8.11 今天作业是要求练习JQ插件开发的书写过程,具体要求如下:
需求: 制作一个数据表格插件。
功能:
- 完成表格数据的动态显示;
- 定义插件的默认参数;
- 实现表格的自定义事件。
接下来讲一下我练习过程中的具体思路。
一、完成表格数据的动态显示
首先给页面一个表格的表头,具体代码和效果如下:
<div class="container">
<table border="1px">
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>电话</th>
<th>地址</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
* {
margin: 0;
padding: 0;
}
.container {
width: 600px;
margin: 100px auto;
text-align: center;
}
table {
width: 600px;
border-collapse: collapse;
}

接着将我们需要动态渲染到页面上的数据写一个json文件,这里我命名为table.json
[
{
"sno": "0001",
"sname": "张三",
"tel": "1232142132",
"address": "132412312312"
},
{
"sno": "0002",
"sname": "张三",
"tel": "1232142132",
"address": "132412312312"
},
{
"sno": "0003",
"sname": "张三",
"tel": "1232142132",
"address": "132412312312"
},
{
"sno": "0004",
"sname": "张三",
"tel": "1232142132",
"address": "132412312312"
},
{
"sno": "0005",
"sname": "张三",
"tel": "1232142132",
"address": "132412312312"
}
]
然后引入jq文件和自己写的jq插件,这里我的jq插件命名为jquery.table.js
<script src="/jquery.js"></script>
<script src="/jquery.table.js"></script>
接下来就是写jq插件的内容,首先把基础的格式写上,这里的showDate是我定义的方法名。
;(function($){
var that;
$.fn.showDate = function(option){
that = this;
return that;
}
)(jQuery);
所以在原html文件中,获取 tbody 这个dom,调用showDate方法,并且拿到table.json
<script>
$('tbody').showDate({url:'/table.json'});
</script>
这个时候我们在showDate这个方法里console.log(option); 可以在控制台看到输出的是一个url

那么这里我们为什么要这个url呢,是为了使用iframe动态渲染数据到前端页面。
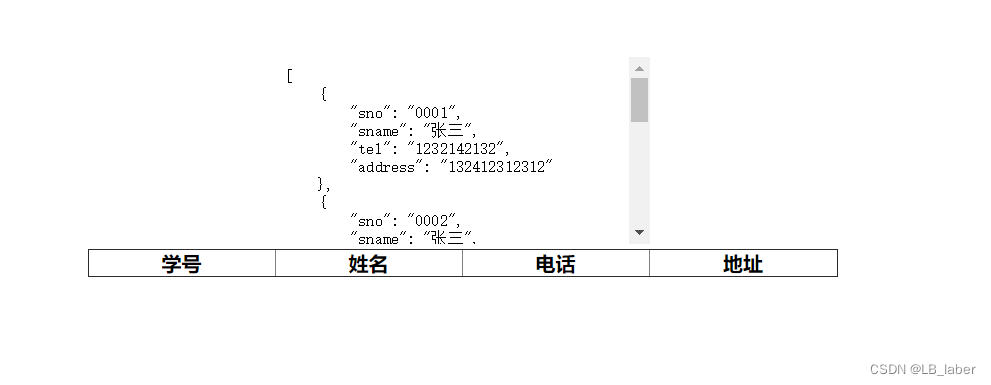
如果我们直接在原html中使用iframe,得到的页面效果如下:
<tbody>
<!-- 用iframe来获取远程数据 -->
<iframe src="/table.json" frameborder="0">
</iframe>
</tbody>

