指定项目名称和你想要使用的模板。例如,要构建一个 Vite + Vue 项目,运行:
# npm 6.x
npm create vite@latest my-vue-app --template vue
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
# pnpm
pnpm create vite my-vue-app --template vue
选择框架:
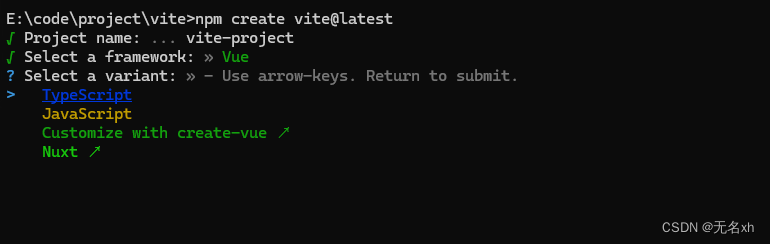
 选择语言:
选择语言:

生成的文件目录:

安装依赖
npm install
或
yarn命令行界面¶
在安装了 Vite 的项目中,可以在 npm scripts 中使用 vite 可执行文件,或者直接使用 npx vite 运行它。下面是通过脚手架创建的 Vite 项目中默认的 npm scripts:
{
"name": "vite-project",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vue-tsc && vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.4.21"
},
"devDependencies": {
"@vitejs/plugin-vue": "^5.0.4",
"typescript": "^5.2.2",
"vite": "^5.2.0",
"vue-tsc": "^2.0.6"
}
}
启动
npm run dev





















 1172
1172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