可以看到我们确实是拿到了table.json的数据,只是它没有按照我们想要的样式渲染。
接着我们将这个iframe框架写到jquery.table.js中
;(function($){
var that;
$.fn.showDate = function(option) {
that = this;
// 创建一个iframe,用来获取远程数据
var iframe = $('<iframe style="display: none;" src="' + option.url + '"></iframe>').appendTo('tbody')
return that;
};
})(jQuery);
这里的option.url就是我们先前写在html里的{url: ‘/table.json’}
接着由于iframe是通过异步加载数据的,必须等加载完以后才能获取到数据,所以我们用on绑定一个load事件,即当dom加载完成后才会执行代码
//样式代码
iframe.on('load',function(){
}
//完整代码
;(function($){
var that;
$.fn.showDate = function(option) {
that = this;
// 创建一个iframe,用来获取远程数据
var iframe = $('<iframe style="display: none;" src="' + option.url + '"></iframe>').appendTo('tbody')
// iframe中的文件是异步加载,所以用on绑定load事件,当dom加载完成后才会执行代码
iframe.on('load',function(){
}
return that;
};
})(jQuery);
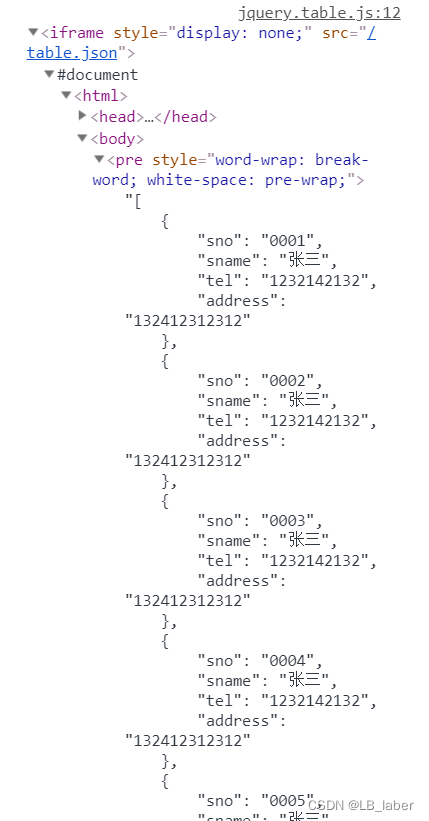
接着我们console.log(this),看一下我们拿到的是什么
iframe.on('load',function(){
console.log(this);
}

接下来我们就是要获取这个body里的数据,可以看到他是在this底下的#document底下的body里,即$(this.contentDocument.body).text(),同时我们定义一个变量来接收它。
iframe.on('load',function(){
var data = $(this.contentDocument.body).text()
}
接着我们console.log(data);看一下拿到的是什么

可以看到我们拿到的数据它是JSON格式的字符串,我们要将它转换成js对象,这里就要用到JSON.parse()
iframe.on('load',function(){
var data = JSON.parse($(this.contentDocument.body).text());
}
然后我们再console.log(data);看一下拿到的是什么

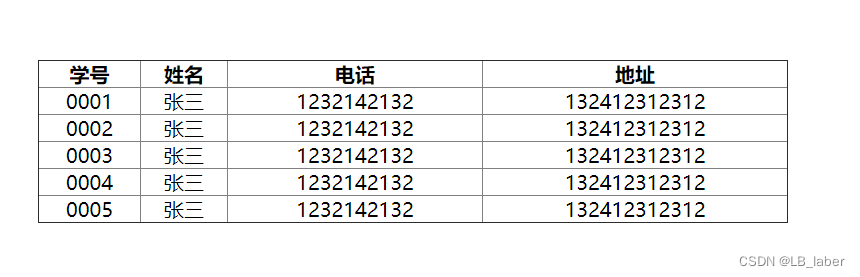
可以看到这个就是我们想要的数据格式。接着我们要定义一个方法把我们拿到的这个数据渲染到前端页面上。这个地方很好理解,就是用一个for循环每一行的数据,然后用append加到页面上(这里的that即this即$(‘tbody’))。
// 设置一个方法,将得到的data数据渲染到前端页面上
function dataHtml(data){
// 定义一个变量,用来存放前端页面的dom结构
var txt = '';
for(var i in data){
txt = '<tr><td>' + data[i].sno + '</td><td>'
+ data[i].sname + '</td><td>' + data[i].tel + '</td><td>'
+ data[i].address + '</td>' + '</tr>'
that.append(txt)
}
}
定义完方法后不要忘记了调用它
;(function($){
var that;
$.fn.showDate = function(option) {
that = this;
// 创建一个iframe,用来获取远程数据
var iframe = $('<iframe style="display: none;" src="' + option.url + '"></iframe>').appendTo('tbody');
// iframe中的文件是异步加载,所以用on绑定load事件,当dom加载完成后才会执行代码
iframe.on('load',function(){
// 获取到远程数据的内容
var data = JSON.parse($(this.contentDocument.body).text());
console.log(data);
// 调用渲染方法
dataHtml(data)
})
// 设置一个方法,将得到的data数据渲染到前端页面上
function dataHtml(data){
// 定义一个变量,用来存放前端页面的dom结构
var txt = '';
for(var i in data){
txt = '<tr><td>' + data[i].sno + '</td><td>'
+ data[i].sname + '</td><td>' + data[i].tel + '</td><td>'
+ data[i].address + '</td>' + '</tr>'
that.append(txt)
}
}
return that;
};
})(jQuery);

二、定义插件的默认参数
思路也很简单,创建一个默认参数,将它与传入参数合并为一个变量即可。
具体代码如下,首先创建默认参数default.json
[
{
"sno": "01",
"sname": "张三",
"tel": "123132",
"address": "x2312312"
}
]
接着在我们的jq插件中定义一个变量来接收这个json的地址
// 创建默认参数
var def = {url: '/default.json'};
然后将这个默认参数的变量与传入参数的变量合并为一个变量,同时记得修改我们iframe中获取参数地址的变量名称。
// 将默认参数和传入参数合并为一个对象
var settings = $.extend({},def,option);
// 创建一个iframe,用来获取远程数据
var iframe = $('<iframe style="display: none;" src="' + settings.url + '"></iframe>').appendTo('tbody');
//完整代码
;(function($){
var that;
var event;
$.fn.showDate = function(option) {
that = this;
// 创建默认参数
var def = {url: '/default.json'};
// 将默认参数和传入参数合并为一个对象
var settings = $.extend({},def,option);
// 创建一个iframe,用来获取远程数据
var iframe = $('<iframe style="display: none;" src="' + settings.url + '"></iframe>').appendTo('tbody');
// iframe中的文件是异步加载,所以用on绑定load事件,当dom加载完成后才会执行代码
iframe.on('load',function(){
// 获取到远程数据的内容
var data = JSON.parse($(this.contentDocument.body).text());
// 调用渲染方法
dataHtml(data)
})
// 设置一个方法,将得到的data数据渲染到前端页面上
function dataHtml(data){
// 定义一个变量,用来存放前端页面的dom结构
var txt = '';
for(var i in data){
txt = '<tr><td>' + data[i].sno + '</td><td>'
+ data[i].sname + '</td><td>' + data[i].tel + '</td><td>'
+ data[i].address + '</td>' + '</tr>'
that.append(txt)
}
}
return that;
};
})(jQuery);
接着在html页面,我们不传参调用一下该方法试试
<script>
$('tbody').showDate()
</script>

可以看到这里就是拿到了我们的默认参数值。
三、实现表格的自定义事件。
表格自定义事件如click事件、mouseover事件等,这里我们简单的写两个时间,分别为mouseover和mouseout事件。当鼠标移入时改变行的样式,当鼠标移出时恢复原样式。
<script>
$('tbody').showDate({
url: '/table.json',
mouseover: function(){
$(this).css({
'background':'#999',
'color':'#fff'
})
},
mouseout: function(){
$(this).css({
'background':'#fff',
'color':'#000'
})
}
});
</script>
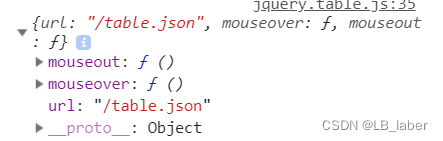
接着我们在jquery.table.js里console.log(option)看一下

可以看到我们拿到了mouseout、mouseover和url,这里url我们用不到,所以进行一个删除,将删除url后的option赋值给一个新的变量。
delete option.url;
event = option;
接着定义一个方法,对event进行循环,这里我们用到$.each()进行循环,$.each( object, callback )
object Object类型 指定需要遍历的对象或数组。
callback Function类型 指定的用于循环执行的函数。
function addEvent(){
$.each(event,function(i,v){
// 父元素DOM.on(事件名,子元素,事件处理函数) -- 事件委派(委托)
$(that).on(i,'tr',v)
})
}
接着我们在所有数据动态加入到页面上后,调用这个方法,完整代码如下
;(function($){
var that;
var event;
$.fn.showDate = function(option) {
that = this;
// 创建默认参数
var def = {url: '/default.json'};
// 将默认参数和传入参数合并为一个对象
var settings = $.extend({},def,option);
// 创建一个iframe,用来获取远程数据
var iframe = $('<iframe style="display: none;" src="' + settings.url + '"></iframe>').appendTo('tbody');
// iframe中的文件是异步加载,所以用on绑定load事件,当dom加载完成后才会执行代码
iframe.on('load',function(){
// 获取到远程数据的内容
var data = JSON.parse($(this.contentDocument.body).text());
// 调用渲染方法
dataHtml(data)
})
// 设置一个方法,将得到的data数据渲染到前端页面上
function dataHtml(data){
// 定义一个变量,用来存放前端页面的dom结构
var txt = '';
for(var i in data){
txt = '<tr><td>' + data[i].sno + '</td><td>'
+ data[i].sname + '</td><td>' + data[i].tel + '</td><td>'
+ data[i].address + '</td>' + '</tr>'
that.append(txt)
}
addEvent();
}
console.log(option)
delete option.url;
event = option;
function addEvent(){
$.each(event,function(i,v){
$(that).on(i,'tr',v)
})
}
return that;
};
})(jQuery);
以上就我的练习过程






















 1106
1106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








